不要为了不值得的事和人感伤悲秋
本章主要关联章节:【Vue + Koa 前后端分离项目实战3】使用开源框架==>快速搭建后台管理系统 -- part3 权限控制+行为日志_小白Rachel的博客-CSDN博客_koa权限管理
本章主要实现综合的系统权限管理
目录
一、权限控制说明
之前章节主要说明了后端在权限控制中的操作:如果没有操作接口的权限,接口就会抛出异常。
【Vue + Koa 前后端分离项目实战3】使用开源框架==>快速搭建后台管理系统 -- part3 权限控制+行为日志_小白Rachel的博客-CSDN博客_koa权限管理 但是在正式项目中不可能存在:点击某个按钮,没有权限操作,就弹框报错,提示权限异常。(交互非常不友好)
对于完整的权限控制机制,前端逻辑应该为:没有权限,对应的菜单、按钮是看不见的。
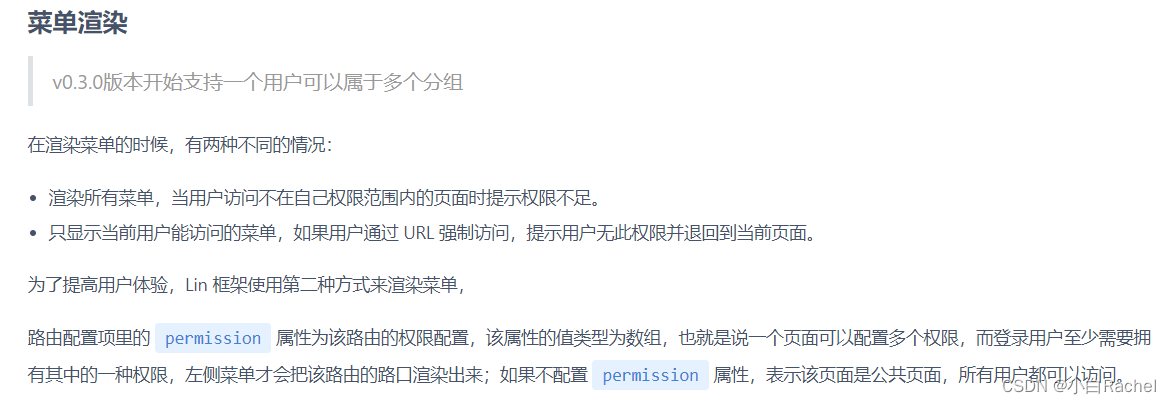
