4. Window.onload和DOMContentLoaded
2. Window.onload和DOMContentLoaded区别
3. 为何把css放在<head>中
4. 为何把js放在<body>最后
运行环境即浏览器(server端有nodejs)
下载页面代码,渲染出页面,期间会执行若干JS
要保证代码在浏览器中:稳定且高效
一、页面加载过程
1. 资源的形式
(1)Html代码
(2)媒体文件,如图片,视频等
(3)JavaScript css
2. 渲染过程
(1)根据HTML代码生成DOM树
(2)根据CSS代码生成CSSOM(CSS对象模型)
(3)将DOM树和CSSOM整合形成Render Tree(渲染树)
(4)根据Render Tree渲染页面
3. 页面加载过程
(1)根据HTML代码生成DOM树
(2)根据CSS代码生成CSSOM(CSS对象模型)
(3)将DOM树和CSSOM整合形成Render Tree(渲染树)
(4)根据Render Tree渲染页面
(5)遇到<script>则暂停渲染(因为JS可能会修改DOM结构),优先加载并执行JS代码,完成再继续
(6)直至把Render Tree渲染完成
4. Window.onload和DOMContentLoaded
Window.addEventLiatener(‘load’, function() {
// 页面的全部资源加载完才会执行,包括图片视频等
})
Document.addEventListener(‘DONContentLoaded’, function() {
// DOM渲染完成即可执行,此时图片视频可能还没有加载完成
})二、性能优化
是一个综合问题,没有标准答案,但是要求尽量全面
细节问题:手写防抖、节流
1、性能优化原则
(1)多使用内存、缓存或者其他方法
(2)减少CPU计算量,减少网络加载耗时(空间换时间)
2、如何入手性能优化
加载更快
(1)减少资源体积:压缩代码
(2)减少访问次数:合并代码,SSR服务器端渲染,缓存
(3)使用更快的网络:CDN
渲染更快/流畅
(1)CSS放在head,JS放在body最下面
(2)尽早开始执行JS,用DOMContentLoaded触发
(3)懒加载(图片懒加载,上滑加更多)
(4)对DOM查询进行缓存
(5)频繁DOM操作,合并到一起插入DOM结构
(6)节流throttle和防抖debounce
1. 资源合并

2. 缓存

静态资源加载hash后缀,根据文件内容计算hash
文件内容不变,则hash不变,则url不变
Url和文件不变,则会自动触发http缓存机制,返回304
3. CDN

4. SSR
服务器端渲染:将网页和数据一起加载,一起渲染
非SSR(前后端分离):先加载网页,网页Ajax加载数据,发送请求返回请求,返回之后再渲染数据
早期的JSP ASP PHP 现在的vue React SSR
5. 懒加载
场景:一个较长的新闻列表,有很多张图片,不希望图片一下子就加载完成,随着滑动页面图片逐渐被加载出来。

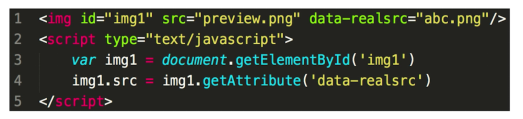
实现方法:把图片的路径设置为preview.png预览,而把真正的图片地址放在data-realsrc里面。只有当浏览器判断当图片被滑动到露出屏幕时,再去加载图片。
6. 缓存DOM查询


