HTML
介绍
HTML是一门语言,所有的网页都是用HTML这门语言编写出来的
HyperText Markup Language 超文本标记语言
超文本:超越文本的限制,除了文字信息,还可以定义图片,音频,视频等内容
标记语言:由标签构成的语言
HTML运行在浏览器上,标签是由浏览器来解析,不需要编译
HTML标签都是预定义好的
在任何地方都可以创建html文件,后缀名是.htm或.html
W3C标准:网页主要由三部分组成:
- 结构:HTML 人的骨骼
- 表现:CSS 化妆师
- 行为:JavaScript 唱跳rap
结构标签
| 标签 | 描述 |
|---|---|
| <html> | 定义HTML文档 |
| <head> | 定义文档的信息 |
| <title> | 定义文档的标题 |
| <body> | 定义文档的主体 |
HTML标签不区分大小写
HTML标签属性值单双引皆可
基础标签
| 标签 | 描述 |
|---|---|
| <h1>~<h6> | 定义标题,h1最大,h6最小 |
| <font> color,size,face | 定义文本的字体,字体尺寸,字体颜色 颜色也能用十六进制表示 |
| <b> | 加粗 |
| <i> | 倾斜 |
| <u> | 文本下划线 |
| <center> | 文本居中 |
| <p> | 段落 |
| <br> | 换行 |
| <hr> | 水平线 |
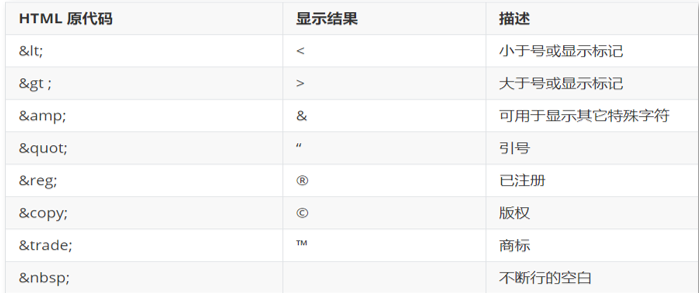
转义字符
图片,音频,视频标签
| 标签 | 描述 |
|---|---|
| <img> | 图片 |
| <audio> | 音频 |
| <video> | 视频 |
- img:定义图片
- src:规定图片的url
- height:图片的高度 单位是px(默认)像素,也可以%表示
- width:图片的宽度
- audio:音频 支持的音频的格式:MP3,WAV,OGG
- src:音频的url
- controls:显示播放控件
- video:视频 支持的音频格式:MP4,WebM,OGG
- src:视频的url
- controls:显示播放控件
注:
- src引入的路径不能是本地的路径
- 对于video和audio必须书写播放控件属性controls
超链接标签
| 标签 | 描述 |
|---|---|
| <a> | 定义超链接,用于链接到另一个资源 |
- href:指定访问资源的url
- target:指定打开资源的方式
- _self:默认值,在当前页面打开
- _blank:在空白页面打开
列表标签
| 标签 | 描述 |
|---|---|
| <ol> | 有序列表 |
| <ul> | 无序列表 |
| <li> | 列表项 |
- 有序列表标签 order list
- type:默认值为1,然后标签li依次递增
- type属性值:1,A,a,i,I
- 无序列表标签 unorder list
- type属性值:cirecle 空心圆
- square 实心方形; disc 实心圆(默认的)
表格标签
| 标签 | 描述 |
|---|---|
| <table> | 定义表格 |
| <tr> | 定义行 |
| <td> | 定义单元格 |
| <th> | 定义表头单元格 |
- table:定义表格
- border:定义表格边框的宽度
- width:规定表格的宽度
- cellspacing:规定单元格之间的空白
- tr:定义行
- align:定义表格行的内容对齐方式
- td:定义单元格
- rowspan:规定单元格可横跨的行数
- colspan:规定单元格可横跨的列数
布局标签
| 标签 | 描述 |
|---|---|
| <div> | 定义HTML文档中的一个区域部分 |
| <span> | 用于组合行内 |
表单标签
| 标签 | 描述 |
|---|---|
| <form> | 定义表单 |
| <input> | 定义表单项,通过type属性控制输入形式 |
| <label> | 为表单项定义标注 |
| <select> | 定义下拉列表 |
| <option> | 定义下拉列表的列表项 |
| <textarea> | 定义文本域 |
- form:定义表单
- action:规定当提交表单时向何处发送表单数据,url
- method:规定用于发送表单数据的方式
- get: http://www.jd.com?username=&password=1234(默认方式)
- 不安全
- 有大小限制
- 只能传输字符数据,传输格式:url?name=value&user=value
- post:http://www.jd.com
- 安全
- 没有大小限制
- 可以传输任意数据
- get: http://www.jd.com?username=&password=1234(默认方式)
注:所有收集的数据必须放到form标签文本中
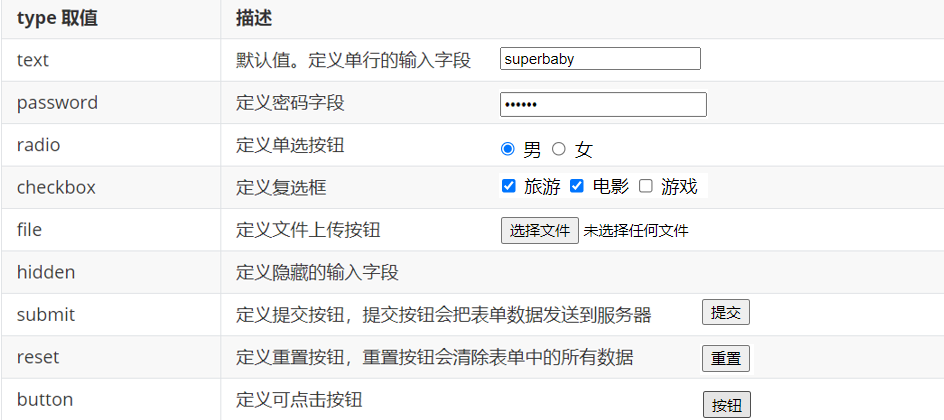
- input:表单项,通过type属性控制输入形式
- radio表示单选按钮,只能选择一个,通过name属性保证单选效果,要求name属性值必须一致
- checkbox表示多选框或复用框
- 如果单选框和复选框被选中,那么需要给input标签加checked属性
- hidden用户在页面看不到,其实在页面是存在的,场景就是:某种需求不需要给用户看,但是后台服务器需要数据,就可以将数据放到隐藏域的标签中