具体内容可以查看官网:权限管理 | Lin CMS




二、权限实战
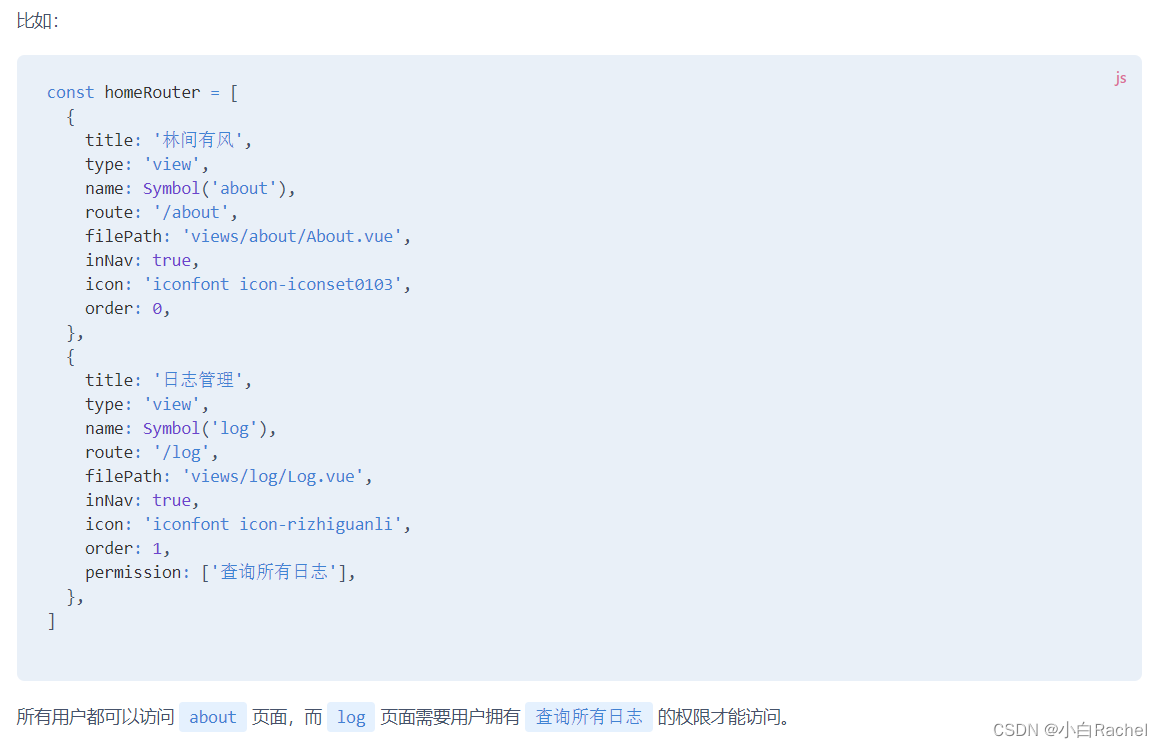
1.菜单级别的权限控制
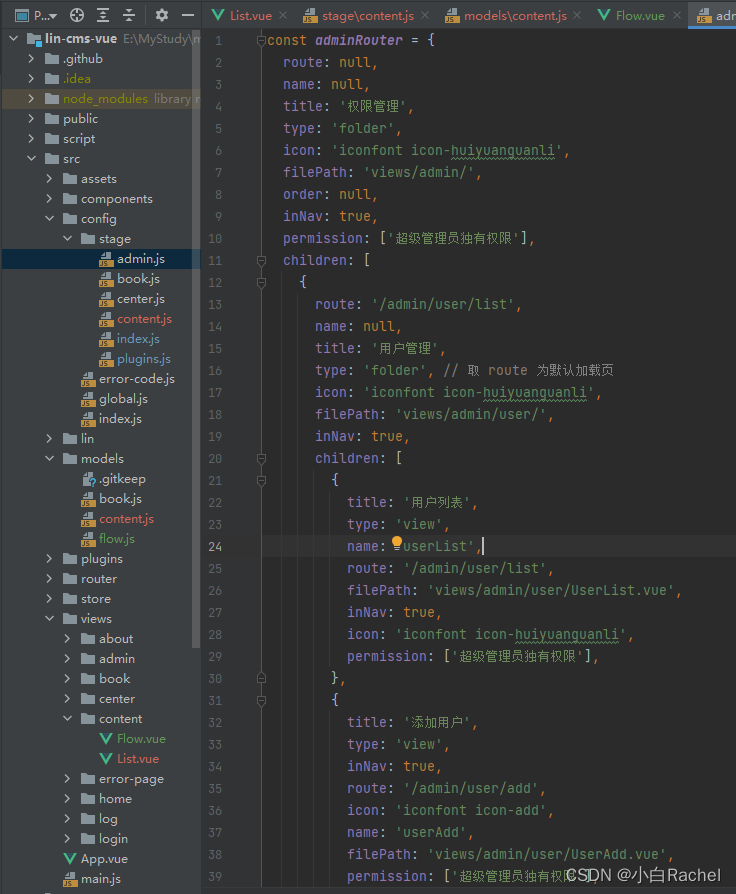
对应congif/ stage/ 可以看到路由对应的权限。树形结构

2.按钮级别的权限控制
(1)list.vue页面(期刊列表页面)
