关于Vue
●V架ue.js(读音:/vjuː/, 类似于:view) 是一套构建用户界面的渐进式框
● Vue.js的官方网址是:https://cn.vuejs.org/index.html
关于Vue CLI
● Vue CLI通常称为“VUE脚手架”,它是一个专门为单页面应用快速搭建 繁杂的脚手架,它可以轻松的创建新的应用程序而且可用于自动生成vue 和webpack的工程模板
● Vue CLI相关文档的官方网址是:https://cli.vuejs.org/zh/guide/
● Vue CLI是由VUE提供的一个官方客户端(client),专门为单页面应用 快速搭建繁杂的脚手架
node.js安装与配置
● node.js是一个基于Chrome V8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型,
让JavaScript运行在服务端的开发平台。
下载
- 前往node.js官网下载:下载 | Node.js (nodejs.org)
- 前往腾讯软件源下载(推荐):https://mirrors.cloud.tencent.com/nodejs-release
安装







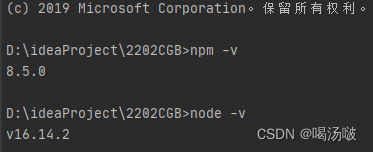
● 此安装包会自动配置环境变量,安装完成后,可检查npm命令是否可用, 在操作系统的命令提示符下执行以下命令即可:
node -v
npm -v
● 执行以上命令后,将显示版本号,例如:

● 注意:你必须在新的命令提示符窗口(安装完Node.js后再打开的窗口) 中运行此命令。
配置npm源
● nmp源(即npm仓库,称之为:registry)默认是境外服务器,在国内 使用时,访问速度较慢,通常,在初次使用时,应该将npm源更换为国内 的服务器地址,例如使用https://registry.npm.taobao.org作为npm源
● 配置npm源的命令如下:
npm config set registry https://registry.npm.taobao.org
● 当配置成功后,可通过get命令可查看npm源:
npm config get registry
● 将显示当前生效的npm源,例如:

● 注意:无论你使用哪种操作系统,必须保证当前登录的用户具有最高访问 权限,例如,在Windows操作系统中,请使用管理员模式的命令提示符, 在Mac OS中,请使用sudo来执行以上命令
安装Vue CLI
● 安装Vue CLI的命令如下:
npm install -g @vue/cli
● 以上命令中,-g表示全局安装,则当前操作系统中所有用户均可使用,且 自动配置Vue环境变量。
● 此过程将从仓库服务器中下载Vue CLI,通常耗时30秒至5分钟左右。
● 提示:如果安装过程中的日志提示更新npm版本,或提示某些软件版本偏 旧等,均可无视。
● 注意:以上操作仍需要管理权限才可以成功执行。
● 安装完成后,可通过以下命令检验Vue CLI是否安装成功:
vue -V
● 注意:以上命令中的-V中的V是大写的。
● 执行以上命令后,将显示当前的Vue CLI版本号,例如:

创建工程
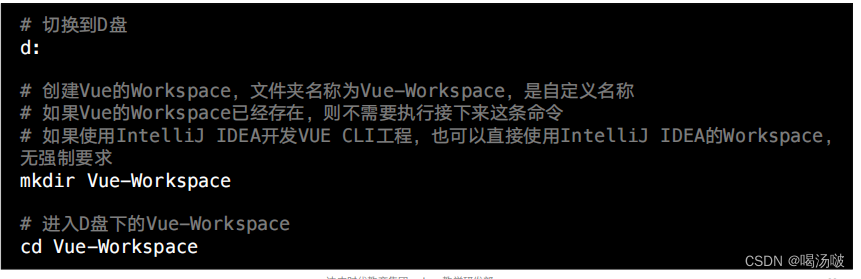
● 通常使用Vue的命令来 创建Vue CLI工程, 并且,此命令会将工程创建在 执行命令时的位置,所以,先在命令提示符窗口中进入Vue Workspace, 例如(以下示例中的#开头是注释不要执行):

● 当进入Vue Workspace后,就可以创建工程了
● 使用vue create命令即可创建Vue CLI工程,命令格式是:

● 例如执行:

● 输入以上指令后,按下Enter键将准备创建工程,创建过程可能耗时较长,
● 注意:不可反复按Enter键,否则会视为选择各设置选项的默认项
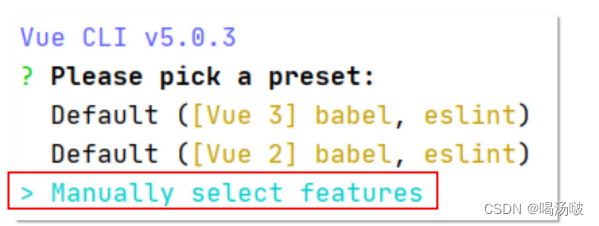
● 创建过程中会有一些选项,最先提示的选项是Please pick a preset,表 示“请选择一个预设项”,推荐选择Manually select features,表示 “手动选择”,通过键盘的上下箭头进行选择,选择到目标项后按下键盘 的Enter键到下一步:

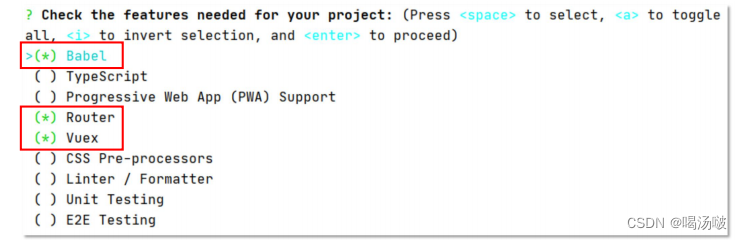
● 接下来的选项是Check the features needed for your project,表示 “选择你的工程中需要使用的功能”,推荐在列表中选择Babel、Router、 Vuex这3项,使用键盘的上下箭头移动,使用空格选中或取消选中,选择 完成后按下键盘的Enter键到下一步

● 关于列表中主要的几个功能:
– Babel:ES6高级语法向低版本语法兼容的工具
– Router:路由管理器(管理请求路径与页面资源的映射关系,相关于Controller中 @RequestMapping)
– Vuex:全局状态管理工具(管理全局共享的内存中的数据,例如各页面需要使用到 的用户信息)
– Linter:初学者不建议勾选,是代码规范检验工具,其要求较严格
● 接下来的选项是Choose a version of Vue.js that you want to start the project with,表示“选择你的工程中希望使用的Vue.js的版本”, 推荐选择2.x这项,选择到目标项后按下键盘的Enter键到下一步

● 接下来的选项是Use history mode for router,表示“是否在路由中选 择历史模式”,推荐选择“是”,输入Y后按下键盘的Enter键到下一步 (提示信息中,Y是大写的,表示它是默认选项,不输入Y而直接按下 Enter键是等效的)

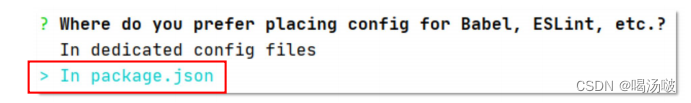
● 接下来的选项是Where do you prefer placing config for Babel, ESLint, etc.?,表示“你习惯把一些配置信息存放在哪里?”,推荐选择 In package.json,即存放在package.json文件中,选择到目标项后按 下键盘的Enter键到下一步:

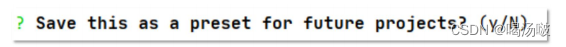
● 最后的选项是Save this as a preset for future projects?,表示“是否 保存以上配置信息,作为后续将创建的新工程的预设?”,推荐选择 “否”,输入N后按下键盘的Enter键(提示信息中,N是大写的,表示它 是默认选项,不输入N而直接按下Enter键是等效的)