- select :下拉列表
- 需要结合子标签option一起使用,有几个下拉项就有几个option
- 提交到后台的数据是用户当前选择的下拉项的option的value的值
- option的属性selected表示当前下拉项被选中
- textarea:由行和列组成
- cols:列
- rows:行
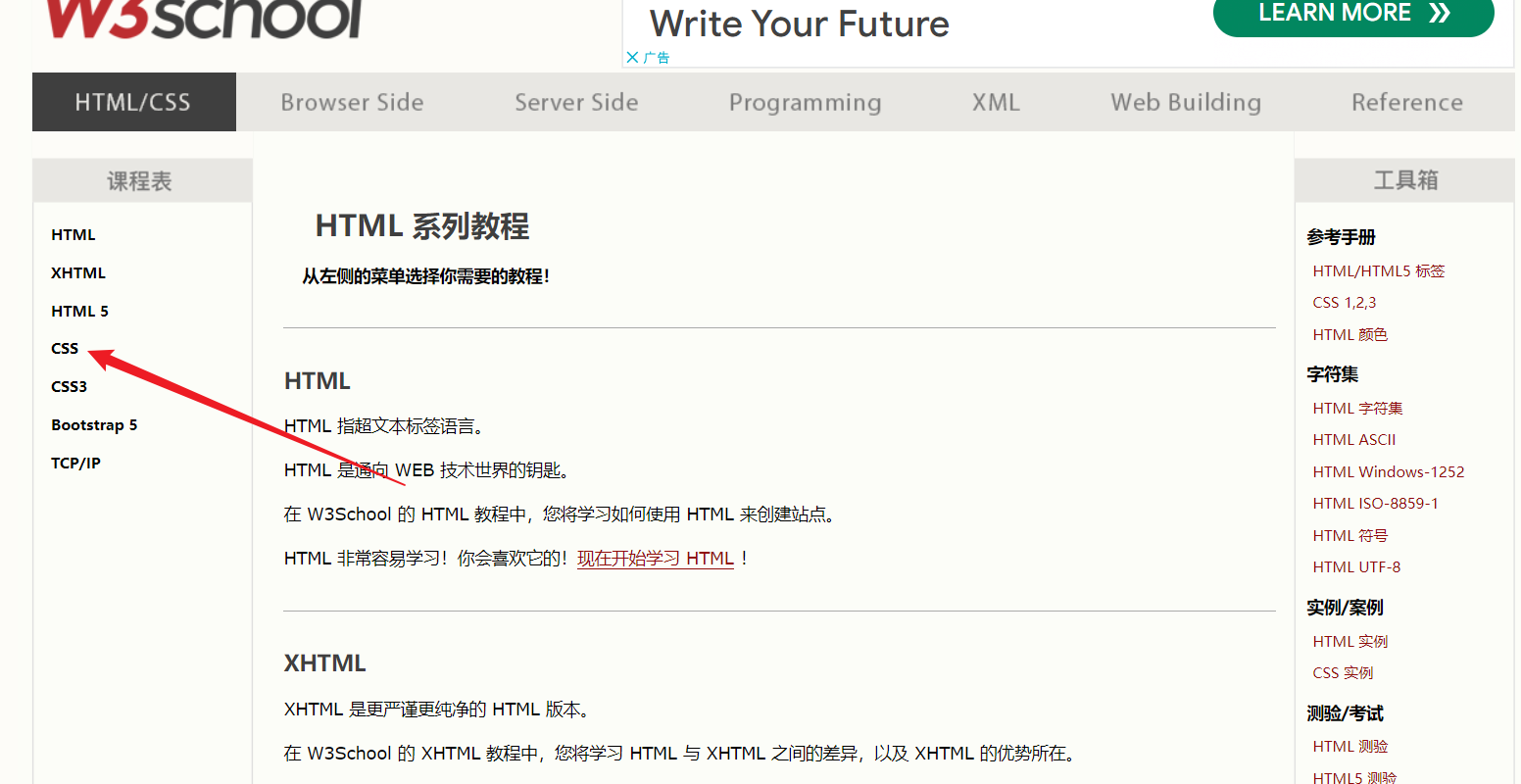
查阅文档
CSS
介绍
Cascading Style Sheet:层叠样式表
是一门语言,控制网页表现
导入方式
- 内联样式:在内部使用style属性,属性值是css属性键值对