前端的声明必须要和后端的声明保持一致
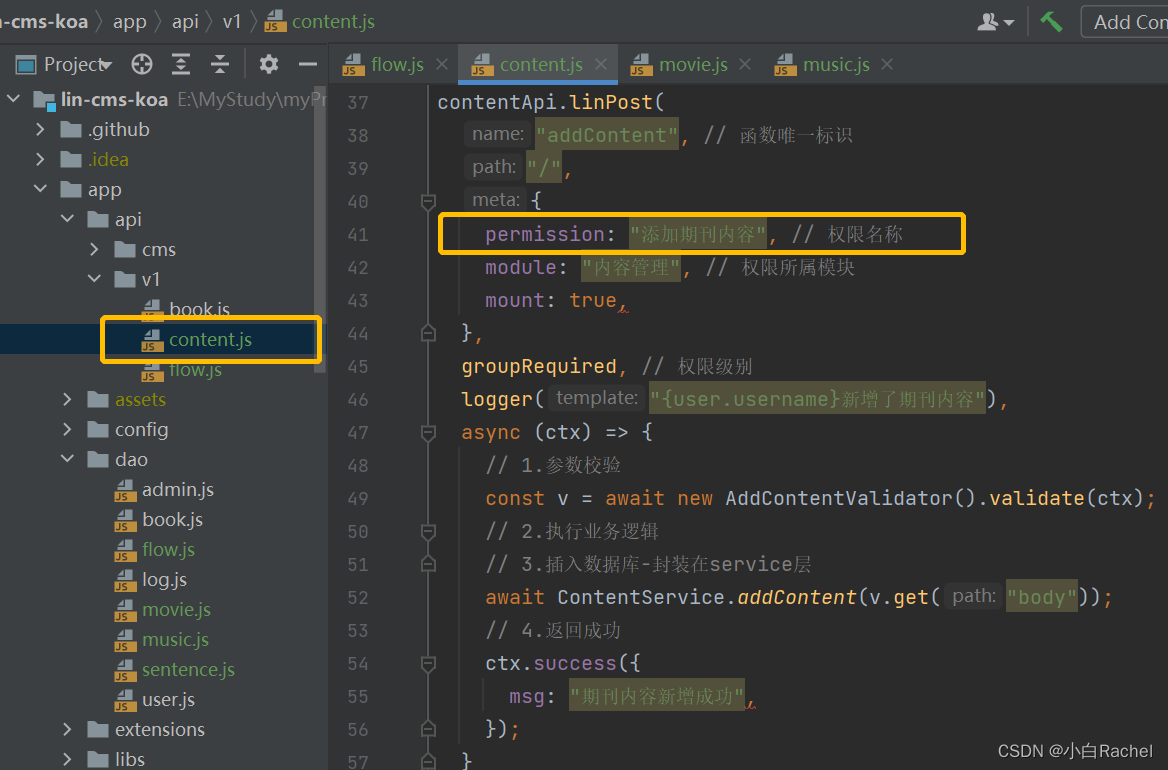
打开后端项目(lin-cms-koa)进入app/api/v1/content.js文件夹中
可以看到添加、编辑、删除的【权限描述】分别为:添加期刊内容、编辑期刊内容、删除期刊内容

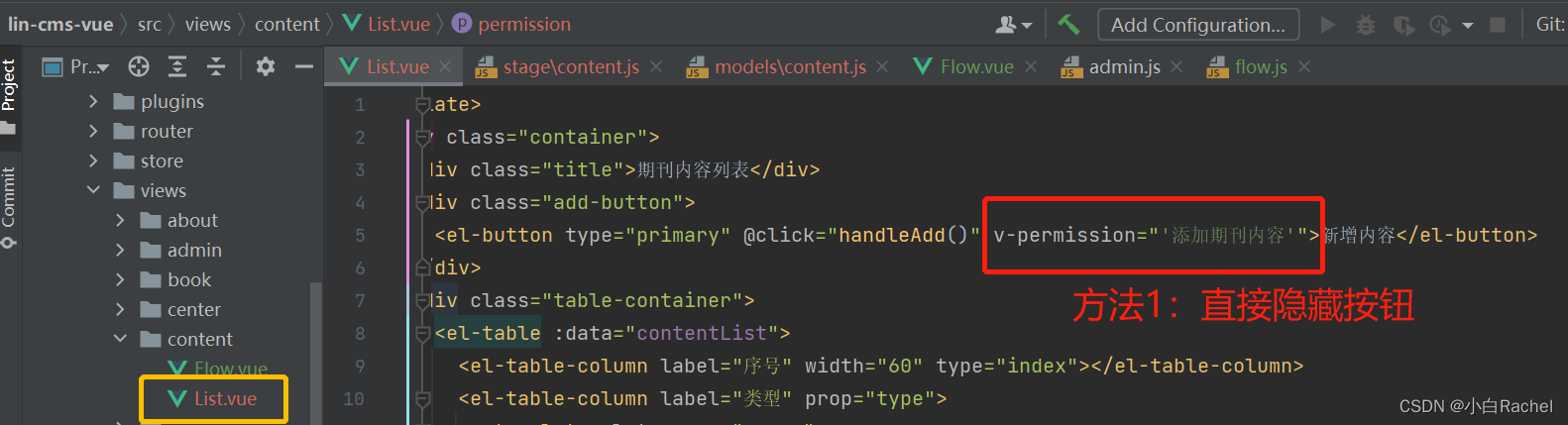
