一、Webrtc
1.1webrtc测试
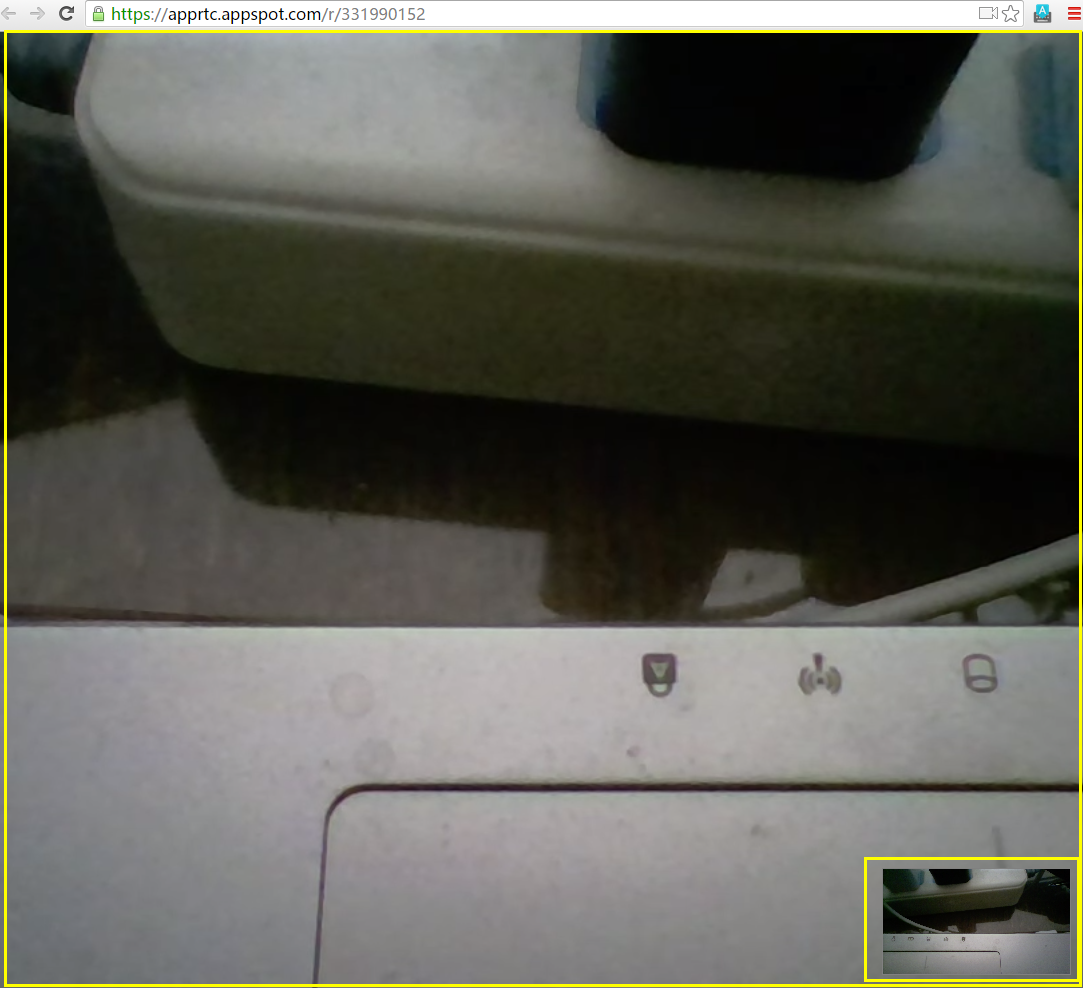
https://apprtc.appspot.com/(需要翻墙)
1.2摄像头和麦克风
早期人们为了捕捉音视频设备,常要在浏览器中安装Flash、插件等。
二、服务器配置
2.1 nodejs下载
2.2 安装
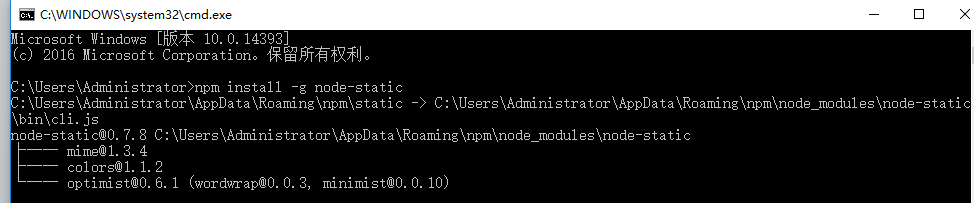
2.3 安装npm
npm install -g node-static
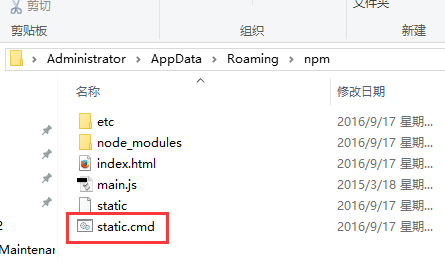
2.4 打开npm安装目录 –运行(双击就成)
注:index.html和main.js的代码都有(从购买书提供的网站)

