
本文由ScriptEcho平台提供技术支持
项目地址:传送门
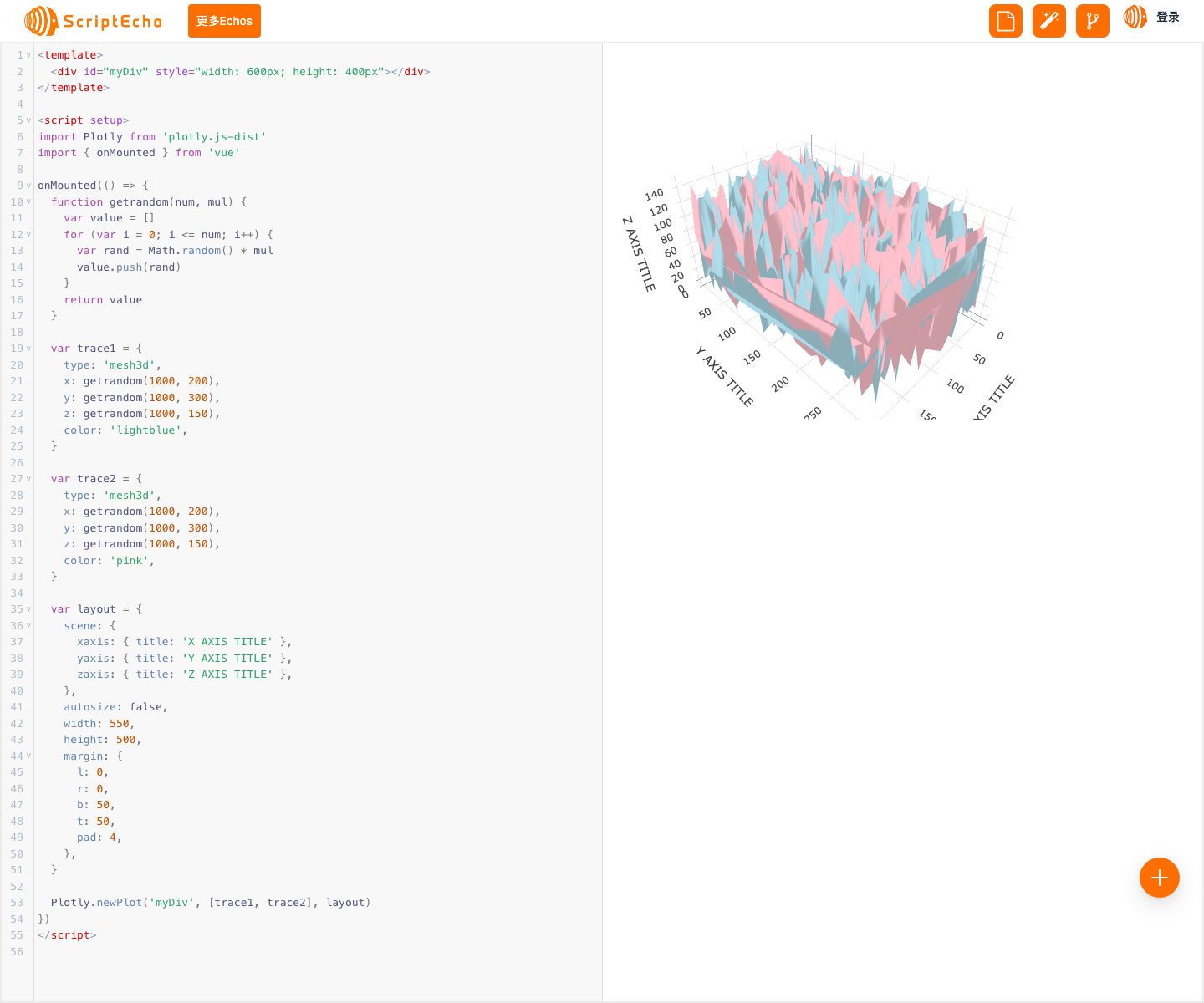
使用 Vue 和 Plotly.js 创建交互式 3D 网格图
应用场景介绍
3D 网格图是一种强大的可视化工具,可用于表示具有三个维度的数据。它们广泛应用于科学、工程和医学等领域,用于显示复杂数据并揭示潜在模式。
代码基本功能介绍
此代码使用 Vue 和 Plotly.js 库创建一个交互式 3D 网格图。该网格图显示两个由随机数据生成的网格表面,用户可以从不同角度旋转和缩放网格。
功能实现步骤及关键代码分析说明
-
**安装依赖项:**使用
npm install --save plotly.js-dist安装 Plotly.js 库。 -
**创建网格数据:**使用
getrandom函数生成随机数据点,用于定义网格表面的 x、y 和 z 坐标。 -
**定义网格迹线:**使用 Plotly.js 的
trace1和trace2对象定义两个网格迹线,并指定其 x、y、z 坐标、颜色和其他属性。 -
**设置布局:**使用
layout对象设置网格图的布局,包括坐标轴标题、尺寸、边距和场景属性。 -
**绘制网格图:**使用
Plotly.newPlot函数将网格迹线和布局绘制到 HTML 元素myDiv中。
关键代码分析:
var trace1 = {
type: 'mesh3d',
x: getrandom(1000, 200),
y: getrandom(1000, 300),
z: getrandom(1000, 150),
color: 'lightblue',
}
此代码定义了第一个网格迹线,其中 type 属性指定了网格图类型为 3D 网格,x、y 和 z 属性指定了网格表面的坐标数据,color 属性指定了网格的颜色。
var layout = {
scene: {
xaxis: { title: 'X AXIS TITLE' },
yaxis: { title: 'Y AXIS TITLE' },
zaxis: { title: 'Z AXIS TITLE' },
},
autosize: false,
width: 550,
height: 500,
margin: {
l: 0,
r: 0,
b: 50,
t: 50,
pad: 4,
},
}
此代码定义了网格图的布局,包括坐标轴标题、网格图的尺寸和边距。scene 对象允许用户控制网格图的场景属性,例如相机角度和灯光。
总结与展望
开发经验与收获:
- 了解了 Plotly.js 库用于创建交互式 3D 网格图的功能。
- 掌握了 Vue 和 Plotly.js 的集成,以动态更新和操作网格图。
- 提高了对 3D 数据可视化的理解。
未来拓展与优化:
-
允许用户输入自己的数据以生成网格图。
-
添加交互式控件,例如缩放、平移和旋转网格。
-
探索使用不同的网格类型和颜色映射。
-
将网格图与其他可视化组件集成,以创建更丰富的仪表板。
获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群:
























 867
867











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