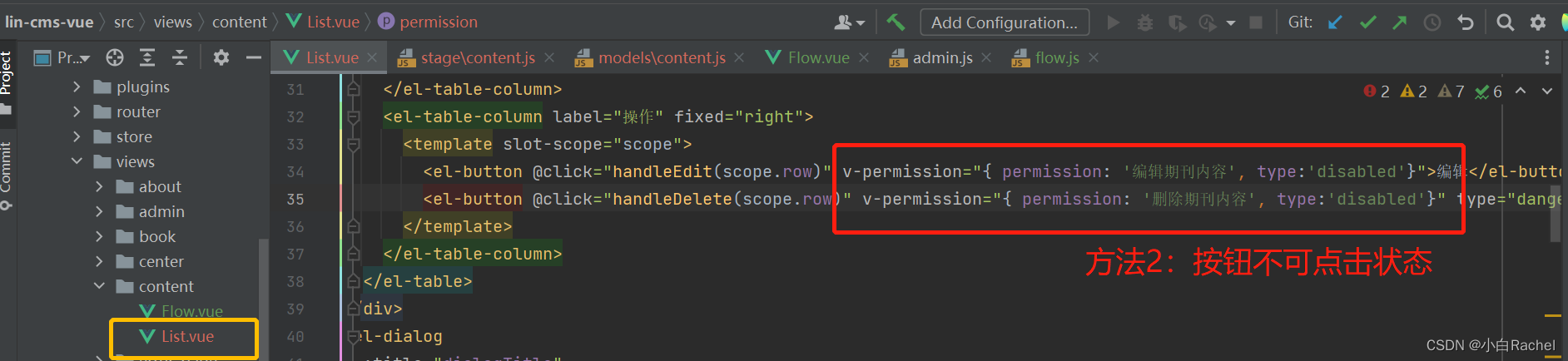
在前端项目(lin-cms-vue)src/ views/ content/ List.vue中添加v-persission
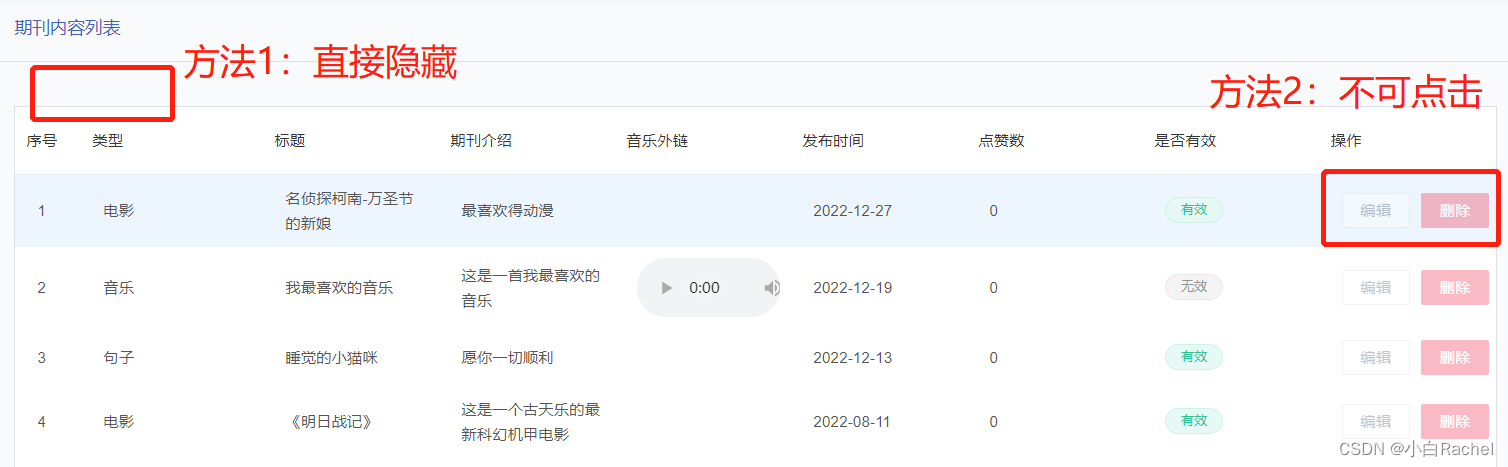
两种方法可以按照情况选择



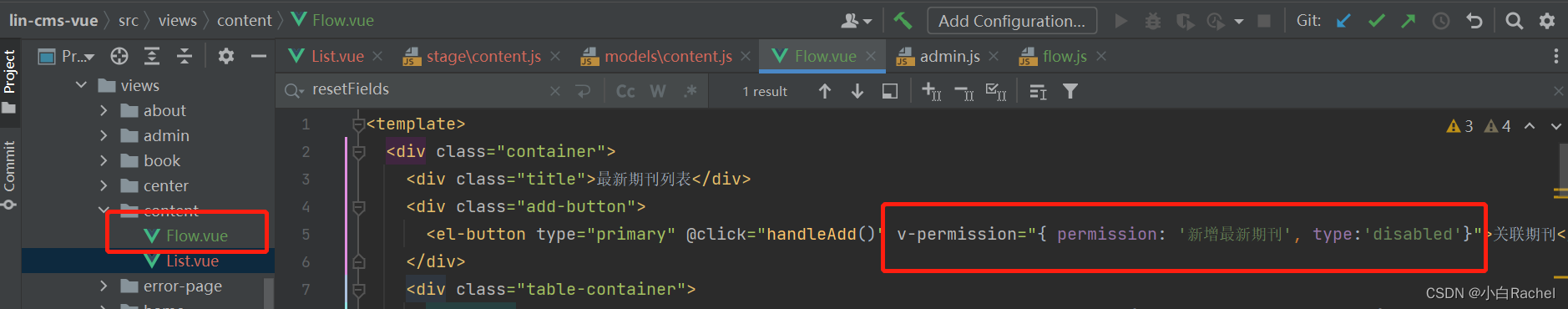
