第一种cmd方法:
重新创建一个项目 添加路由:
打开文件夹 在路径栏里面输入cmd 打开cmd命令行
输入 vue create router-pro
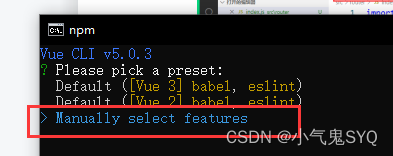
选择下面选项

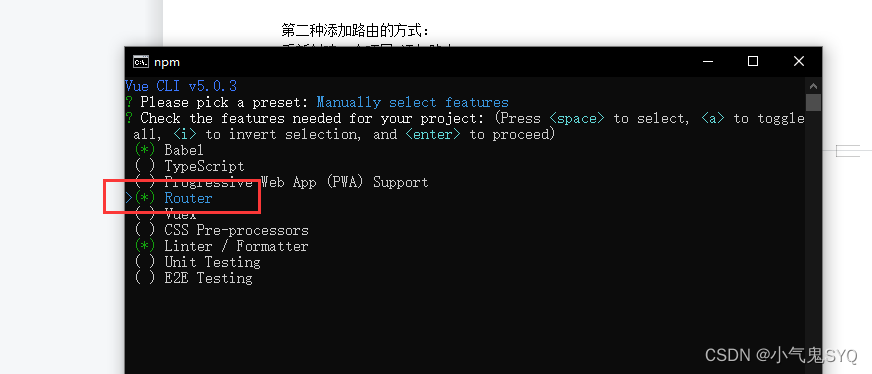
按下键选择路由并回车:

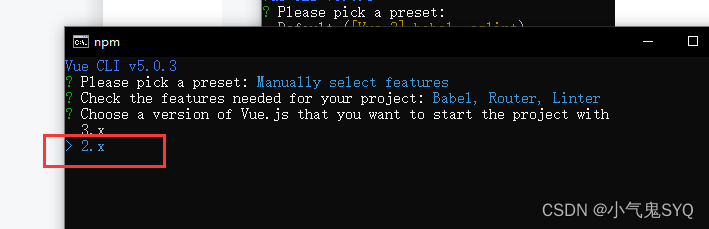
选择vue2版本

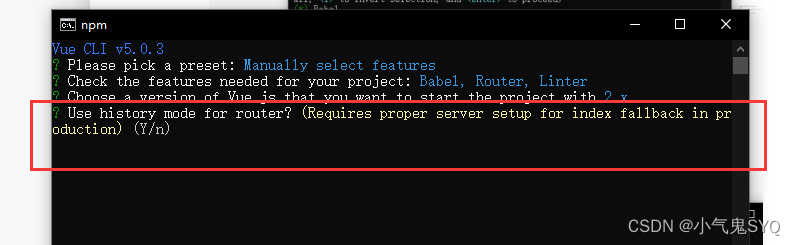
问你是否使用路由的历史模式:

输入n
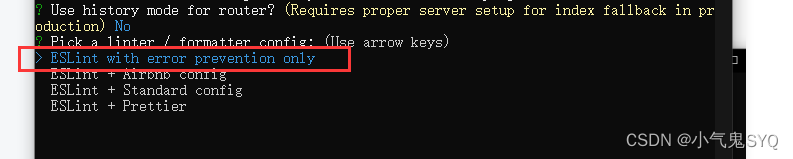
问你eslint的语法规范选择哪种?

我们选择第一个最基本的格式校验
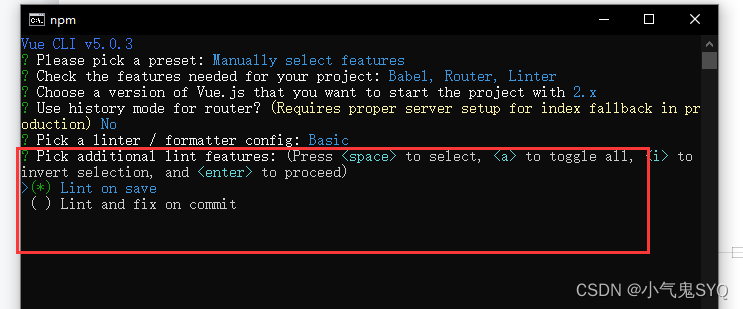
下面问你什么时候校验语法规范?