7. 尽早开始JS执行

8. 防抖
场景:监听一个输入框,文字变化后触发change事件。直接用keyup事件,则会频繁触发change事件
防抖:函数防抖(debounce):当持续触发事件时,一定时间段内没有再触发事件,事件处理函数才会执行一次,如果设定的时间到来之前,又一次触发了事件,就重新开始延时
用户输入结束或者暂停时,才会触发change事件
// 防抖封装
function debounce(fn, delay = 500) {
// timer 是闭包中的
let timer = null
// 返回一个函数
return function () {
if (timer) {
clearTimeout(timer)
}
timer = setTimeout(() => {
fn.apply(this, arguments)
timer = null
}, delay)
}
}
input1.addEventListener('keyup', debounce(function (e) {
console.log(e.target)
console.log(input1.value)
}, 600))9. 节流
场景:拖拽一个元素时,要随时拿到该元素被拖拽的位置
直接使用drag事件则会频繁触发,很容易导致卡顿
节流:函数节流(throttle):当持续触发事件时,保证一定时间段内只调用一次事件处理函数。
无论拖拽速度多快,都会每隔固定事件如100ms触发一次
// 节流函数
function throttle(fn, delay = 100) {
let timer = null
return function () {
if (timer) {
return
}
timer = setTimeout(() => {
fn.apply(this, arguments)
timer = null
}, delay)
}
}
div1.addEventListener('drag', throttle(function (e) {
console.log(e.offsetX, e.offsetY)
}, 200))三、安全
1. XSS跨站请求攻击
XSS攻击全称跨站脚本攻击,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。结果:窃取cookies,读取目标网站的cookie发送到黑客的服务器上;读取用户未公开的资料,如果:邮件列表或者内容、系统的客户资料,联系人列表等等
(1)场景
一个博客网站,发表一篇博客,其中嵌入<script>脚本
脚本内容:获取cookie(含有个人信息),发送到我的服务器(服务器配合跨域)
发布这篇博客,有人查看他,我轻松收割访问者的cookie
(2)预防
替换特殊字符,如 ‘<’ 变为 ‘< ’ ‘>’ 变为 ‘>’
则‘<script>’ 变为 ‘<script>’ ; ‘ ,’ 直接显示,而不会作为脚本执行
前端(显示时)后端(存储时)都需要替换
2. XSRF跨站请求伪造
CSRF(Cross-site request forgery)跨站请求伪造,也被称为"One Click Attack"或者Session Riding,通常缩写为CSRF或者XSRF,是一种对网站的恶意利用。
(1)场景
你正在购物,看中了某件产品,商品id是100
付费接口是xxx.com/pay?id=100,但是没有验证
我是攻击者,看中了一个商品,id是200
我向你发送一封邮件,邮件标题很吸引人
但是邮件正文隐藏着一个<img src = xxx.com/pay?id=200/>
你一查看邮件,就会购买了id为200的商品
(原因:已经登录网站,img发送的请求是跨域的)
(2)预防
使用post接口
增加验证,例如密码、短信验证码、指纹等
问题解答
1. 从输入url到显示出页面的整个过程
(1)下载资源:各个资源类型(包括Html代码;媒体文件,如图片,视频等;JavaScript css)
(2)渲染页面:结合html css javascript图片,渲染过程为:首先根据HTML代码生成DOM树,并且根据CSS代码生成CSSOM(CSS对象模型);之后将DOM树和CSSOM整合形成Render Tree(渲染树);再根据Render Tree渲染页面;当遇到<script>则暂停渲染(因为JS可能会修改DOM结构),优先加载并执行JS代码,完成再继续;直至把Render Tree渲染完成。
2. Window.onload和DOMContentLoaded区别
(1)Window.onload全部资源加载完才会执行,包括图片视频等
(2)DOMContentLoaded DOM渲染完成即可执行,此时图片视频可能还没有加载完成
3. 为何把css放在<head>中?
假设不放在head中,而是放在body最下面:拿到html代码,会先生成DOM树,由于没有css信息那么就按照默认样式渲染,渲染完成之后发现后面有css,又把css加载完成之后生成了一个CSSOM,然后和当前的DOM树合并,生成Rander tree,这时是一个重复加载的过程。(在感官上可能会出现:本来是默认的字体样式,一下子突然变化)。
把css放在<head>中是为了在DOM树生成完成之前就把css代码加载,之后DOM树生成完毕之后可以直接和CSS整合形成一个渲染树,一步渲染完成。
4. 为何把js放在<body>最后?
如果js代码不放在最后,可能出现的情况就是:本然渲染了一部分,突然停止渲染加载js,加载完成之后再去渲染,会导致页面渲染时间比较长。先把html渲染完成之后再执行js代码。
JS在后:因为js的运行是要占用主线程的,也就是在js运行的时候,页面是不进行解析和渲染的,如果js写在最前面,如果不做特殊处理,除了能提供依赖以外和做一些预处理之外,连dom节点都无法捕捉,导致功能受到了很大的限制
5. html中css写在前js写在后的优点
CSS一上来就会异步挂载,挂载期间进行dom树的构建,CSS加载完毕DOM也解析完毕后会渲染并绘制,如果CSS未加载完但DOM解析完毕则完会等待CSS,如果CSS加载完成但DOM没有解析完,继续往下解析DOM。
遇到最下方的JS时,至少所有的DOM节点都已经解析完毕,根据上面CSS+JS组合的结论,你会发现JS会在CSS加载完毕并完成绘制现有DOM节点后才会开始执行,不会出现先加载出来一块再显示另一块的情况。
6. 如何入手性能优化
(1)加载更快
- 减少资源体积:压缩代码
- 减少访问次数:合并代码,SSR服务器端渲染,缓存
- 使用更快的网络:CDN
(2)渲染更快/流畅
- CSS放在head,JS放在body最下面
- 尽早开始执行JS,用DOMContentLoaded触发
- 懒加载(图片懒加载,上滑加更多)
- 对DOM查询进行缓存
- 频繁DOM操作,合并到一起插入DOM结构
- 节流throttle和防抖debounce
7. 防抖节流以及手写代码
防抖(debounce):当持续触发事件时,一定时间段内没有再触发事件,事件处理函数才会执行一次,如果设定的时间到来之前,又一次触发了事件,就重新开始延。代码如上
节流(throttle):当持续触发事件时,保证一定时间段内只调用一次事件处理函数。代码如上
8. 常见的Web前端攻击方式有哪些
(1)XSS跨站请求攻击(解决方法:替换特殊字符,如 ‘<’ 变为 ‘< ’ ‘>’ 变为 ‘>’则‘<script>’ 变为 ‘<script>’ ; ‘ ,’ 直接显示,而不会作为脚本执行,并且前端(显示时)后端(存储时)都需要替换)
(2)XSRF跨站请求伪造(解决方法:使用post接口;增加验证,例如密码、短信验证码、指纹等)























 3484
3484











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