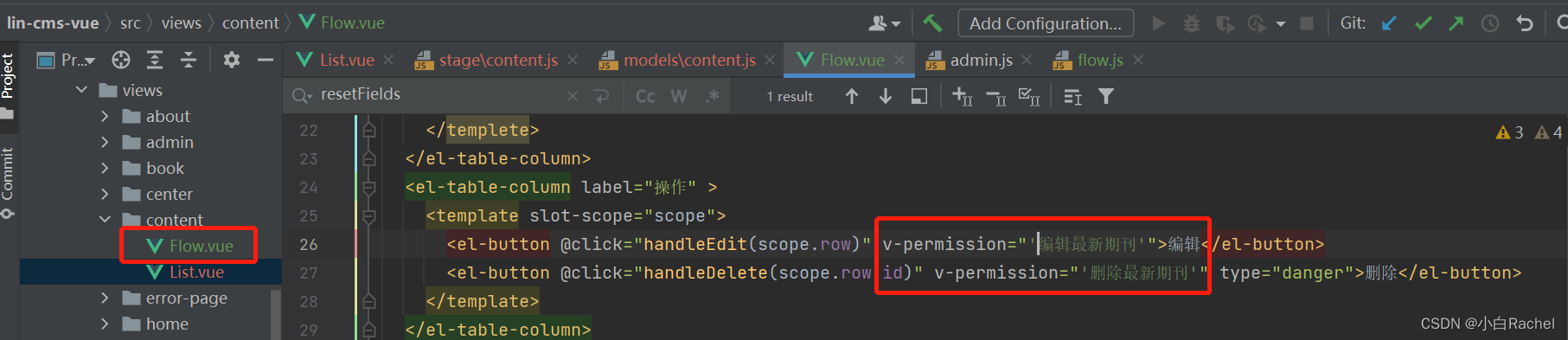
(2)Flow.vue(最新期刊列表页面)
同理,打开后端项目(lin-cms-koa)进入app/api/v1/flow.js文件夹中
可以看到添加、编辑、删除的【权限描述】分别为:新增最新期刊、编辑最新期刊、删除最新期刊

在前端项目(lin-cms-vue)src/ views/ content/ Flow.vue 中添加v-persission



