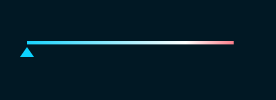
最终效果如下,没使用任何图片,全手工绘制,比较基础,给大家刚入门的做一个总结

流程要点
1 初始化
主要是Paint的属性和控件颜色、距离、大小的定义,这些需要在制作过程细心调整
mDefaultWidthm、DefaultHeight 可以在onMeasure()测量的时候定义,表示控件不设置具体大小时的初始化宽高
private float mLineThickness;
private int mDefaultHeight;
private int mDefaultWidth;
private Paint mLinePaint;
private Paint mTrianglePaint;
private int mTriangleLength;
private float mProgressLength;
private int mColorBlue;
private int mColorRed;
private float mTriangleCenterLength;
private int mProgress;
private int mBorderPadding;
private void init() {
mColorBlue = getResources().getColor(R.color.blue0DD2FF);
mColorRed = getResources().getColor(R.color.redFA4254);
mColorWhite = getResources().getColor(R.color.white);
final DisplayMetrics metrics = getResources().getDisplayMetrics();
mDefaultHeight = (int)TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,








 本文介绍了如何在Android中创建一个自定义控件,实现无图手工绘制的彩色渐变进度条。通过初始化Paint属性、设置控件尺寸,以及利用LinearGradient实现渐变效果。此外,还详细讲解了三角形的绘制技巧以及进度更新的正确时机,确保在界面尺寸确定后刷新进度条的位置,以保证正确显示。
本文介绍了如何在Android中创建一个自定义控件,实现无图手工绘制的彩色渐变进度条。通过初始化Paint属性、设置控件尺寸,以及利用LinearGradient实现渐变效果。此外,还详细讲解了三角形的绘制技巧以及进度更新的正确时机,确保在界面尺寸确定后刷新进度条的位置,以保证正确显示。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 687
687

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








