为什么需要骨架屏:为了缓解用户打开程序时等待接口的焦虑情绪
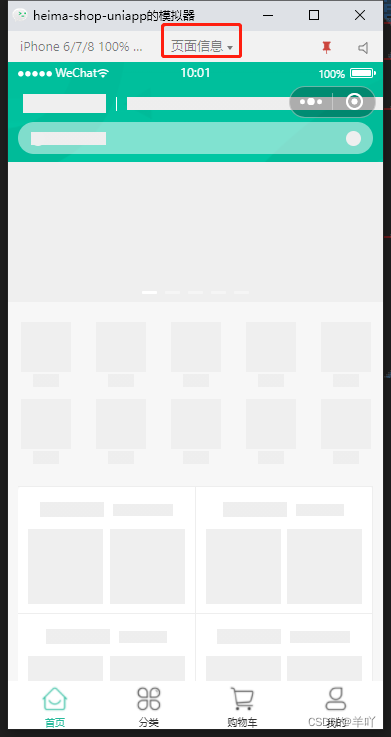
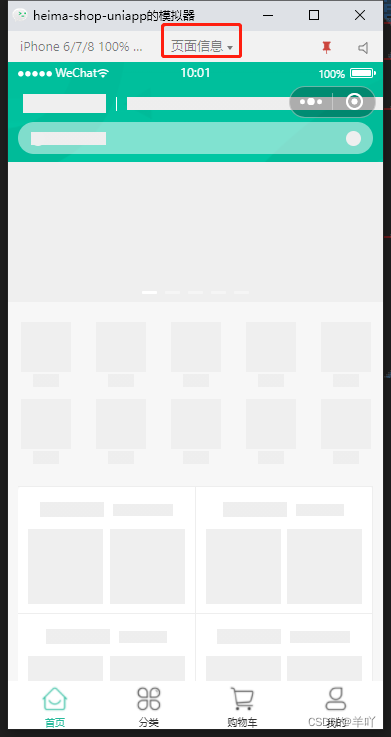
1.打开微信开发者工具,找到模拟器中的页面信息,选择生成骨架屏