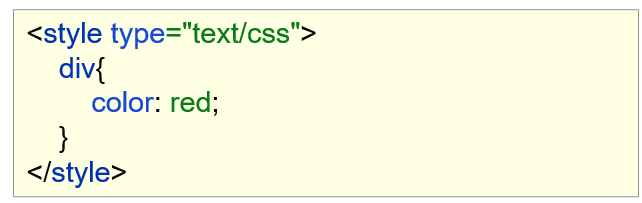
- 内部样式:定义

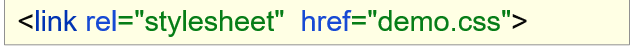
- 外部样式:定义link标签,引入外部的css文件

2和3是在head标签中书写
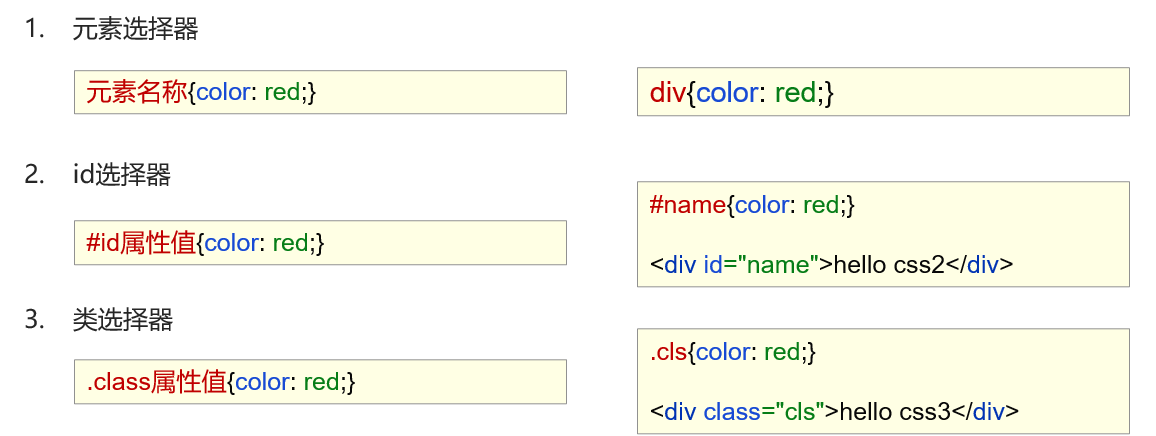
选择器
- 元素选择器
- id选择器
- 类选择器

