
本文由ScriptEcho平台提供技术支持
项目地址:传送门
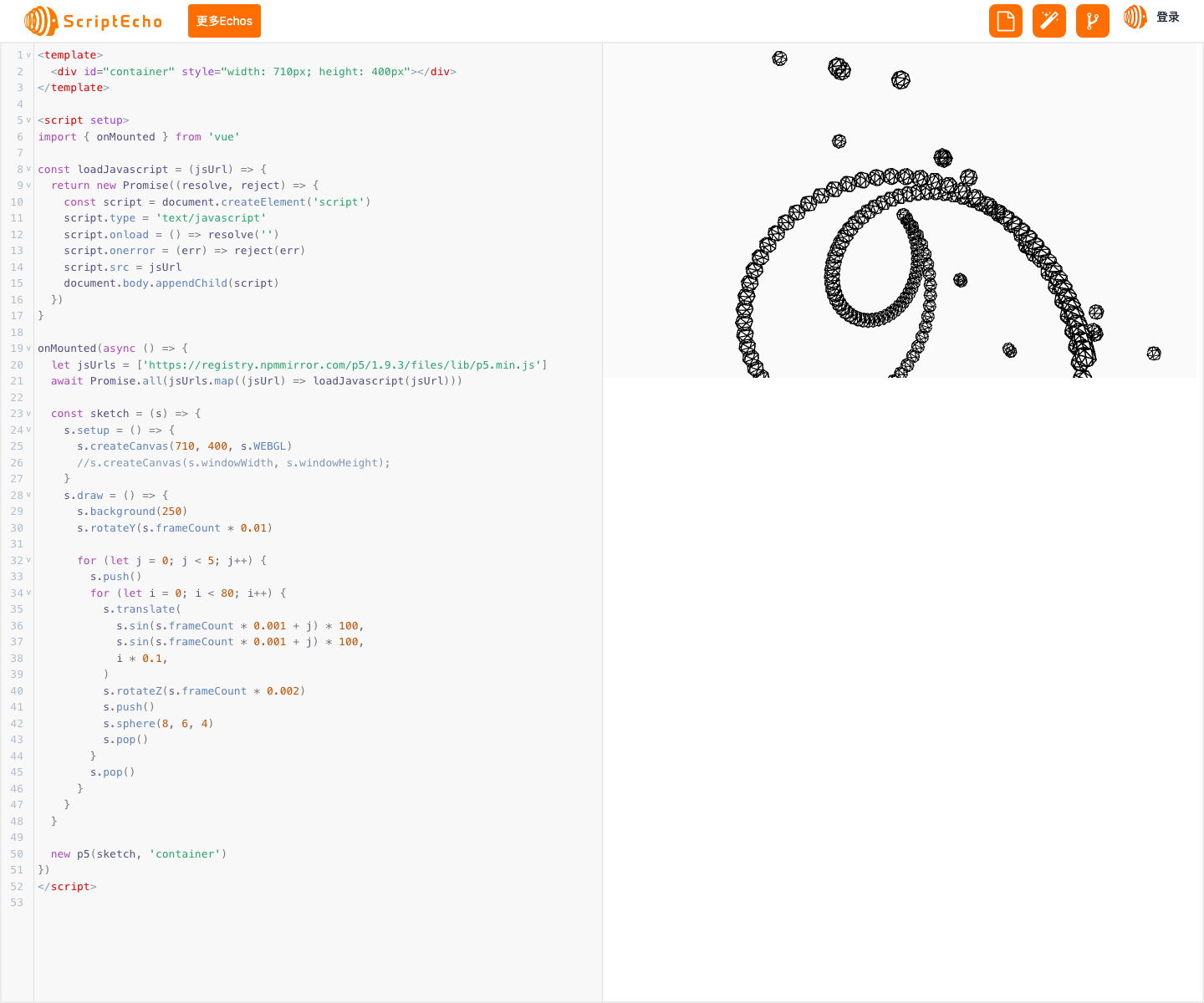
使用 p5.js 创建交互式 3D 图形
应用场景介绍
p5.js 是一个用于创建交互式图形和动画的 JavaScript 库。它被广泛用于教育、艺术和设计领域,让开发者可以轻松创建具有吸引力的可视化效果。
代码基本功能介绍
此代码段演示了如何使用 p5.js 创建一个交互式 3D 球体网格。用户可以通过鼠标移动来旋转球体,产生动态且引人入胜的视觉效果。
功能实现步骤及关键代码分析
1. 加载 p5.js 库
let jsUrls = ['https://registry.npmmirror.com/p5/1.9.3/files/lib/p5.min.js']
await Promise.all(jsUrls.map((jsUrl) => loadJavascript(jsUrl)))
此代码加载 p5.js 库,这是创建 3D 图形的必要条件。
2. 创建画布并初始化 p5.js 实例
const sketch = (s) => {
s.setup = () => {
s.createCanvas(710, 400, s.WEBGL)
}
此代码创建一个画布元素并初始化一个 p5.js 实例。 createCanvas 函数指定画布的尺寸和渲染模式(在这种情况下为 WebGL)。
3. 定义 draw 函数
s.draw = () => {
s.background(250)
s.rotateY(s.frameCount * 0.01)
draw 函数是 p5.js 的核心部分。它定义了在每次帧渲染时要执行的代码。在此代码中,它设置背景颜色、围绕 Y 轴旋转画布并随着时间推移更新旋转角度。
4. 创建球体网格
for (let j = 0; j < 5; j++) {
s.push()
for (let i = 0; i < 80; i++) {
s.translate(
s.sin(s.frameCount * 0.001 + j) * 100,
s.sin(s.frameCount * 0.001 + j) * 100,
i * 0.1,
)
s.rotateZ(s.frameCount * 0.002)
s.push()
s.sphere(8, 6, 4)
s.pop()
}
s.pop()
}
此代码使用嵌套循环创建球体网格。外层循环(j) 创建 5 层球体,而内层循环(i) 在每一层创建 80 个球体。每个球体都沿着正弦曲线平移和旋转,随着时间推移产生动态效果。
5. 响应鼠标移动
p5.js 中未明确处理鼠标移动,但可以利用 p5.Element API 在 HTML 画布元素上附加事件侦听器。
总结与展望
这段代码展示了如何使用 p5.js 创建交互式 3D 图形。它涉及加载库、初始化画布、定义 draw 函数、创建球体网格以及处理鼠标移动。
经验与收获:
- 了解 p5.js 库及其用于创建交互式图形的功能。
- 掌握了 WebGL 的基本概念,例如旋转和投影。
- 提高了使用 JavaScript 编程语言的技能。
未来拓展与优化:
-
添加照明和纹理,以增强球体网格的真实感。
-
探索使用其他 p5.js 函数创建更复杂的图形和动画。
-
优化代码以提高性能和响应能力。
-
集成传感器数据(例如加速计或陀螺仪),以实现更具交互性的体验。
获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群:

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