3.权限用户的创建
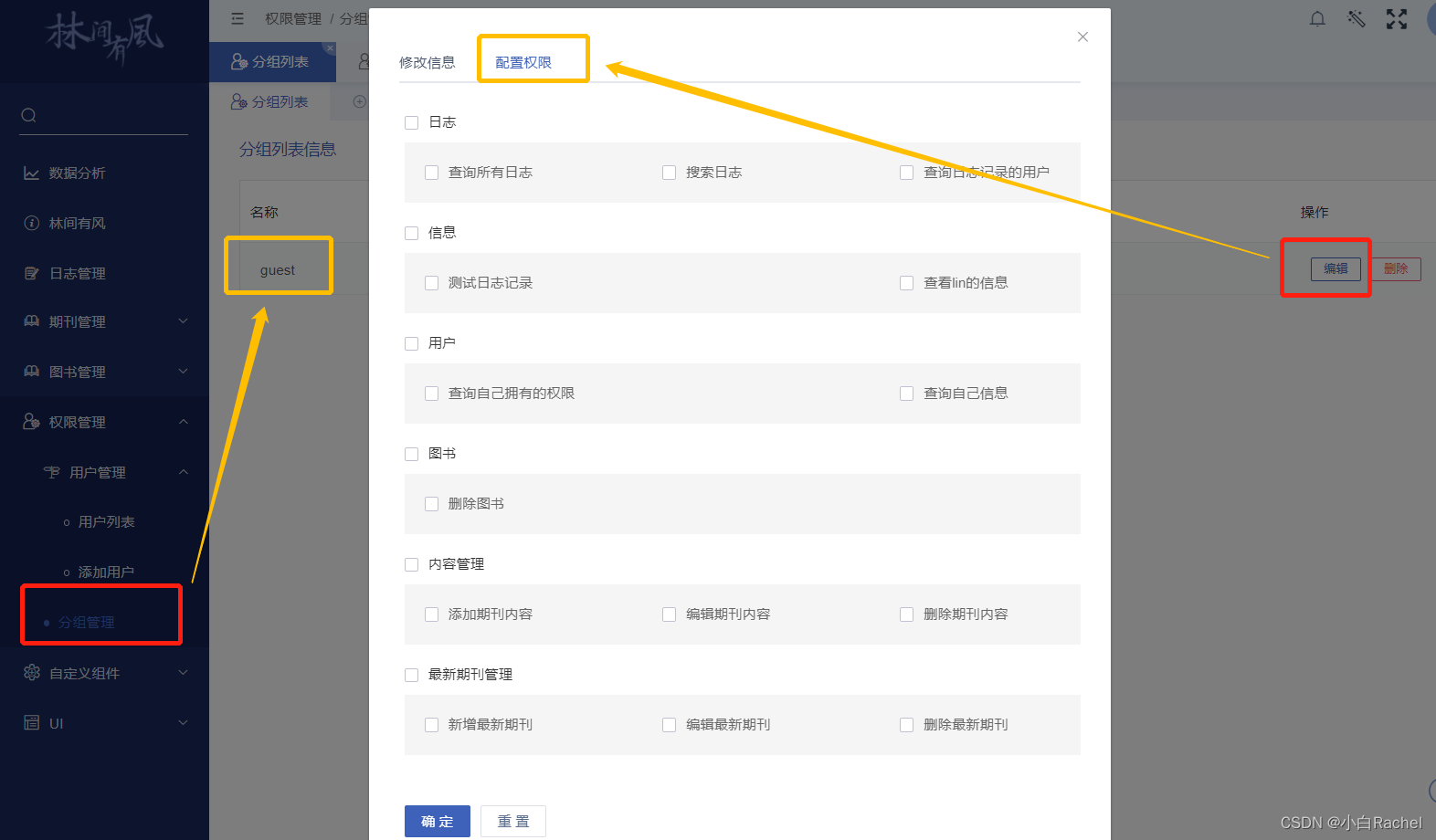
(1)新建权限分组
需要在分组管理中新建分组,并添加权限信息。

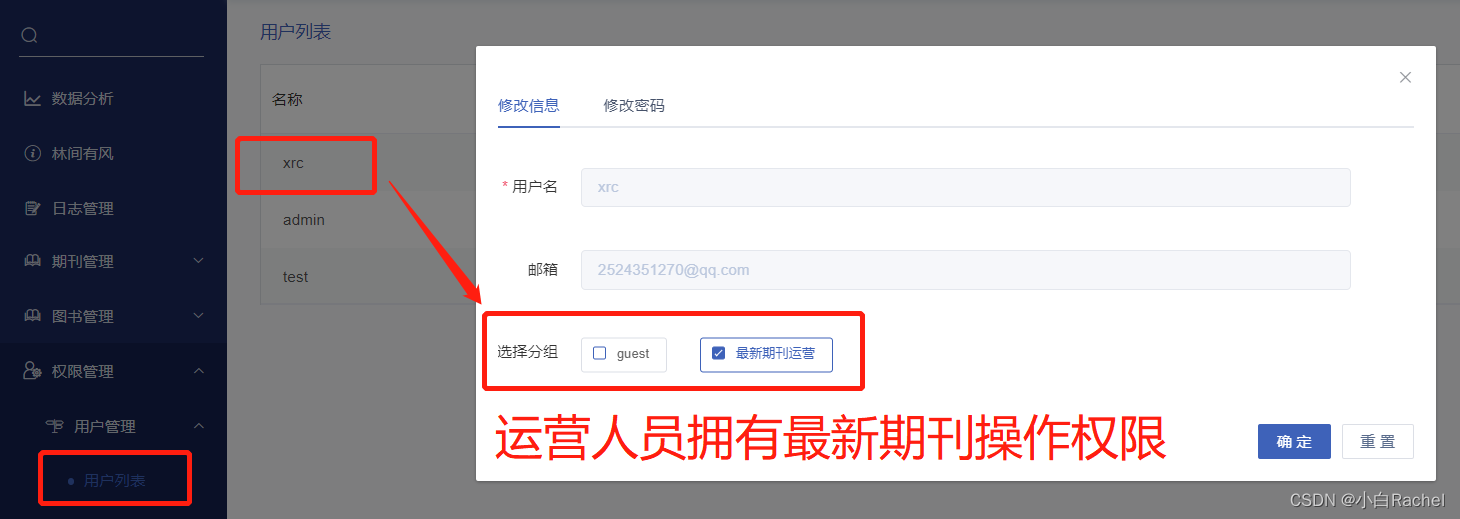
 (2)编辑用户权限
(2)编辑用户权限
在用户管理中添加用户,并选择对应的权限分组(游客-没有任何权限 运营-最新期刊权限)

