History对象:有关信息。

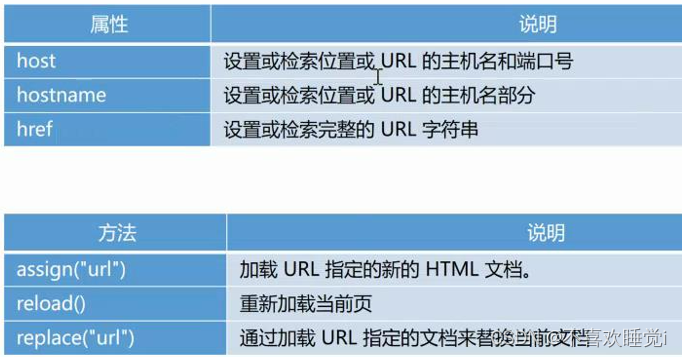
Location对象:有关当前URL的信息。

有关网页跳转的代码:
1.
<input type="button" id="btn" value="打开02.html" />
<script type="text/javascript">
btn.onclick=function(){
location.href="02.html"
}
</script>2.
<input type="button" name="" id="btn1" value="back" />
<input type="button" name="" id="btn2" value="打开03.html" />
<input type="button" name="" id="btn3" value="forward()" />
<input type="button" name="" id="btn4" value="go" />
<script type="text/javascript">
btn1.onclick=function(){
history.back()//返回到上一页
}
btn2.onclick=function(){
location.href="03.html"
}
btn3.onclick=function(){
history.forward()//跳转到history列表中的下一个页面
}
btn4.onclick=function(){
history.go(-1)//相当于forward()
}3.
<input type="button" name="" id="btn1" value="返回02.html" />
<input type="button" name="" id="btn2" value="go" />
<script type="text/javascript">
btn1.onclick=function(){
history.back()
}
btn2.onclick=function(){
history.go(-1)
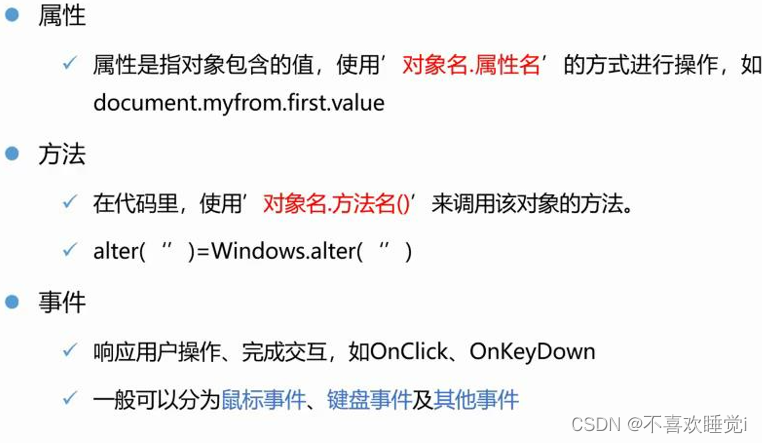
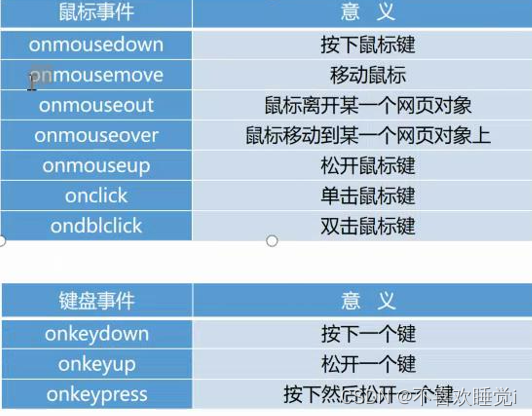
}属性,方法和事件


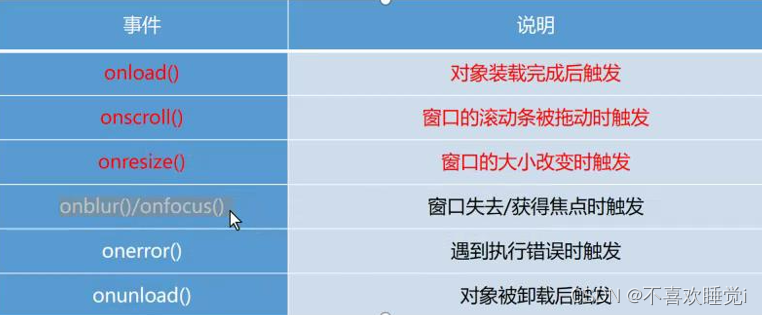
Window对象常用事件:

常用代码:
<input type="button" name="btn1" id="btn1" value="assign()" />
<input type="button" name="btn1" id="btn2" value="reload()" />
<input type="button" name="btn1" id="btn3" value="replace()" />
<script type="text/javascript">
console.log(location.host)
console.log(location.hostname)
console.log(location.href)
btn1.onclick=function(){
history.assign("")//可以退后
}
btn1.onclick=function(){
history.reload()//页面刷新
}
btn1.onclick=function(){
history.replace("")//没有退后
}<script type="text/javascript">
function checkUname(){
//实现用户名验证,用户名只能是英文字母,且长度至少是6位
var reg=/^[a-zA-Z](6,)$/
//获取文本框中的值
var username=document.getElementById().value
if(reg.test(username)){
document.getElementById("msg1").innerHTML="用户名格式正确"
return true
}else{
document.getElementById("msg1").innerHTML="用户名格不式正确"
return true
}
}
</script>





















 492
492











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