我们选择保存的时候校验选择第一个
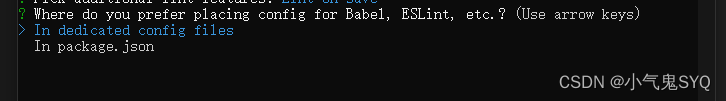
问是否采用最基本的校验更新到package文件?

默认选择第一个回车
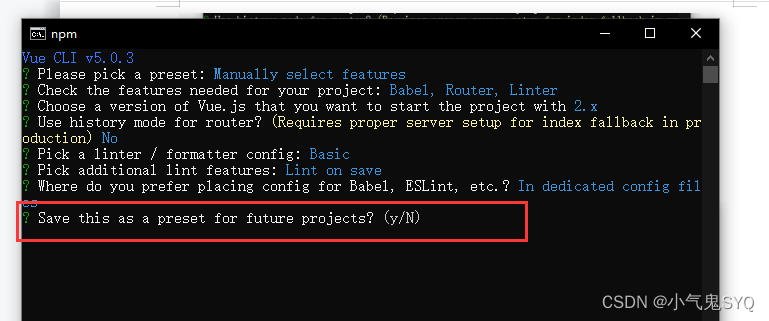
问你以上的配置是否要保存一份?输入y

还会跳出一个选项 你可以输入y 回车 也可以直接回车
第二种方法
第一步 在你的对应的地址上 打开终端
输入 vue ui
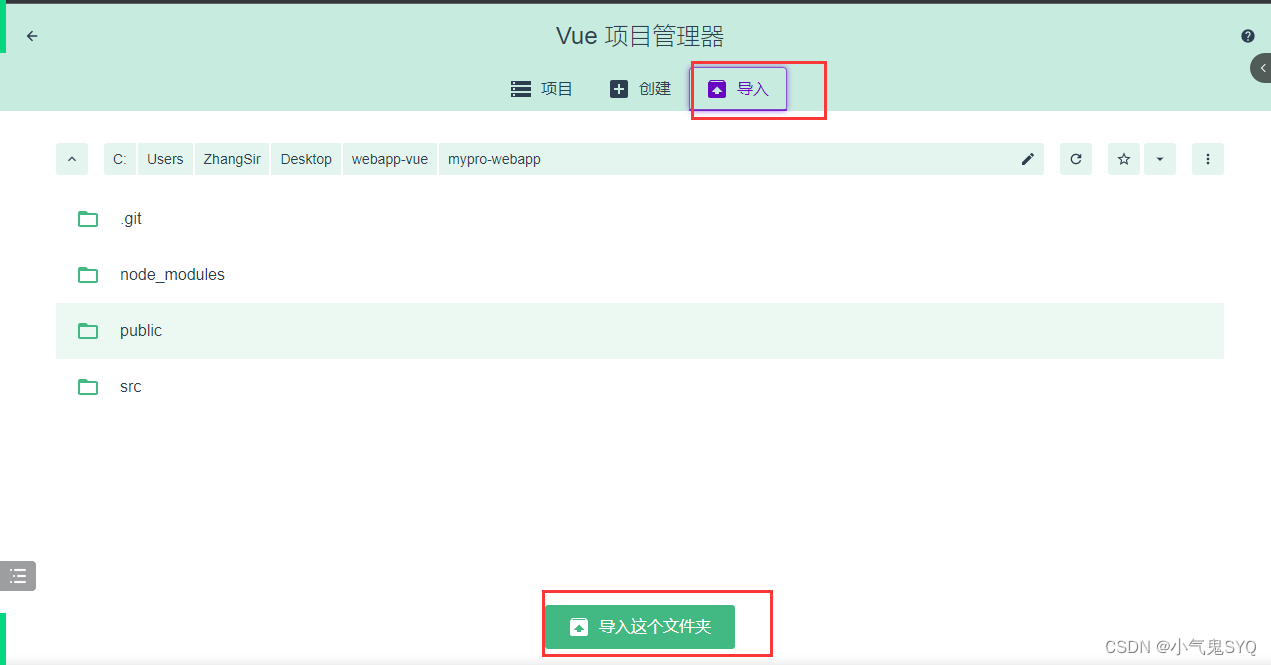
浏览器会跳出一个控制台页面
点击导入这个文件夹

