关键词:WebRTC -IOS之在app中使用WebRTC
一、在app中使用WebRTC
为了构建WebRTC在一个原生的IOSapp中使用,它很容易构建WebRTC.framework.这个工作能被做借助ninja,具体如下,在下面命令中,你需要取代ios用你实际生成构建文件的位置路径。命令如下:
ninja -C out/ios rtc_sdk_framework_objc
运行结果如下:
localhost:src dianzhi$ ninja -C out/ios rtc_sdk_framework_objc
ninja: Entering directory `out/ios'
[304/304] STAMP obj/webrtc/sdk/rtc_sdk_framework_objc.stamp
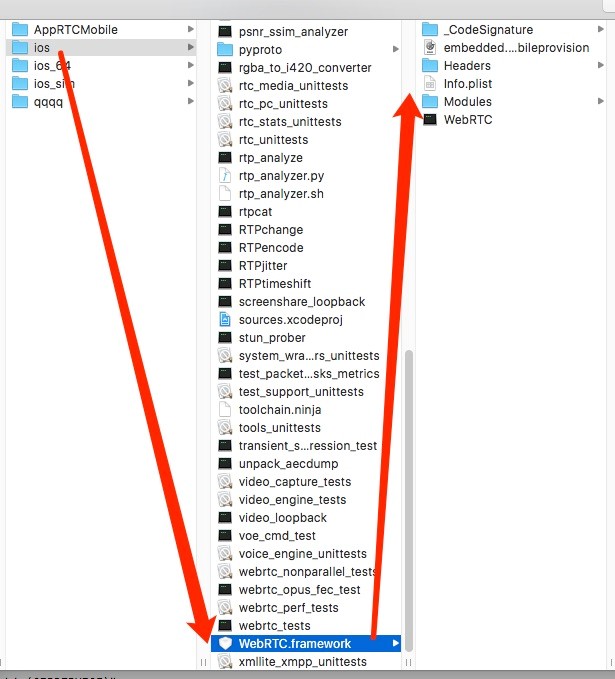
这个输出结果应该在out/ios的.framework分支下。这个分支现在能直接的包含在另一个app中,截图如下:
如果你需要一个FAT .framework,也就是说,一个包含二进制代码支持多种框架,能同时工作在设备和模拟器上,一个可用的脚本如下:
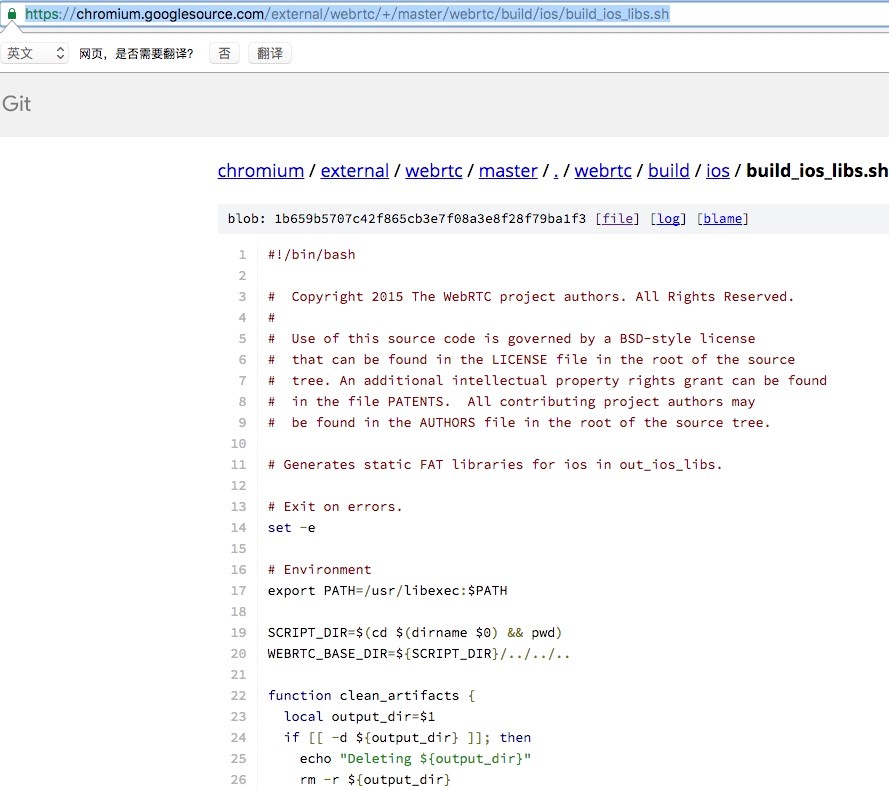
https://chromium.googlesource.com/external/webrtc/+/master/webrtc/build/ios/build_ios_libs.sh
打开页面的截图如下:
注意:你不能用你的app运送FAT framework,如果你想通过app store发布的话。为了解决这个问题,你即可以在构建脚本时从体系结构列表中移除“x86-64”,也可以分离出二进制包,在没有x86-64的情况下重新构建。你想看怎么做及需要注意些什么,可以访问以下网址:
http://ikennd.ac/blog/2015/02/stripping-unwanted-architectures-from-dynamic-libraries-in-xcode/
打开网址后截图如下:
2016年12月11日星期日


























 1541
1541

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








