uni-app项目使用微信小程序生成骨架屏
最新推荐文章于 2024-05-07 13:11:02 发布
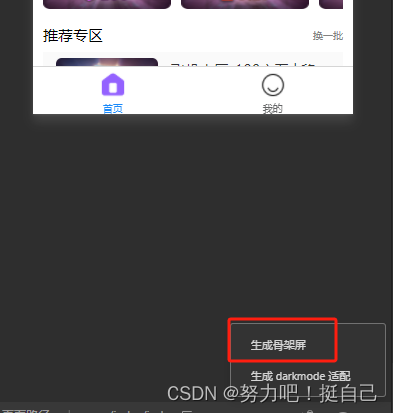
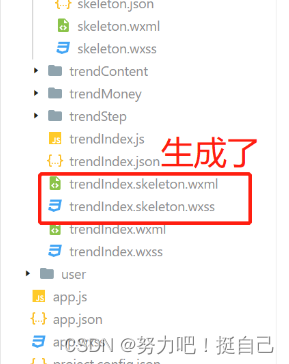
 本文介绍了如何在uni-app项目中利用微信小程序生成骨架屏,包括创建`skeleton.vue`组件、处理wxml和wxss文件、删除特定代码和图片引用,以及解决样式问题的方法。
本文介绍了如何在uni-app项目中利用微信小程序生成骨架屏,包括创建`skeleton.vue`组件、处理wxml和wxss文件、删除特定代码和图片引用,以及解决样式问题的方法。























 3949
3949











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








