1、打开网址:选择vue.js.Devtoolshttps://chrome.zzzmh.cn/index#/search极简插件是一个优质Chrome插件扩展收录下载网站,收录热门好用的Chrome插件扩展,国内最方便的插件下载网站。https://chrome.zzzmh.cn/index#/search
2、下载安装包后,解压文件夹, 会生成2个文件

3、接着打开你的默认浏览器,我的是Google,选中设置,打开扩展应用, 打开管理扩展程序,

4、接着打开开发者模式,添加刚刚的应用程序vue.js.Devtools

5、注意需要重启电脑,或者打开新的网页,把前端代码地址重新打开就会成功应用,
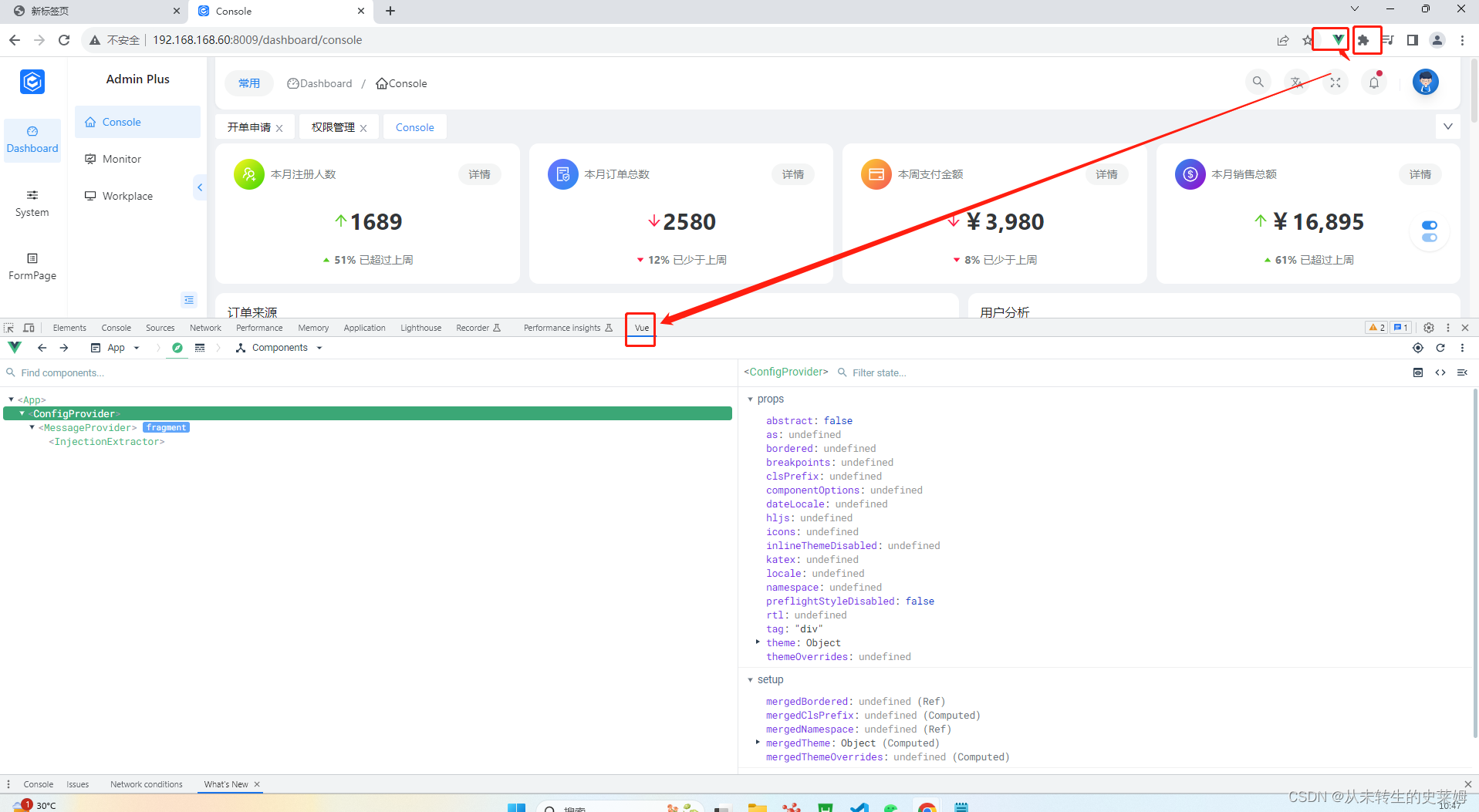
(这里可以先点击小狮子,找到vue把他的图标定在浏览器上,接着打开你的项目地址,就可以看到了)






















 488
488











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