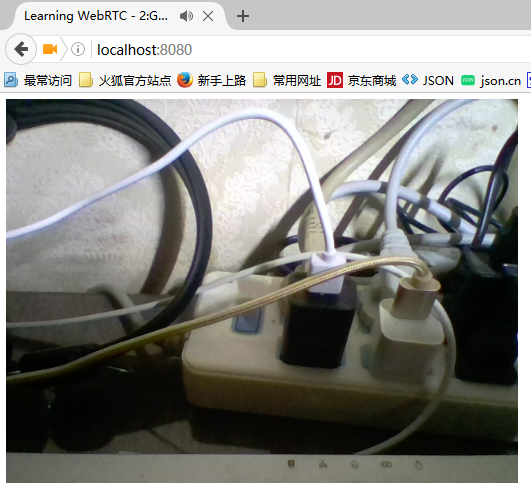
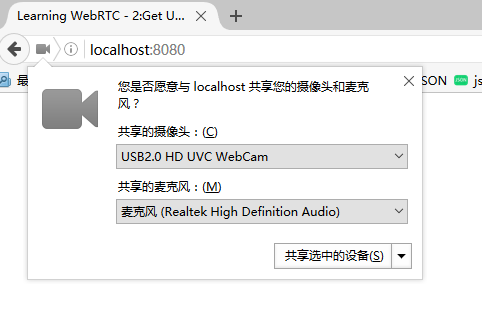
2.5 运行 localhost:8080,它就会捕捉音视频设备
点共享之后:(摄像头就会捕捉图像,耳机就会捕捉声音)