● 至此,配置过程已经结束,接下来会自动创建工程,耗时取决于网络速度, 通常需要30秒至5分钟左右
启动服务
● 注意:从现在开始,你可以使用IntelliJ IDEA或类似的开发工具来打开你 的项目,并使用内置的Terminal执行各个命令,使用方式与命令提示符 窗口完全相同,为保证你有足够的权限执行命令,你应该以管理员的身份 运行IntelliJ IDEA,否则,后续仍可能出现某些命令无法成功执行的问题。
● 进入工程目录,执行npm run serve命令即可启动此工程的服务(过程中 会编译打包此工程):
npm run serve
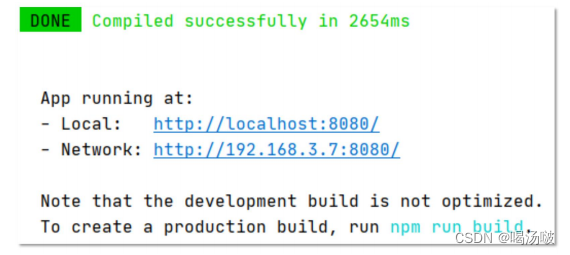
● 当提示以下信息时,表示工程已成功启动:

● 当工程成功启动后,即可根据提示的URL在浏览器中进行访问:

停止服务
● 如果需要停止服务,在控制台使用Ctrl + C即可
● 提示:当按下Ctrl + C后,会提示"终止批处理操作吗(Y/N)?",其实,当 按下Ctrl + C后,服务已经被停止,在此提示中无论选择Y或N结果都已经 不重
重启服务
● Vue CLI工程启动的服务支持热部署(热更新,即:当保存对源代码的修 改后,会自动重新编译打包并覆盖原本已经启动的服务中的文件),并没 有重启服务的做法,如果在某些场景中需要实现“重启”的效果(例如修 改服务端口等),可以先停止服务,然后再次启动服务
指定服务端口
● 此服务默认占用8080端口,如果端口已经被占用,将自动修改端口为 8081或继续向后递增端口号
● 如需手动修改端口号,在工程根目录下的package.json中修改scripts属 性下serve的值:
vue-cli-service serve --port 端口号
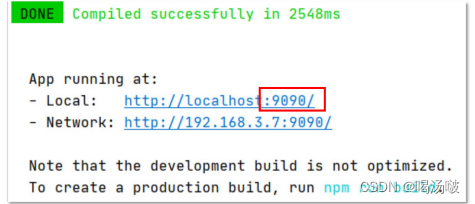
● 例如改为使用9090端口:

● 则下次启动时会使用新设定的端口号:

● 提示:即使显式的指定了端口号,如果指定的端口仍被其它服务占用,仍会自 动在指定端口号的值的基础上递增,以使用新的端口号!例如显式的指定了使 用9090端口,如果9090被占用且9091可用时,会自动改为使用9091端口。
工程结构
● [.idea]:使用IntelliJ IDEA打开工程时会产生此文件夹,其中的文件都 是IntelliJ IDEA管理此工程时将使用到的,不手动管理,即使删除此文件 夹,IntelliJ IDEA也会按需自动创建此文件夹及其下必要的文件
● [node_modules]:工程中使用到的模块,也可以理解为工程的依赖项, 例如Babel、Vue等框架的文件,不手动管理 – 需要注意:如果是从Git或其它位置复制得到的工程,可能没有此文件夹,需要运行 npm install,否则将无此文件夹及其下的各依赖项,工程将无法正常启动 – 本课程提供的资源中,各练习案例也不包含此文件夹,均需要在各工程目录下执行 npm
● [public]:工程被编译打包后仍会保留的内容(文件内容可能会在编译打 包过程中修改) – 你可以自行在此文件夹下创建子级文件夹,用于存放静态资源,例如图片等
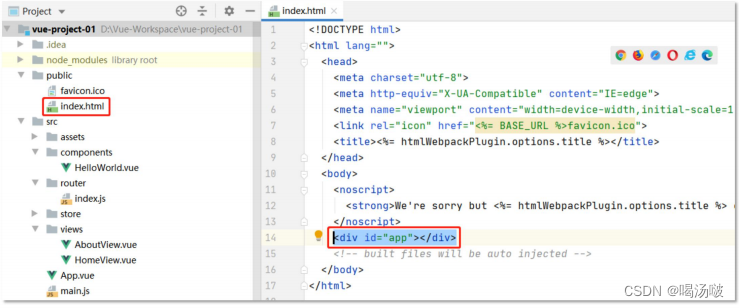
● public/index.html:默认的主页,通常不修改其内容。
● [src]:页面源代码,除工程配置以外的所有开发都在此文件夹下
● [src/assets]:资源文件夹,通常存放图片等 – 注意:仅不需要被程序动态控制的图片放在此处 - 49
● [src/components]:视图组件,通常是可以被其它各页面复用的,是各 个.vue文件
● [src/router]:路由控制
● src/router/index.js:路由配置文件,除非工程中页面数量较大,或路 由关系复杂,否则使用这1个文件进行路由管理即可
● [src/store]:全局共享的内存中的数据
● src/store/index.js:暂不关注
● [src/views]:视图组件 ,通常,每个页面在此文件夹都应该有1个对应 的文件,可引用[src/components]下的组件
● src/App.vue:默认的主页视图组件
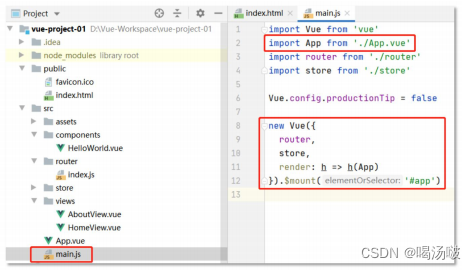
● src/main.js:工程的主js文件,通常用于导入工程中将使用的其它库 – 此文件中所有import语句必须在最上方位置,各import语句不区分先后顺序
● .gitigore:用于配置使用Git提交工程时将忽略的文件和文件夹
● bable.config.js:Babel的配置文件,在不熟悉的情况下不要手动修改 此文件的配置
● package.json:工程的管理配置文件,相当于Maven项目的pom.xml, 在不熟悉的情况下不要手动修改此文件的配置,可能需要关注的主要有: – scripts:支持的2个npm命令参数,例如npm run serve、npc run build – dependencies:运行时依赖项 – devDependencies:开发依赖项,将不参与打包
● package-lock.json:工程的管理配置文件,在不熟悉的情况下不要手 动修改此文件的配置
● README.md:工程的说明文档,用于开发人员编写如何使用、注意事 项、更新日志等内容,使用IntelliJ IDEA首次打开工程时,会自动打开此 文件,此文件的默认内容中提示了工程的运行命令
● vue.config.js:Vue的配置文件,在不熟悉的情况下不要手动修改此文 件的配置
关于视图组件
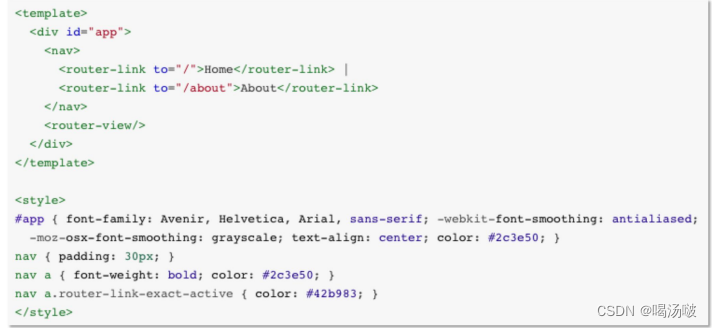
● 所有以 .vue 为后缀的都是视图组件,根目录下的App.vue默认代码为:

● 可以看到此文件中主要有2个节点: – 节点:用于设计页面元素,其内部代码可以是标准HTML代码,也可以 是Vue或其它库(例如Element UI)支持的代码 –
关于路由
● Vue CLI应用是单页面的,也就是说,在Vue CLI工程的设计思想中,页 面只有1个,只不过页面中的内容是可以动态调整的,所以,无论是使用 不同的URL进行访问,还是页面中触发某个事件后,虽然用户看到了不同 的页面效果,但是,用户看到的其实永远只是1个页面,只是页同中的内 容不同而已,这也就是视图组件源文件中使用节点设计页面 元素的原因(template释义为:模板)
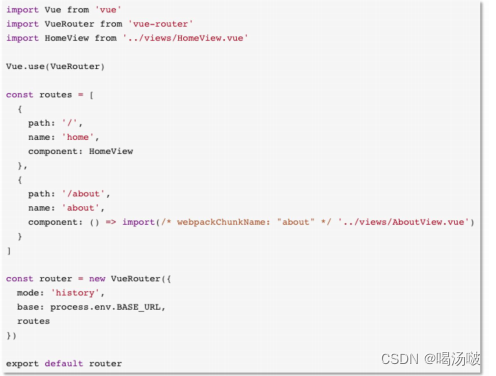
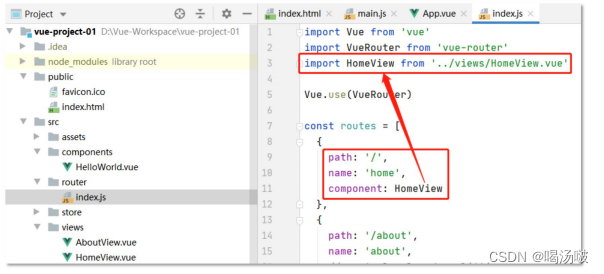
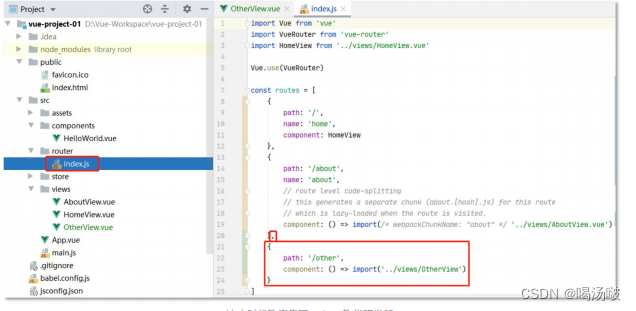
● Vue CLI工程使用路由控制 单页面中显示的元素,默认 的router/index.js源代码 如图所示

● 在此文件中,需要重点关注import语句和routes常量。
● routes常量是一个数组,数组元素是JSON对象,此JSON对象中主要配 置的属性有: – path:路径,即URL路径,每个JSON对象的此属性值必须是唯一的,Vue将根据用 户访问的URL加载对应的视图组件 – name:名称,可忽略,如果配置此属性,则每个JSON对象的此属性值必须是唯一 的
● – component:视图组件,当访问的URL匹配path时,此视图组件将被显示,在配置 此属性的值时,需分析此视图组件是否为动态导入(懒加载)的 – 默认即导入:当客户端首次访问此服务时,就会导入此视图组件,需通过此文件顶部通 过import语句导入,且component属性的值就是import时指定的视图组件名,每个工 程中通过此方式导入的视图组件应该非常少 – 动态导入:取值是使用ES6中的import()返回的Promise对象,相比之下,import语句 是默认即导入的,而import()函数是动态导入的,以避免客户端首次访问此服务时就加 载了大量的视图组件,每个工程中的绝大部分视图组件都应该是这种方法导入的 – 注意:以上语法格式需要Babel支持,否则将无法正常编译打包
● – component:视图组件,当访问的URL匹配path时,此视图组件将被显示,在配置 此属性的值时,需分析此视图组件是否为动态导入(懒加载)的 – 默认即导入:当客户端首次访问此服务时,就会导入此视图组件,需通过此文件顶部通 过import语句导入,且component属性的值就是import时指定的视图组件名,每个工 程中通过此方式导入的视图组件应该非常少 – 动态导入:取值是使用ES6中的import()返回的Promise对象,相比之下,import语句 是默认即导入的,而import()函数是动态导入的,以避免客户端首次访问此服务时就加 载了大量的视图组件,每个工程中的绝大部分视图组件都应该是这种方法导入的 – 注意:以上语法格式需要Babel支持,否则将无法正常编译打包 ● 提示:此JSON对象还有更多属性配置,将在后续的应用中补充。
运行流程概要
● 在启动服务的过程中,会加载相关配置,例如配置的端口号等
● 此过程通常是无感的,不需要过多关注,只要最终能提示访问此服务的 URL即可视为成功,如果启动服务失败,则会提示错误信息
- 默认的主页是public/index.html(单页面应用中也只有这1个页面), 则加载此页面,注意此页面中的
,如下图所示:

- 根据main.js中的代码,其导入了./App.vue,并在挂载id为app的元素 时使用./App.vue进行渲染,可简单理解为<div id="app>"就是 App.vue组件的全部内容

