关键词: IOS-WebRTC BUG处理,分析加载函数
一IOS-WebRTC BUG处理
1 把图片导进去
分析下如下函数:
1)(function() {
2) var params = {},
3) r = /([^&=]+)=?([^&]*)/g;
4) function d(s) {
5) returndecodeURIComponent(s.replace(/\+/g, ' '));
6) }
7) var match, search = window.location.search;
8) while (match = r.exec(search.substring(1)))
9) params[d(match[1])] = d(match[2]);
10) window.params = params;
11)})();
1)这是一个加载函数,就是页面加载完后,会执行这个函数。
2)首先定义一个数组变量params,并赋值为空数组:var params = {}。
3)r = /([^&=]+)=?([^&]*)/g;这句话的意思是:它是一个正则表达式的模式。
4)至6) 是一个函数function d(s),这个函数用于对网址进行解码,decodeURIComponent() 函数可对 encodeURIComponent() 函数编码的 URI 进行解码。看个例子:
注:虽说是这11行代码总体来说,是一个自加载函数,但其内部的函数,比如function d(s),不会自动启动,还是需要调用才可以,这个函数在下文中会调用。
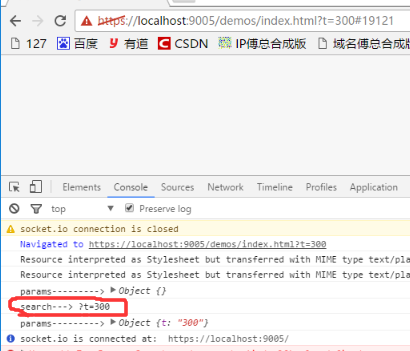
7) varmatch, search = window.location.search;
这一句说明:定义了两个变量,match和search,但match没有赋值,search的赋值为:当前网址问号及后面的内容,如果有井号,则为井号之前的内容,看个例子:

8)--9)两句不知道干啥用的。
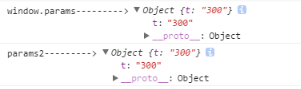
10)window.params = params;

2016年12月17日星期六
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