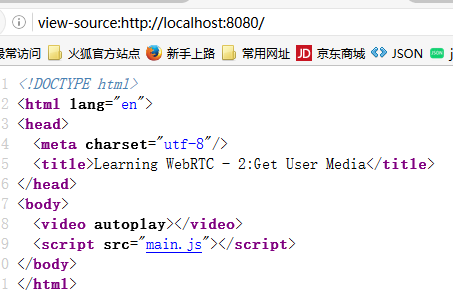
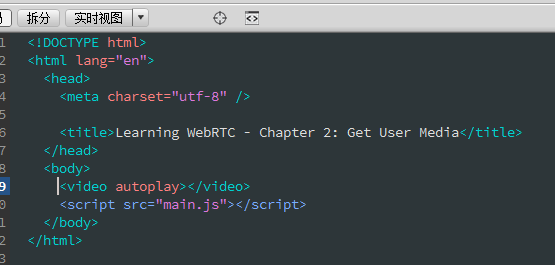
index.html代码:
注:<!DOCTYPE html>这句话的意思是兼容HTML5.
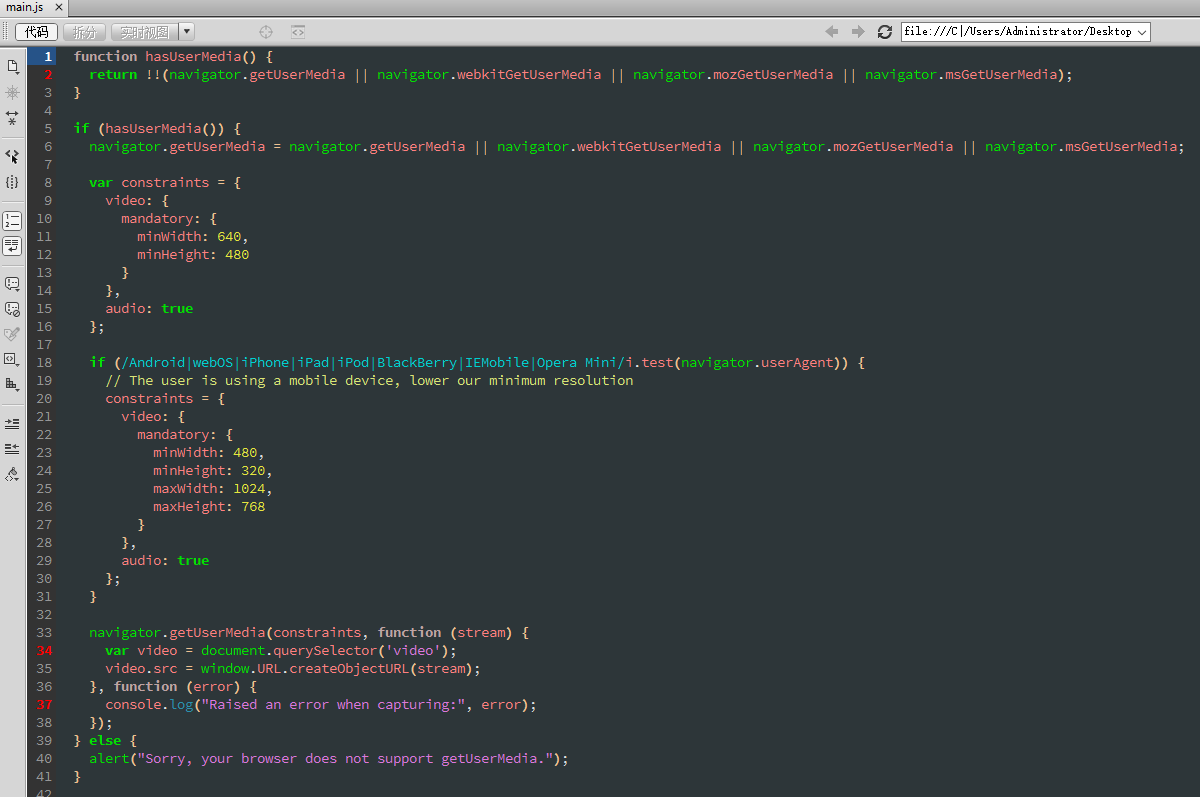
main.js代码:
2.6 各家浏览器
各家浏览器喜欢领先于官方标准实现一些新特性,然后等待这些特性成为标准,只有正确处理浏览器标准才能让新的浏览器API正常运行。
Chrome的前缀是Webkit,Firefox的前缀是Moz.常用的做法是:创建一个函数,检测这些非标准API在当前浏览器中是否可用,如果可用,则将这些API全都赋值给一个普通的函数,然后在之后的代码中调用这个函数,如果不可用,给出提示,比如:“你的浏览器不支持webrtc”。
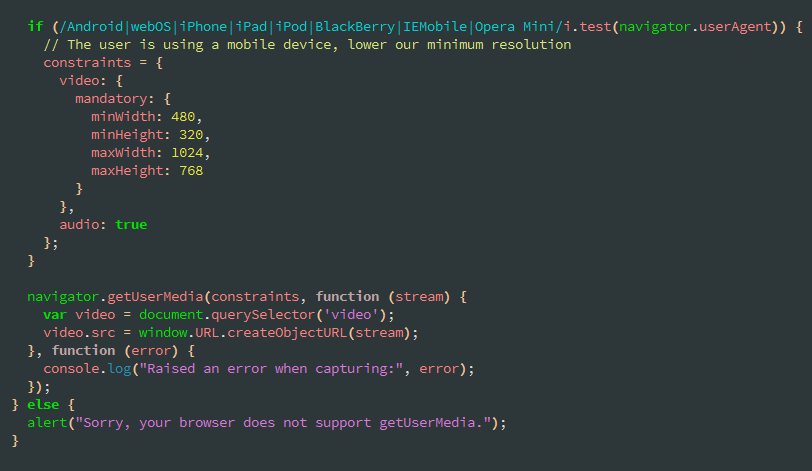
代码如下:

如上代码中:<video>元素包含一个autoplay属性,表示视频流字节处理完成后自动播放,如果你移除这个属性,数据流接入时,不会自动播放。
2016年9月16日星期五




































 809
809

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