选择插件按钮点击

点击继续

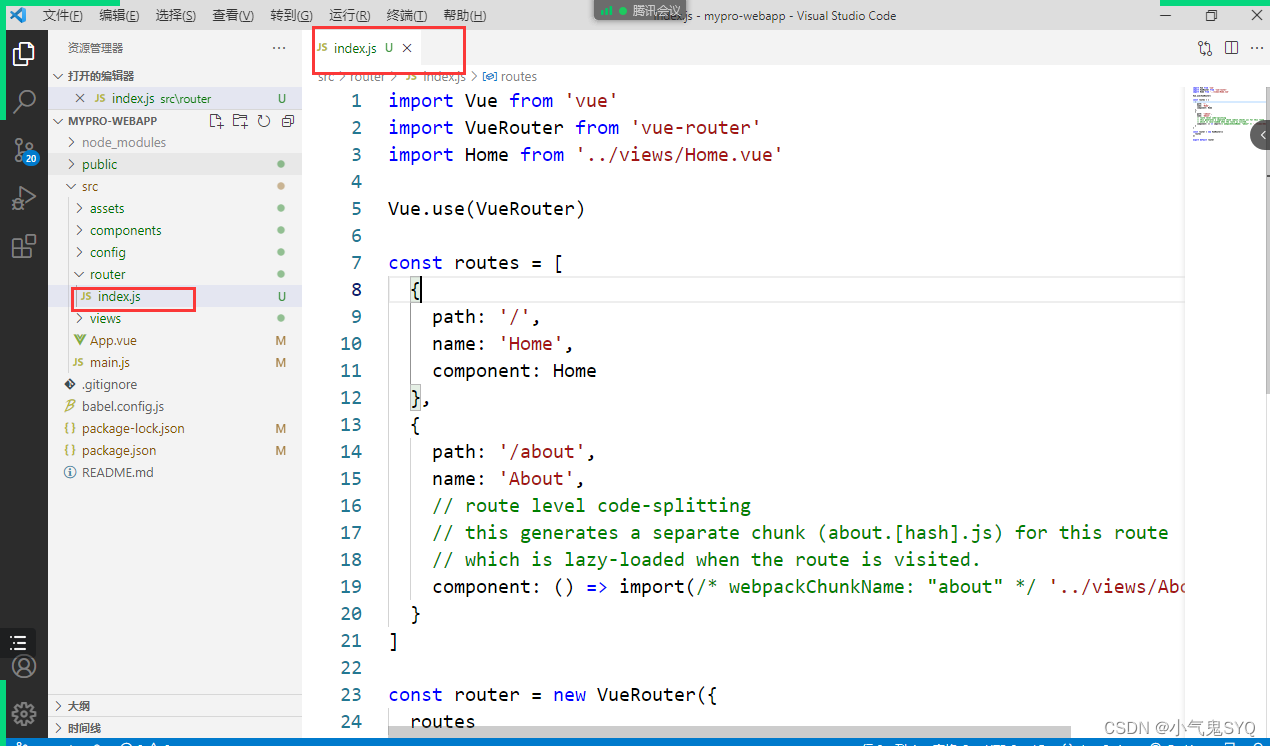
当你的项目中出现下面文件夹就说明安装成功





















 17万+
17万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








