
本文由ScriptEcho平台提供技术支持
项目地址:传送门
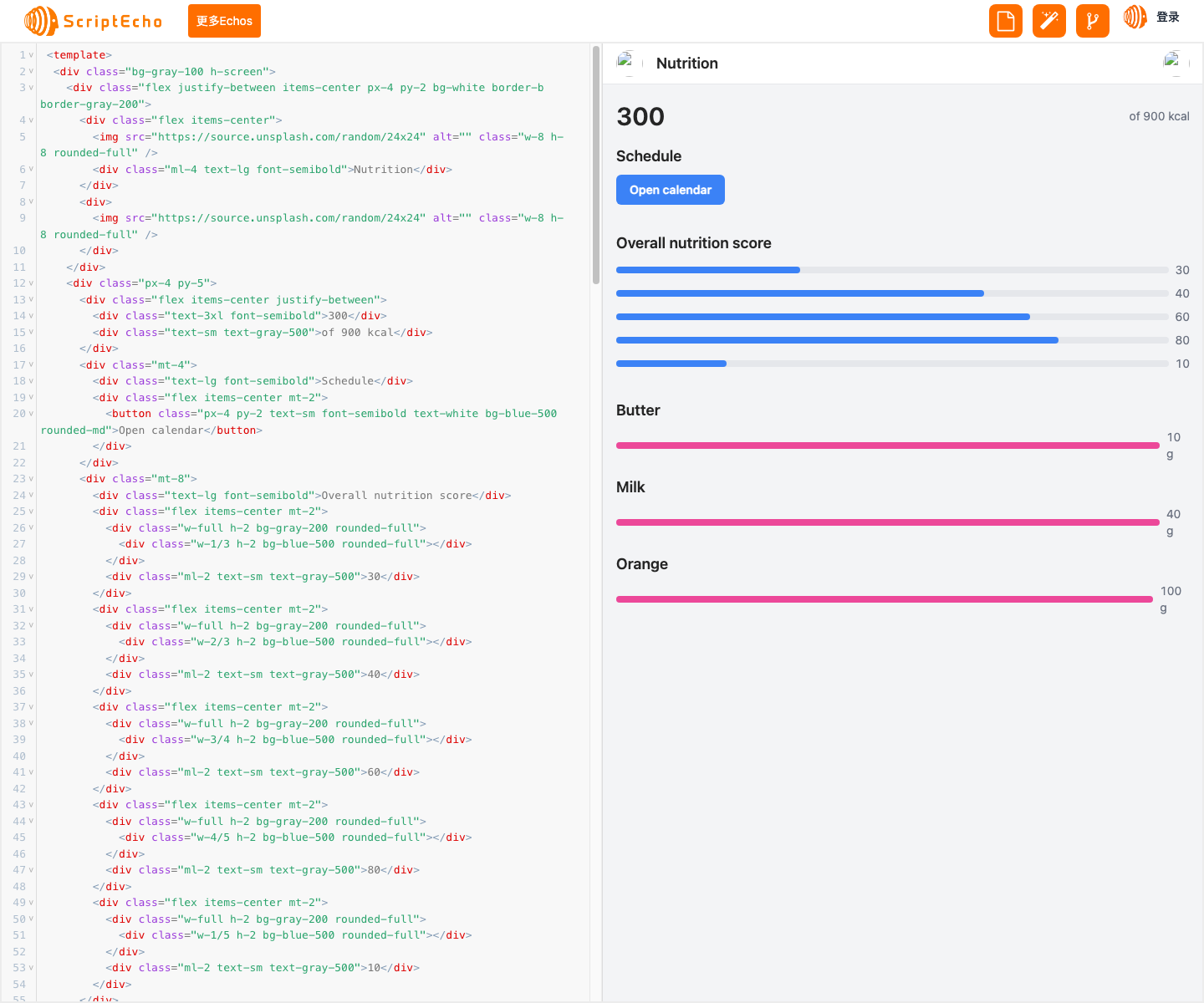
使用 Vue.js 构建营养仪表盘卡片
应用场景介绍
营养仪表盘卡片是一个可视化工具,用于跟踪个人的营养摄入情况。它通常包含以下信息:
- 卡路里摄入目标和进度
- 营养成分(如脂肪、蛋白质、碳水化合物)的分布
- 具体食物的摄入量
代码基本功能介绍
本代码片段是一个 Vue.js 组件,它实现了营养仪表盘卡片的基本功能。它包括以下功能:
- 显示卡路里摄入目标和进度
- 显示营养成分分布
- 显示特定食物的摄入量
- 提供一个按钮,用于打开日历并查看更详细的信息
功能实现步骤及关键代码分析说明
HTML 结构
该组件的 HTML 结构定义了一个卡片容器,其中包含以下部分:
- 标题栏,显示应用程序名称和用户头像
- 卡路里摄入进度条
- 营养成分分布图
- 具体食物摄入量列表
数据响应
该组件使用 Vue.js 的 ref 来管理组件状态。listData 响应式对象存储了特定食物的摄入量数据。
进度条和营养成分分布图
卡路里摄入进度条和营养成分分布图使用 HTML 和 CSS 来创建。进度条的宽度由摄入卡路里与目标卡路里的比率决定。营养成分分布图使用彩色条形图表示不同营养成分的比例。
食物摄入量列表
食物摄入量列表使用 Vue.js 的 v-for 指令来遍历 listData 对象并显示每个食物的名称和摄入量。
按钮事件处理
打开日历按钮使用 Vue.js 的 @click 事件处理程序。当用户单击该按钮时,它将触发一个函数,该函数可以打开一个包含更多详细信息的日历视图。
总结与展望
开发这段代码的过程加深了我对 Vue.js 的理解,特别是响应式数据和事件处理。
未来,该卡片功能可以进一步扩展和优化,例如:
-
添加更多营养成分(如维生素和矿物质)
-
允许用户添加和编辑食物摄入量
-
集成第三方 API 来获取更详细的营养信息
获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群:
























 4513
4513

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