在css文件中书写单位不能省略
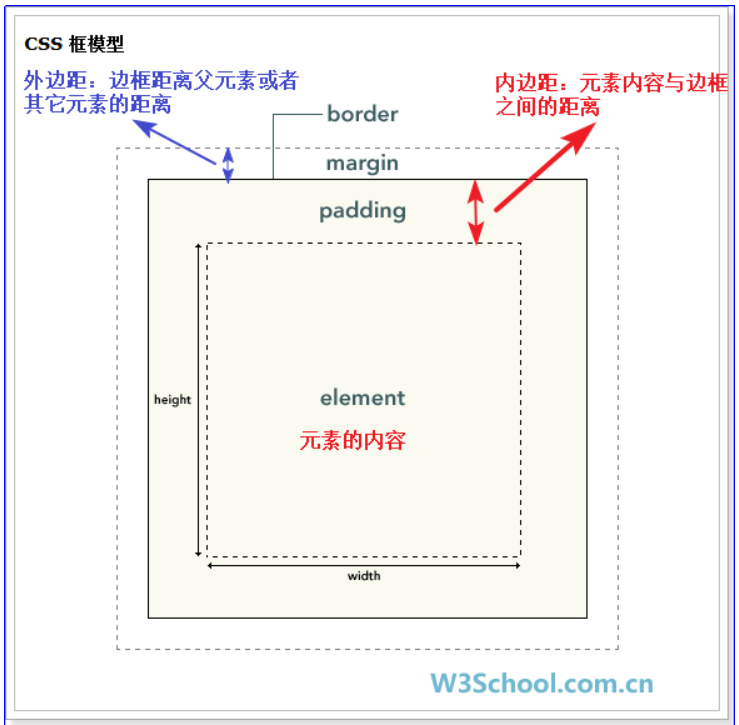
盒子模型
我们可以把每一个标签都看成是一个盒子,每个盒子都由元素的内容、内边距(padding)、边框(border)和外边距(margin)组成。而盒子模型的组成跟我们生活中也是一样的:例如在淘宝上买东西,我们的商品和快递盒子之间可能是有距离的。而快递盒子之间也可能是有距离的。
说明:
1)元素的内容相当于快递盒子中的东西。内边距padding相当于盒子和东西之间的空隙。边框border相当于盒子的边框。外边距margin相当于当前盒子和其他快递盒子之间的距离。
2)能够影响当前某一个盒子的大小主要是:元素的内容、内边距padding、边框border。而外边距margin不会影响当前盒子的大小。
3)外边距影响在页面中的位置
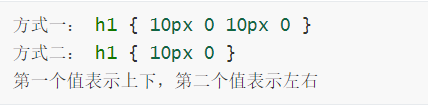
属性
可以查阅https://www.w3school.com.cn/h.asp

<!-- 文档类型声明标签,告知浏览器这个页面采取html版本来显示页面 -->
<!DOCTYPE html>
<!-- 告诉浏览器这是一个英文网站,本页面采取英文显示,单也可以书写中文 -->
<html lang="en">
<head>
<!-- 必须书写,告知浏览器以UTF-8编码表编解码中文,如果不书写就会乱码 -->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 标题标签 -->
<title>title</title>
</head>
<body>
<!--
1.border属性:表示边框
1)border-width: 10px 边框的宽度是10px
2)border-style: dashed; 边框的样式 dashed 虚线 solid 实线
3)border-color: blue; 边框颜色
2.border:red solid 5px 是border-width: 10px;border-style: dashed;border-color: blue;的简写
-->
<div style="border:red solid 5px ;background-color: aqua">div1</div>
<!-- <div style="border-width: 10px;border-style: dashed;border-color: blue;">div1</div> -->
<!--
css的属性:display,属性值如下:
none 此元素不会被显示。
block 此元素将显示为块级元素,此元素前后会带有换行符。将行内标签变为块级标签
inline 默认。此元素会被显示为内联元素,元素前后没有换行符。将块级标签变为行内标签
-->
<div style="display: none;">张三</div>
<div style="display: block;">李四</div>
<!-- 将块级标签变为行内标签 -->
<div style="display: inline;">王五</div>
<!-- 将行内标签变为块级标签 -->
<span style="display: block;">哈哈</span>
<span>呵呵</span>
</body>
</html>








 本文介绍了HTML的基本概念、标签使用、结构元素(如标题、字体、链接、列表、表格等)、CSS的基础样式设置(包括内联样式、选择器、盒子模型等),以及如何创建简单的网页表单。
本文介绍了HTML的基本概念、标签使用、结构元素(如标题、字体、链接、列表、表格等)、CSS的基础样式设置(包括内联样式、选择器、盒子模型等),以及如何创建简单的网页表单。















 3149
3149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