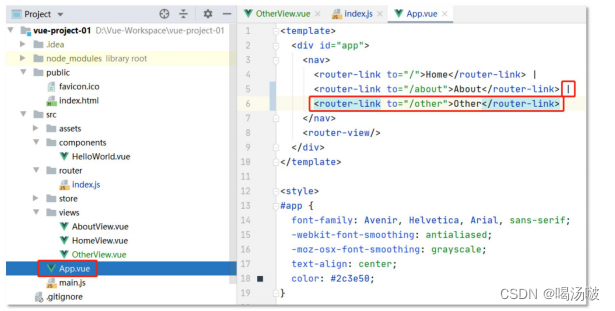
- 在App.vue的页面设计中,有
- 由于以上第1个节点配置的to属性是/,匹配当前访问的 http://localhost:8080为根路径的请求,则在/router/index.js中根据/匹 配视图组件,也就是HomeView.vue:

- 所以,当访问http://localhost:8080时,在App.Vue的 处实际显示的由HomeView渲染的效果,在HomeView.vue中,仅使用 标签显示了Vue的logo图片,然后,就通过HelloWorld组件渲染剩 余的部分,并且,在引用HelloWorld组件时,还传入了名为msg的参数:

- 最后,由HelloWorld.vue完成页面中剩余部分的渲染,并通过{{ msg }} 语法将HomeView.vue中传入的"Welcome to Your Vue.js App"显示在页 面中:

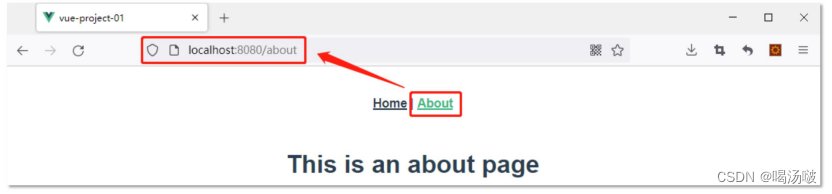
- 当在浏览器中点击About时,由于配置的节点的to属性是 /about,所以,在浏览器的地址栏中可以看到URL变成了 http://localhost:8080/about:

- 由于在router/index.js中配置了/about路径映射的组件是动态导 入…/view/AboutView.vue,则此时会由AboutView.vue完成在App.vue 中处的渲染.

添加新的视图
● 【需求】在默认生成的工程基础上,顶部导航上添加Other链接,点击此 链接将跳转到http://localhost:8080/other,且在导航下方显示"这是自 行添加的其它页面"字样。
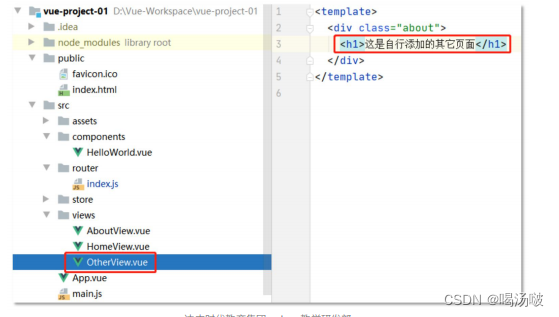
步骤1. 先在views下添加新的视图组件,命名为OtherView.vue,在此文件 中的下的

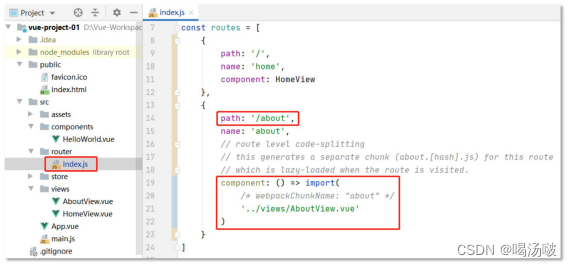
步骤2. 在router/index.js的routes常量下添加配置,映射路径为/other, 组件为动态导入的OtherView.vue:

步骤3. 在App.vue中的

步骤4. 在浏览器中可以看到导航中出现了Other链接(如果此前已经启动服 务,则不需要重新启动),点击后效果如下图所示:

Element UI
● Element UI是一套采用 Vue 2.0 作为基础框架实现的组件库,一套为开 发者、设计师和产品经理准备的基于 Vue 2.0 的组件库,提供了配套设计 资源,帮助网站快速成型。
● Element UI的官方网址是:https://element.eleme.cn/
● 简单来说,Element UI预定义了几乎所有标签的常规设计样式,在绝大 部分情况下,你不需要考虑例如按钮的宽度、高度、背景颜色、文本大小、 文本颜色等样式规则,只需要直接使用即可,例如Element UI提供的按 钮:

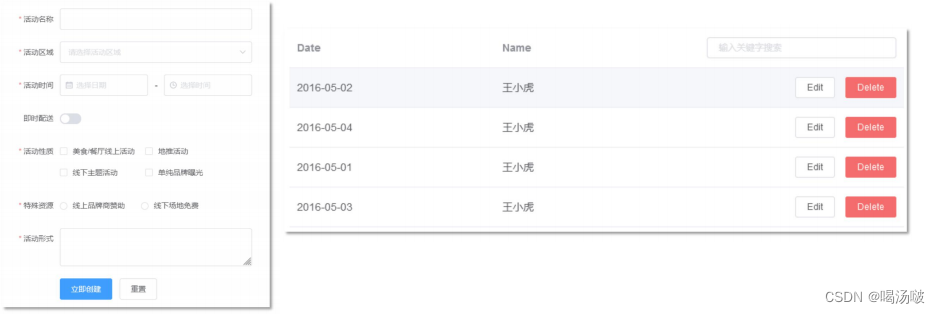
● 当然,除了按钮以外,对于表格、表单、表单中各控件、弹出框等常见的 页面元素,Element UI都设计了非常简约美观的样式,例如:

● Element UI之所以被称之为“组件库”,是因为它不再使用传统的HTML 标签,而是自行定制了一系列的标签(包括 标签属性),以按钮为例, 其源代码大概是这样的:
主要按钮
● 由于Element UI定义了大量的组件,每个组件都有许多属性,所以,学 习Element UI时需要记忆大量的组件特征,这将是一个非常漫长的过程, 通常不建议刻意的死记硬背,应该重点关注Element UI可以做到什么, 例如有哪些样式,各组件的核心属性等用法,然后结合官方文档 (https://element.eleme.cn/#/zh-CN/component/)进行开发。
安装Element UI
● 首先进入工程文件夹(如果使用IntelliJ IDEA打开了此工程,直接点击 IntelliJ IDEA下面的Terminal即可):
cd d:/Vue-Workspace/vue-project-02
● 然后使用npm命令安装Element UI,以下2条命令是等效的(注意:以下 命令区分大小写,例如最后的-S的字母是大写的):
npm i element-ui -S
npm install --save element-ui
● 安装完成后,在工程的main.js中导入并使用Element UI:
// main.js
import ElementUI from ‘element-ui’;
import ‘element-ui/lib/theme-chalk/index.css’;
Vue.use(ElementUI);
● 至此,已经可以在工程中使用Element UI了。
axios
● axios是一个易用、简洁且高效的http库,主要用于发起HTTP请求,并 获取响应的结果。
● axios的官方网址是:http://www.axios-js.com/
● axios的主要特点有:
– 从浏览器中创建 XMLHttpRequests
– 从 node.js 创建 http 请求
– 支持 Promise API
– 拦截请求和响应
– 转换请求数据和响应数据
– 取消请求 – 自动转换 JSON 数据
– 客户端支持防御 XSRF
axios基本使用
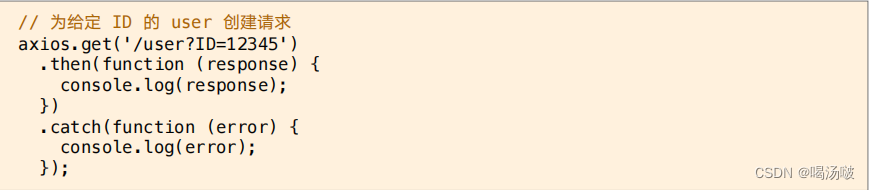
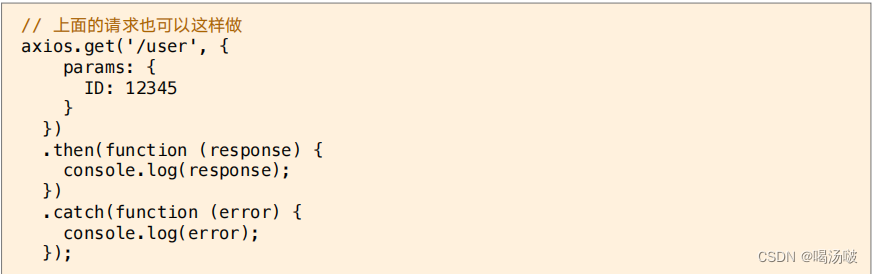
● 发起GET请求示例:


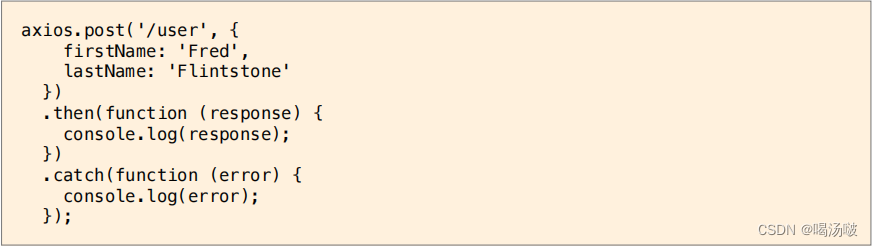
● 发起POST请求示例:

● 更多示例请参考axios官方文档:http://www.axios-js.com/zh- cn/docs/
安装axios
● 与此前的Element UI的安装方式类似,当需要安装axios时,应该先切换 到Vue CLI工程的文件夹下,然后再运行
npm i axios -S
● 或:
npm install --save axios
● 安装完成后,也需要在main.js中添加配置,配置代码为:
import axios from ‘axios’
Vue.prototype.axios = axios
yarn
1.安装node.js
如果您电脑未安装Node.js,请安装它。
验证
#出现相应npm版本即可
npm -v
#出现相应node版本即可
node -v
2.安装yarn
参考:http://doc.jeecg.com/2043872
#全局安装yarn
npm i -g yarn
#验证
yarn -v # 出现对应版本号即代表安装成功
3.配置镜像
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global

vant
https://vant-contrib.gitee.io/vant/v2/#/zh-CN/quickstart
轻量级移动端组件
目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社区团队维护 React 版本和支付宝小程序版本。
安装\添加Vant支持的npm命令:
npm vant@latest-v2 -S
如果想在Vue项目中开始使用Vant的功能
还需要在Vue项目代码中添加Vant的引|用
Vue项目的src/main.js中,添加如下引用,启用Vant功能
//添加Vant引用:
import Vant from ‘vant’ ;
i mport ‘vant/1ib/ index.css’ ;
Vue . use (Vant)
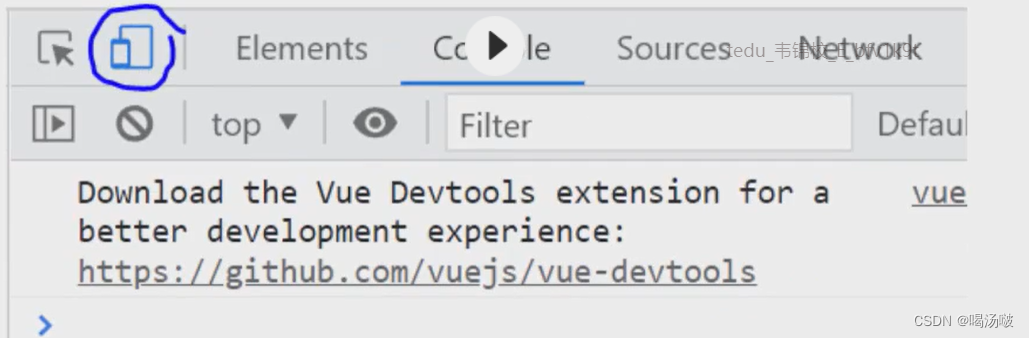
进入移动端页面调试模式






















 182
182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