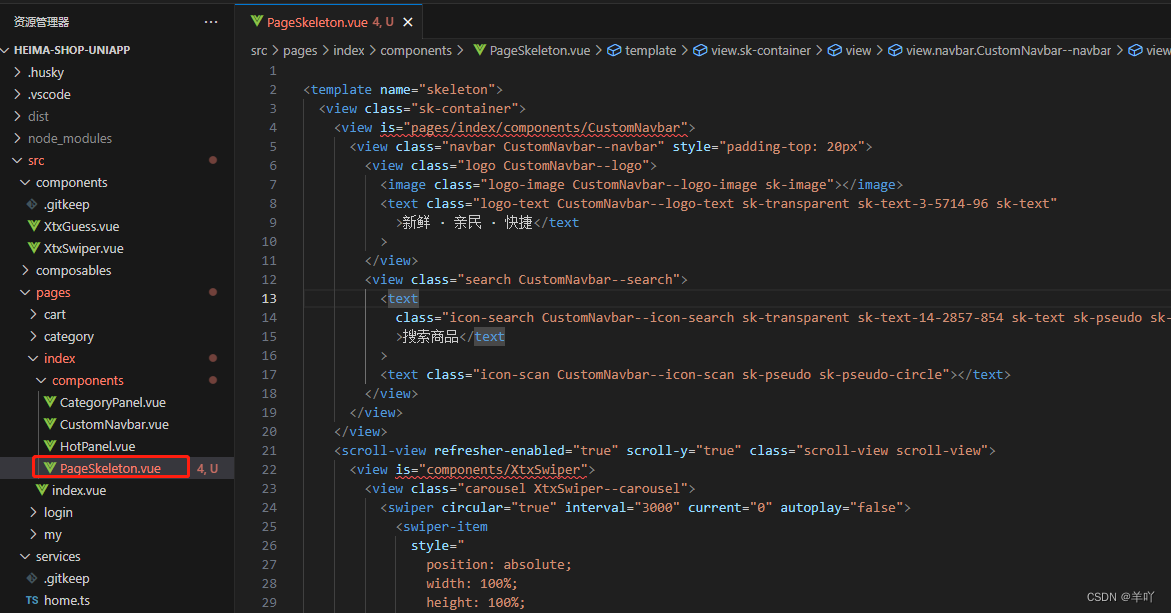
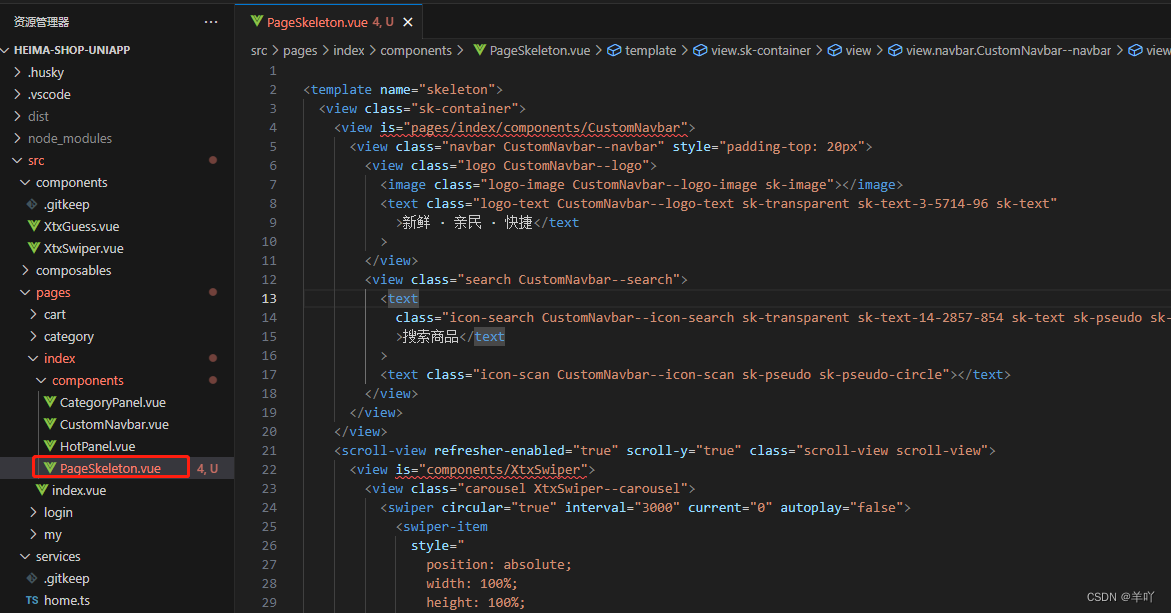
2.将生成的wxml代码复制到vscode,在index的components中新建一个vue文件,只需保留请求接口的部分即可

将wxss代码复制到style中
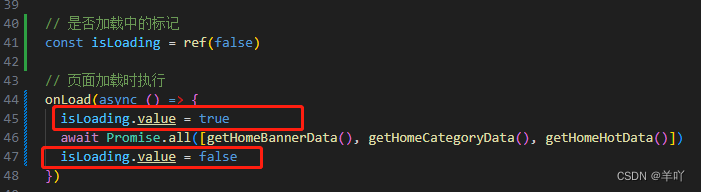
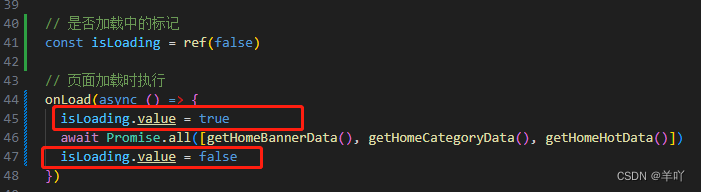
3.在首页中去使用骨架屏组件,如何接口正在加载则显示骨架屏,如果加载结束则显示返回的结果


为什么需要骨架屏:为了缓解用户打开程序时等待接口的焦虑情绪
1.打开微信开发者工具,找到模拟器中的页面信息,选择生成骨架屏

2.将生成的wxml代码复制到vscode,在index的components中新建一个vue文件,只需保留请求接口的部分即可

将wxss代码复制到style中
3.在首页中去使用骨架屏组件,如何接口正在加载则显示骨架屏,如果加载结束则显示返回的结果


 147
147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


