一、USB数据获取
1.1 做好的扩展梳理
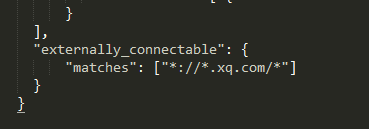
1)manifest.json中需要配置域名,告诉插件要连到哪个网页上去,配置如下:
所以说,如果要连到一个外网,需要有一个主域名,至少有一个二级域名。
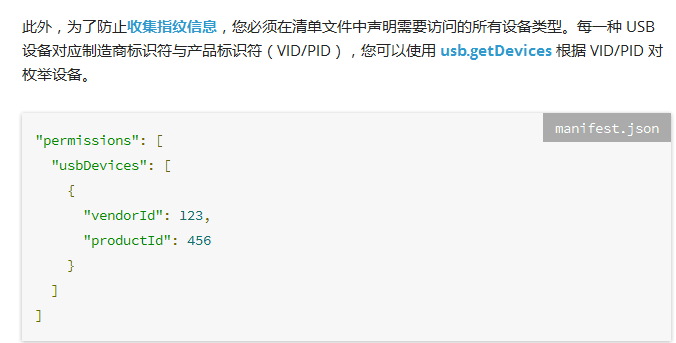
2)background.js之怎么知道一个usb设备的vendorId和productId,方法如下:
vendorId:制造商标识符,简写为:VID;
productId:产品标识符,简写为:PID;
因为一个PC可能连接多个USB设备,怎么区分呢,vendorId与productId合起来可以进行区分。怎么找出指定USB设备的VID和PID呢?
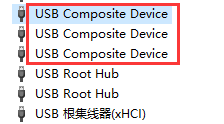
a)打开设备管理器的USB驱动那里(先不插要得到的那个USB设备),截图如下:
上面截图中,鼠标放在了第一个USB Composite Device上,此时插入要检测VID及PID的USB设备,截图如下:
发现多了一个USB Composite Device,分别打开记录这三个的设备实例路径信息如下:
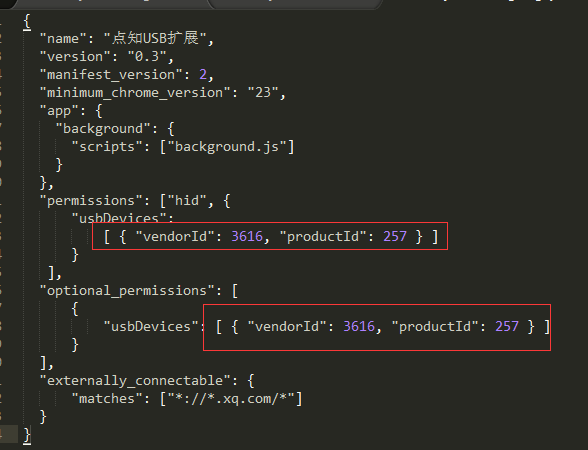
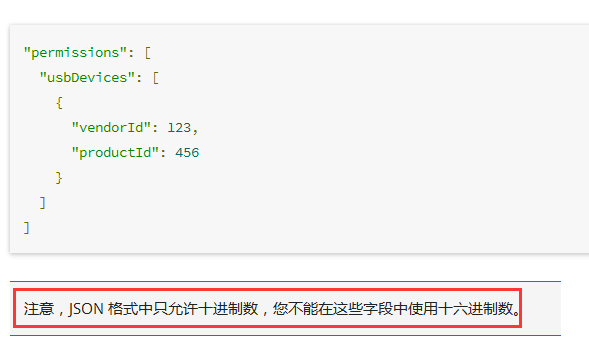
此时,拔掉要检测VID及PID的设备,此时,会剩下两个USB Composite Device设备,比较可知要检测的那个USB设备的VID及PID是第二个,即VID=0E20,PID=0101,转换为十进制为:VID=3616,PID=257,在manifest.json中可作如下配置:
注:在manifest.json中,vendorId和vendorId都必须是10进制的,不能是16进制的。官方上是这么要求的,没有给出理由。
二、php
2.1 函数变量的范围
可以有全局变量,也可以有局部变量;全局变量有global;
三、JS之JQuery
3.1 jQuery语法
jQuery语法是通过选取HTML元素,并对选取的元素执行某些操作。基本语法如下:
$jQuery
选择符(selector)”查询”和”查找”HTML元素
jQuery的action()执行对元素的操作
小例子如下:
$(this).hide() - 隐藏当前元素
$("p").hide() - 隐藏所有 <p> 元素
$("p.test").hide() - 隐藏所有class="test" 的 <p> 元素
$("#test").hide() - 隐藏所有id="test" 的元素
3.2文档就绪事件
为了防止文档在完全加载(就绪)之前运行 jQuery 代码,可以用如下的文档就绪事件。
上面的写法可以做如下简化:
以上两种写法功能是一样的。
3.3 JQuery选择器
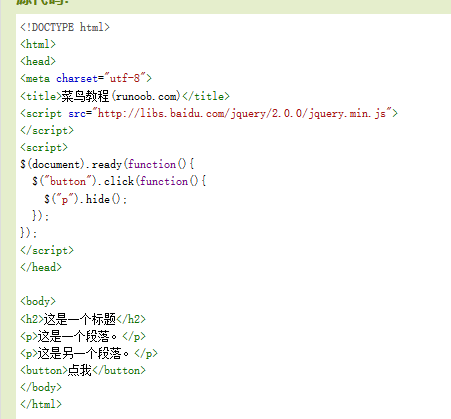
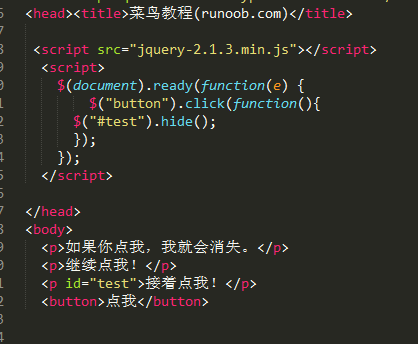
jQuery选择器允许您对 HTML 元素组或单个元素进行操作。jQuery 中所有选择器都以美元符号开头:$()。看个例子:
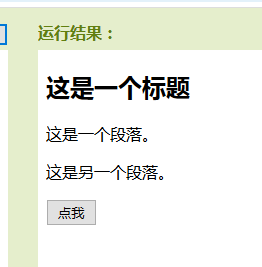
运行结果:
点一下按钮,所有的<p>标签隐藏,效果如下:
再看一个通过ID控制的,程序如下:
运行结果如下:

2016年10月14日星期五







































 4676
4676











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








