jQuery Mobile 中创建按钮
可通过三种方法创建:
1.使用<button> 元素
2.使用<input>元素
3.使用 data-role=”button” 的<a> 元素
★推荐使用 data-role=”button” 的 <a> 元素来创建页面之间的链接,而<input>或 <button>元素用于表单提交。
按钮的基本属性
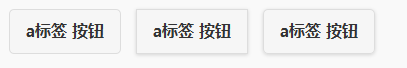
1.默认情况下,按钮会占据屏幕的全部宽度。若需要按钮适应其内容,或者需要两个或多个按钮并排显示时,添加
data-inline="true"
eg:
<a href="#" data-inline="true" data-role="button">a标签 按钮</a>
<a href="#" data-inline="true" data-role="button">a标签 按钮</a>
<a href="#" data-inline="true" data-role="button">a标签 按钮</a>
2.规定按钮是否有阴影
data-shadow="false|true"规定是否有圆角
data-corners="false|true"3.按钮的主题颜色
data-theme="letter(a-z)"
eg:
<div data-role="header" data-theme="b">
<h1>第 1 页</h1>
</div>
4.创建后腿按钮,使用data-rel="back"属性,该属性会忽略锚的href值。如下例,虽然写的链接到百度,但实际上点按钮时,则是返回上一页。
eg:
<a href="http://www.baidu.com" data-rel="back" data-role="button">返回5.将 data-role=”controlgroup” 属性与 data-type=”horizontal|vertical” 一同使用
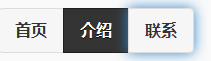
<div data-role="controlgroup" data-type="horizontal">
3 <a href="#" data-role="button" data-theme="a">首页</a>
4 <a href="#" data-role="button" data-theme="b">介绍</a>
5 <a href="#" data-role="button" data-theme="c">联系</a>
6 </div>jQuery Mobile 中创建图标
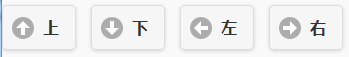
1.常见的可用图标:data-icon属性
<a href="#" data-inline="true" data-role="button" data-icon="arrow-u">上</a>
<a href="#" data-inline="true" data-role="button" data-icon="arrow-d">下</a>
<a href="#" data-inline="true" data-role="button" data-icon="arrow-l">左</a>
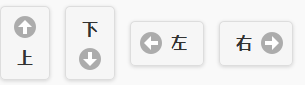
<a href="#" data-inline="true" data-role="button" data-icon="arrow-r">右</a>2.定位图标: 请使用 data-iconpos 属性来规定位置
eg:
<a href="#" data-inline="true" data-role="button" data-icon="arrow-u" data-iconpos="top">上</a>
<a href="#" data-inline="true" data-role="button" data-icon="arrow-d" data-iconpos="bottom">下</a>
<a href="#" data-inline="true" data-role="button" data-icon="arrow-l" data-iconpos="left">左</a>
<a href="#" data-inline="true" data-role="button" data-icon="arrow-r" data-iconpos="right">右</a>
3.如果只需显示图标,请将 data-iconpos 设置为 “notext”
<a href="#" data-inline="true" data-role="button" data-icon="search" data-iconpos="notext">搜索</a>
<a href="#" data-inline="true" data-role="button" data-icon="home" data-iconpos="notext">主页</a>
<a href="#" data-inline="true" data-role="button" data-icon="info" data-iconpos="notext">消息</a>

























 2010
2010

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








