HTML5中引入新的元素canvas,其drawImage 方法允许在 canvas 中插入其他图像( img 和 canvas 元素) 。drawImage函数有三种函数原型:
drawImage(image, dx, dy)
drawImage(image, dx, dy, dw, dh)
drawImage(image, sx, sy, sw, sh, dx, dy, dw, dh)
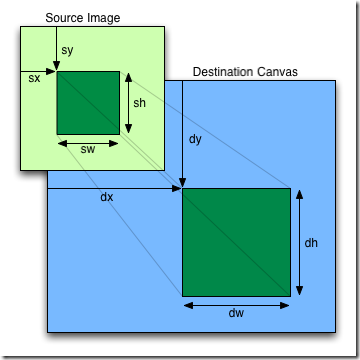
第一个参数image可以用HTMLImageElement,HTMLCanvasElement或者HTMLVideoElement作为参数。dx和dy是image在canvas中定位的坐标值;dw和dh是image在canvas中即将绘制区域(相对dx和dy坐标的偏移量)的宽度和高度值;sx和sy是image所要绘制的起始位置,sw和sh是image所要绘制区域(相对image的sx和sy坐标的偏移量)的宽度和高度值。
自己做的demo:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>无标题文档</title>
<style type="text/css">
.container{
margin:0 auto;
width:400px;
}
#scene{
border:1px solid black;
}
</style>
</head>
<body>
<form action="">
<input type="file" name="imgOne" id="imgOne" οnchange="preImg(this.id,'imgPre');" />
<img id="imgPre" src="" style="display: block;" />
</form>
<div class="container">
<canvas id="demo" width="400" height="400" style="border:1px solid red"></canvas>
</div>
</body>
<script type="text/javascript">
var canvas=document.getElementById("demo");
var cxt=canvas.getContext("2d");
//打开图片
function preImg(sourceId, targetId) {
cxt.clearRect(0,0,400,400);
if (typeof FileReader == 'undefined') {
alert('Your browser does not support FileReader...');
return;
}
var reader = new FileReader();
reader.onload = function(e) {
var img = document.getElementById(targetId);
var cxt=document.getElementById("demo").getContext("2d")
img.src = this.result;
img.οnlοad=function()
{
cxt.drawImage(img,0,0,400,400);
}
}
reader.readAsDataURL(document.getElementById(sourceId).files[0]);
}
</script>
</html>

























 3348
3348











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








