

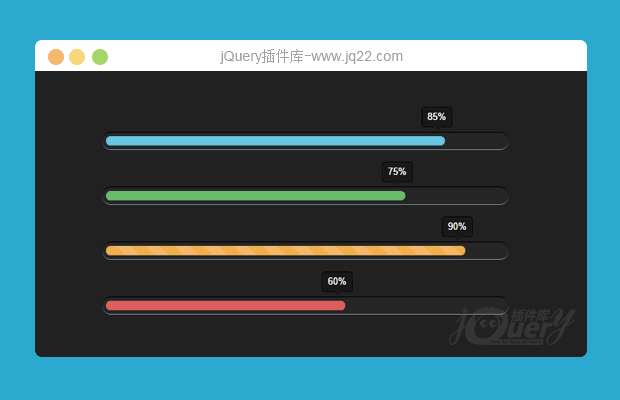
插件描述:基于Bootstrap制作的超酷彩色斑马线条纹进度条设计效果。
简要教程
这是一款基于Bootstrap制作的超酷彩色斑马线条纹进度条设计效果。该进度条动画特效通过简单的CSS3 animation动画来完成,整个进度条设计时尚大方。
使用方法
在页面中引入bootstrap.css文件。
HTML结构
该Bootstrap进度条的HTML结构如下。
CSS样式
为该Bootstrap进度条添加如下的CSS样式。.demo{
padding: 2em 0;
background: linear-gradient(to right, #2c3b4e, #4a688a, #2c3b4e);
}
.progress{
height: 25px;
background: #262626;
padding: 5px;
overflow: visible;
border-radius: 20px;
border-top: 1px solid #000;
border-bottom: 1px solid #7992a8;
margin-top: 50px;
}
.progress .progress-bar{
border-radius: 20px;
position: relative;
animation: animate-positive 2s;
}
.progress .progress-value{
display: block;
padding: 3px 7px;
font-size: 13px;
color: #fff;
border-radius: 4px;
background: #191919;
border: 1px solid #000;
position: absolute;
top: -40px;
right: -10px;
}
.progress .progress-value:after{
content: "";
border-top: 10px solid #191919;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
position: absolute;
bottom: -6px;
left: 26%;
}
.progress-bar.active{
animation: reverse progress-bar-stripes 0.40s linear infinite, animate-positive 2s;
}
@-webkit-keyframes animate-positive{
0% { width: 0; }
}
@keyframes animate-positive{
0% { width: 0; }
}




















 176
176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








