1、
数据控件中,最有用的两个控件是GridView(以表格的形式来显示数据)和ListView。
2、
数据控件具有增、删、改、查、分页、排序、选择七个功能中的几个或者全部,其中,只有ListView具有全部的功能,GridView没有新增功能。
3、
GridView对应于HTML标签table,但是比table更易于操作,当需要使用table时,用GridView省时方便。
4、
中大型的项目选用SQL SERVER开发,教学选用Access。Access数据库致命的缺点在于它没有行锁。
5、
在数据库中新增加表时,表明最好加上"t_"的前缀,这样可以避免在大项目时,能准确识别这是表名。同时,所有的表定义的ID很可能会作为外键,为了多个ID放在一块不能识别,最好在ID命名时添加一个表名缩写的前缀,以便于识别到底是哪张表的ID。
6、
建议在每张表中添加两个字段:enable字段(true和false)和order字段(数字类型),顾名思义。而且,添加这两个字段对表的性能没什么大的影响。
7、
selectCommand语句的内容通过后台修改之后,不会因为刷新页面致使selectCommand语句的内容恢复到修改之前。
8、
在这一章再学一个生命周期:Page_load --> 控件事件 --> 数据库操作(增删改查)。
9、
DropDownList 控件不能触发SelectedIndexChanged 事件已经不是什么新鲜事情了,如果碰到这个问题,不要纠结了,再添加一个Button手动去触发事件。以后再去深究,参考网址:
http://www.cnblogs.com/xugang/archive/2011/07/15/2107425.html
10、
Session可以参与级联查找,主要是因为Session存放在客户端,就相当于全局变量,无论什么地方都可以使用。比如这样的情况下:如果想要通过选择DropDownList来控制页面上显示数据库符合条件的内容,那么可以首先把DropDownList的Text或者Value值赋值给Session,然后数据库那边通过SQL语句的where来筛选符合条件的数据。
11、
HTML标签中,tr(table row)是定义表的行,th(table head)定义表的表头,td(?)定义标准单元格(除表头之外的单元格)。
12、
所有的标签都有一个hover的伪类,以td举例,格式为td:hover{......}。这样,就可以定义鼠标移入该标签后显示的样式。一般设置颜色为浅灰色dedede,设置为td:hover { color:dedede }。
13、
GridView只能是一张表格,ListView表现形式多种多样,不仅仅是表格,它甚至可以是一个标签。
14、
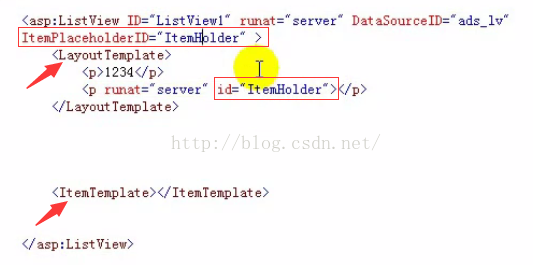
每个ListView中必须加入LayoutTemplate模板(整体模板)以及ItemTemplate模板(数据模板)。且在LayoutTemplate中需要有一个占位控件,且必须为runat="server",并将其ID设置为ItemPlaceHolderID的值。如下所示:

15、
在整体模板的占位符之前和占位符之后的内容都不会处理,直接显示在页面上,比如上面图片中的例子,<p>1234</p>直接显示出来,浏览器不会把识别p标签把这个作为段落而消失。数据模板ItemTemplate中的内容会替代整体模板中占位符的位置,然后展示出来。
16、
在ListView控件中使用CheckBox控件,CheckBox的Checked属性是可以通过<%#Eval()%>获取的。另外CheckBox控件有一个属性Enable,这个属性可以控制CheckBox是否可以改变选中状态。
17、
每个浏览器都有自己的CSS样式定义,因此每个浏览器上显示的相同的页面是不一样的。因此,编写前端代码第一步在head中定义的CSS样式第一行都有这样的代码以消除浏览器对标签的位置定义:body, div, p, imag, h1, h2, h3, h4, h5 {margin:0px; padding: 0px}。
18、
在ItemTemplate中的标签不要设置ID,应该设置class,原因有二:
(1)调用数据库中的数据时,如果有多条数据,就会循环调用这个标签,导致所有的ID值都一样,不能区分,而在同一个文件中ID最好是唯一的。
(2)ItemTemplate中的标签往往需要跟后台进行交互,因此需要添加属性runat="server"。微软为了让与后台交互的代码中的ID值不相同,会给相同的ID值添加前缀和后缀,这样虽然ID不同了,但是ID也发生了变化,不利于控制。
19、
margin-bottom是定于与下边另外一个元素的距离,margin-rigth定义与右边元素的距离,letter-spacing表示字符之间的间距。
20、
在做网站的时候,默认字的颜色是黑色,但是黑色给人的审美不好,一般字体的颜色都是以4或者6开头,比如color:#444。
21、
在设置超链接时,一般都是把下面的下划线去掉,使用text-decoration:none。另外定义鼠标放上去之后颜色的变化,这是定义伪类hover。
22、
比如有Panle pl容器,如果重复向pl中添加控件的话,pl.Controls.Add(Control ctl)参数ctl不能是同一个,否则就会把原来那个位置的ctl删除,然后再添加到现如今的地方。具体细节看网址:
http://bbs.csdn.net/topics/391983092
。





















 73
73











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








