一、CI框架配域名
1.1 首先下载一个CI包
1.2 按教程配置即可,很简单
二、USB获取数据并转换
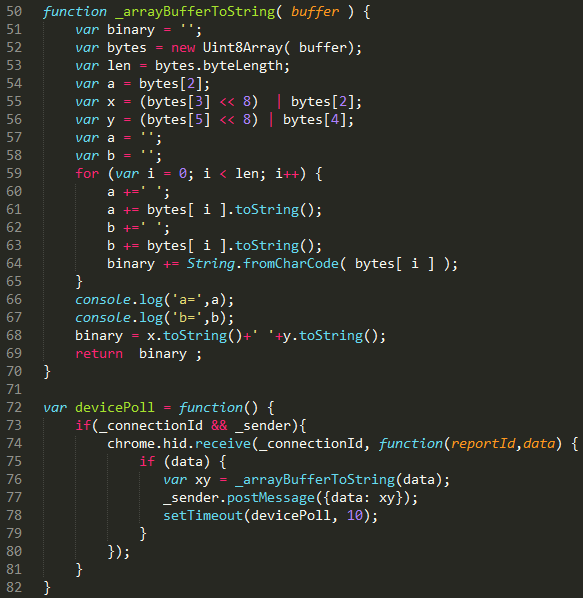
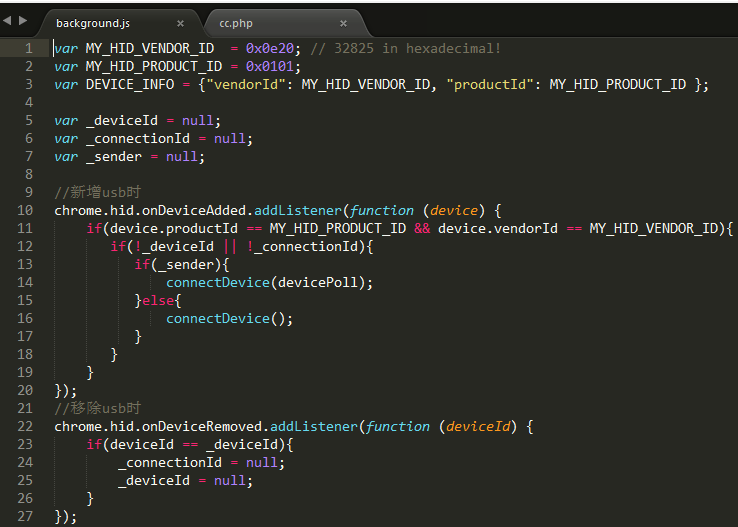
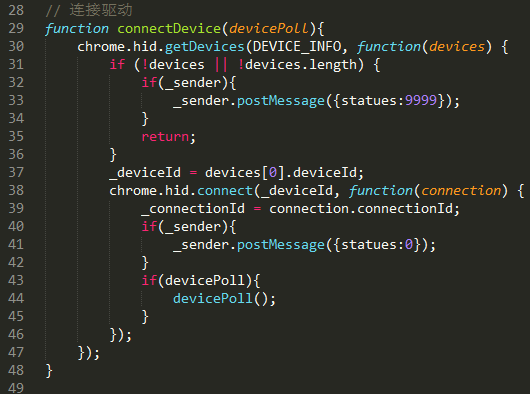
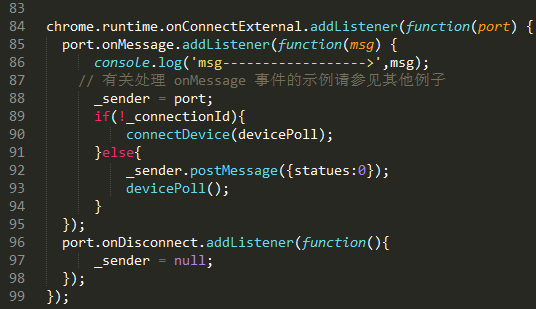
2.1 代码解析background.js,代码如下:

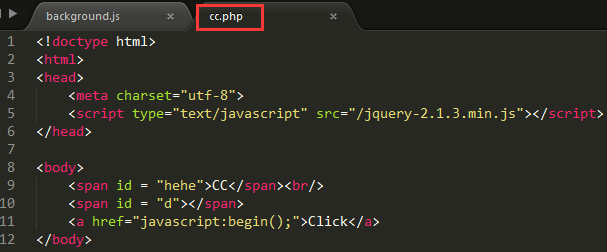
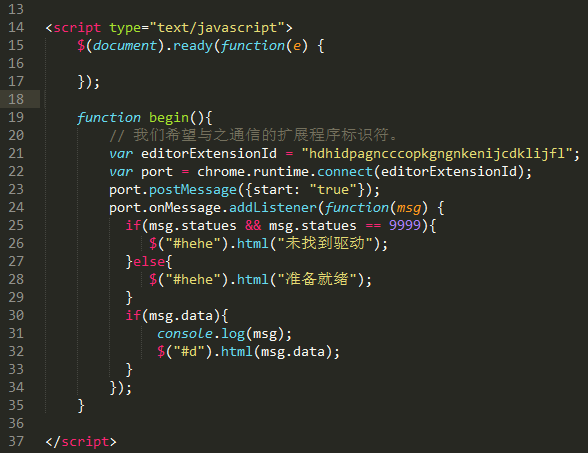
这是插件的主要程序,下面给出客户端网页的请求接收代码:
manifest.json中需要配置url代码,因为:与跨扩展程序消息传递类似,您的应用或扩展程序可以接受并响应来自普通网页的消息。要使用该特性,您必须首先在您的 manifest.json 中指定您希望与之通信的网站,例如:
2.2 逐句解析background.js代码如下:
1)以下6句定义了6个变量,前两个变量为第三个变量所用,后三个变量是接收变量,必须对其初始化,否则会报错。
var MY_HID_VENDOR_ID = 0x0e20; // 32825 in hexadecimal!
var MY_HID_PRODUCT_ID = 0x0101;
var DEVICE_INFO = {"vendorId":MY_HID_VENDOR_ID, "productId": MY_HID_PRODUCT_ID };
var _deviceId = null;
var _connectionId = null;
var _sender = null;
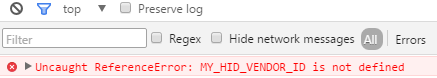
比方说,注释掉第一行,会报如下错误:
但MY_HID_VENDOR_ID和MY_HID_PRODUCT_ID是怎么来的,目前还不清楚。
2)以下函数是当新增加了USB设备时,用检测的。
//新增usb时
chrome.hid.onDeviceAdded.addListener(function(device) {
if(device.productId== MY_HID_PRODUCT_ID && device.vendorId == MY_HID_VENDOR_ID){
if(!_deviceId || !_connectionId){
if(_sender){
connectDevice(devicePoll);
}else{
connectDevice();
}
}
}
});
chrome.hid.onDeviceAdded.addListener这个接口的作用是当一个新的设备添加到系统中时,这个事件会广播到apps和扩展程序,使其有权限访问这个新设备,这个访问权限是当这个新设备的驱动安装时,就给这些apps和扩展程序了。
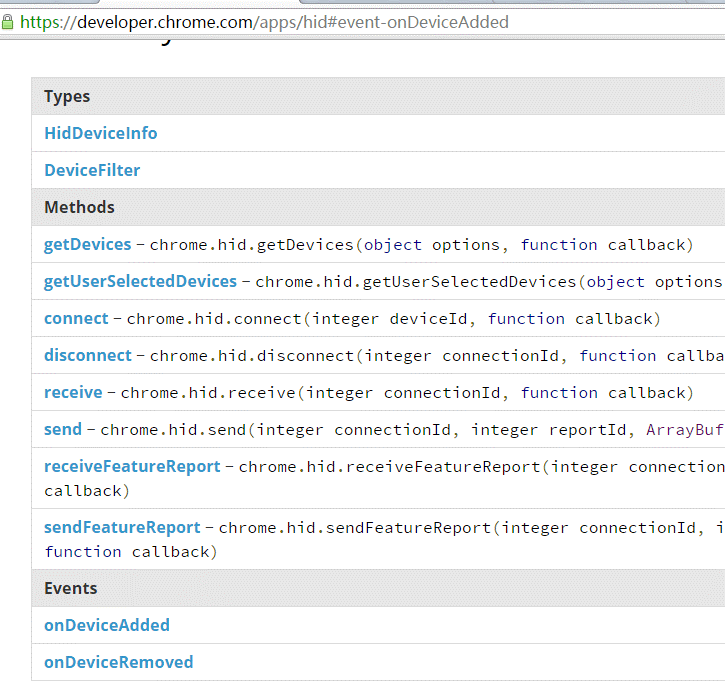
使用 chrome.hid API (https://crxdoc-zh.appspot.com/apps/hid)与连接的 HID 设备交互。使用该 API 您可以在应用中进行 HID 操作,应用可以作为硬件设备的驱动程序使用。
谷歌官方有个中文翻译组,但文件翻译的不全。有遗漏,比方说chrome.hid API 接口,英文原版内容如下:

中文版内容如下:
比较可知,中文版对事件Events没有进行翻译,而本文正好用到了事件onDeviceAdded,所以看chrome扩展接口时,还是以英文版为主。
2016年10月12日星期三


































 723
723

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








