常见的表单控件类型
• 文本框
• 搜索框
• 单选框
• 复选框
• 选择菜单
• 滑动条
• 翻转切换开关
创建表单注意事项
1.<form> 元素必须设置 method 和 action 属性
2.每个表单元素必须设置唯一的 “id” 属性。该 id 在站点的页面中必须是唯一的
3.每个表单元素必须有一个标记(label)。请设置 label 的 for 属性来匹配元素的 id
代码:
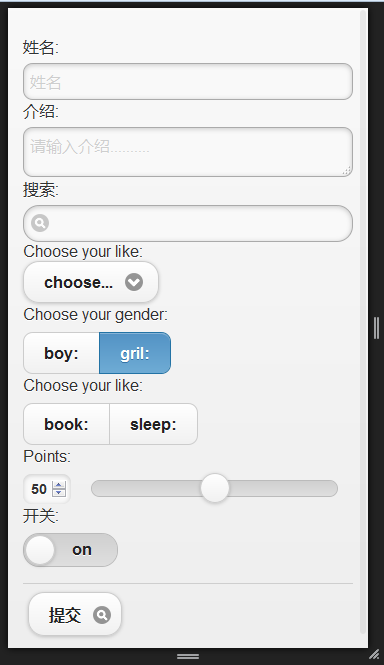
<form method="post" action="#">
<div data-role="fieldcontain">
<label for="name">姓名:</label>
<input type="text" id="name" name="name" placeholder="姓名" />
<label for="like">介绍:</label>
<textarea id="like" placeholder="请输入介绍.........."></textarea>
<label for="search">搜索:</label>
<input type="search" name="search" id="search" />
<legend>Choose your like:</legend>
<select data-inline="true" name="day" id="day">
<option value="" selected>请选择日期.....</option>
<option value="mon">星期一</option>
<option value="tue">星期二</option>
<option value="wed">星期三</option>
</select>
<fieldset data-role="controlgroup" data-type="horizontal">
<legend>Choose your gender:</legend>
<label for="boy">boy:</label>
<input type="radio" id="boy" name="sex" value="boy">
<label for="gril">gril:</label>
<input type="radio" checked id="gril" name="sex" value="girl">
</fieldset>
<fieldset data-role="controlgroup" data-type="horizontal">
<legend>Choose your like:</legend>
<label for="book">book:</label>
<input type="checkbox" id="book" name="sex" value="book">
<label for="sleep">sleep:</label>
<input type="checkbox" id="sleep" name="sex" value="sleep">
</fieldset>
<label for="points">Points:</label>
<input type="range" name="points" id="points" value="50" min="0" max="100">
<label for="switch">开关:</label>
<select id="switch" data-role="slider">
<option value="on" selected>on</option>
<option value="off">off</option>
</select>
</div>
<button data-icon="search" data-inline="true" data-iconpos="right">提交</button>
</form>






















 2164
2164

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








