web Worker多线程使用
使用场景vue3.0和vite构建的项目。
- 安装 。
npm install -D worker-loader - 创建worker.ts
self.onmessage = function (event: any) {
console.log('主线程发送的消息:', event.data)
// 你的处理逻辑
// 向主线程发送响应消息
self.postMessage('Hello Main Thread')
}
- 使用
const openWorker = () => {
const worker = new Worker(new URL('@/utils/Worker.ts', import.meta.url), {
type: 'module'
})
worker.postMessage('线程开启')
worker.onmessage = (e) => {
console.log(e.data)
setTimeout(() => {
worker.postMessage('线程关闭')
worker.terminate()
}, 1000)
}
}
openWorker()
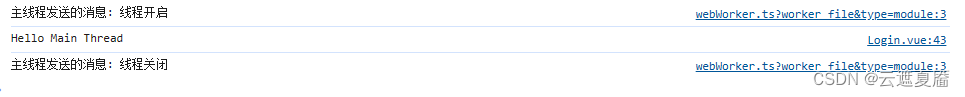
执行结果如图所示:

当然还有要开多个子线程的使用场景
const openWorker = () => {
// 多个子进程并发执行
let task1 = new Promise((resolve) => {
const worker = new Worker(new URL('@/utils/webWorker.ts', import.meta.url), {
type: 'module'
})
worker.postMessage(10000000)
worker.onmessage = (e) => {
worker.terminate()
resolve(e.data)
}
})
let task2 = new Promise((resolve) => {
const worker = new Worker(new URL('@/utils/webWorker.ts', import.meta.url), {
type: 'module'
})
worker.postMessage(20000000)
worker.onmessage = (e) => {
worker.terminate()
resolve(e.data)
}
})
Promise.all([task1, task2]).then((res) => {
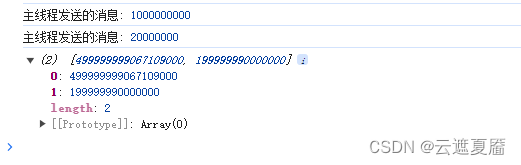
console.log(res)
})
}
openWorker()
worker.ts
self.onmessage = function (event: any) {
console.log('主线程发送的消息:', event.data)
let num: number = 0
// 你的处理逻辑
for (let i = 0; i < event.data; i++) {
num += i
}
// 向主线程发送响应消息
self.postMessage(num)
}


end!!!





















 2371
2371











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