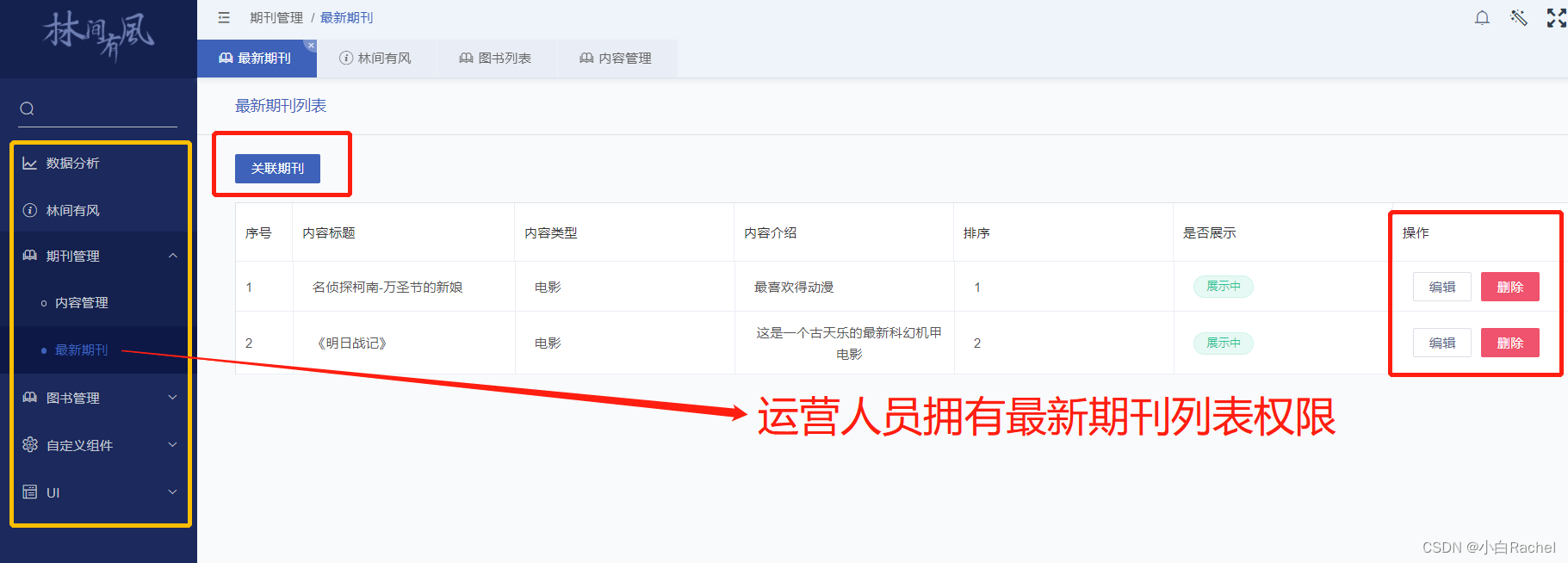
 使用管理员权限和游客权限和运营权限的用户登陆系统效果如下:
使用管理员权限和游客权限和运营权限的用户登陆系统效果如下:

























 782
782











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










