history对象
history对象:有关客户访问过的URL的信息
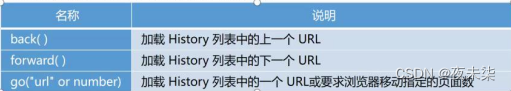
history的一些方法及说明如下

back()方法相当于后退按钮;
forward()方法相当于前进按钮;
go(1)代表前进1页,等价于forward()方法;
go(-1)代表后退1页,等价于 back()方法;
例:三个页面的交互
第一个页面:
<body>
<input type="button" name="but" id="but" value="打开02.html" />
<script type="text/javascript">
but.onclick=function(){
location.href="02.html"
}
</script>
</body>第二个页面:
<body>
<input type="button" name="btn1" id="btn1" value="back" />
<input type="button" name="btn2" id&#







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 604
604











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










