
本文由ScriptEcho平台提供技术支持
项目地址:传送门
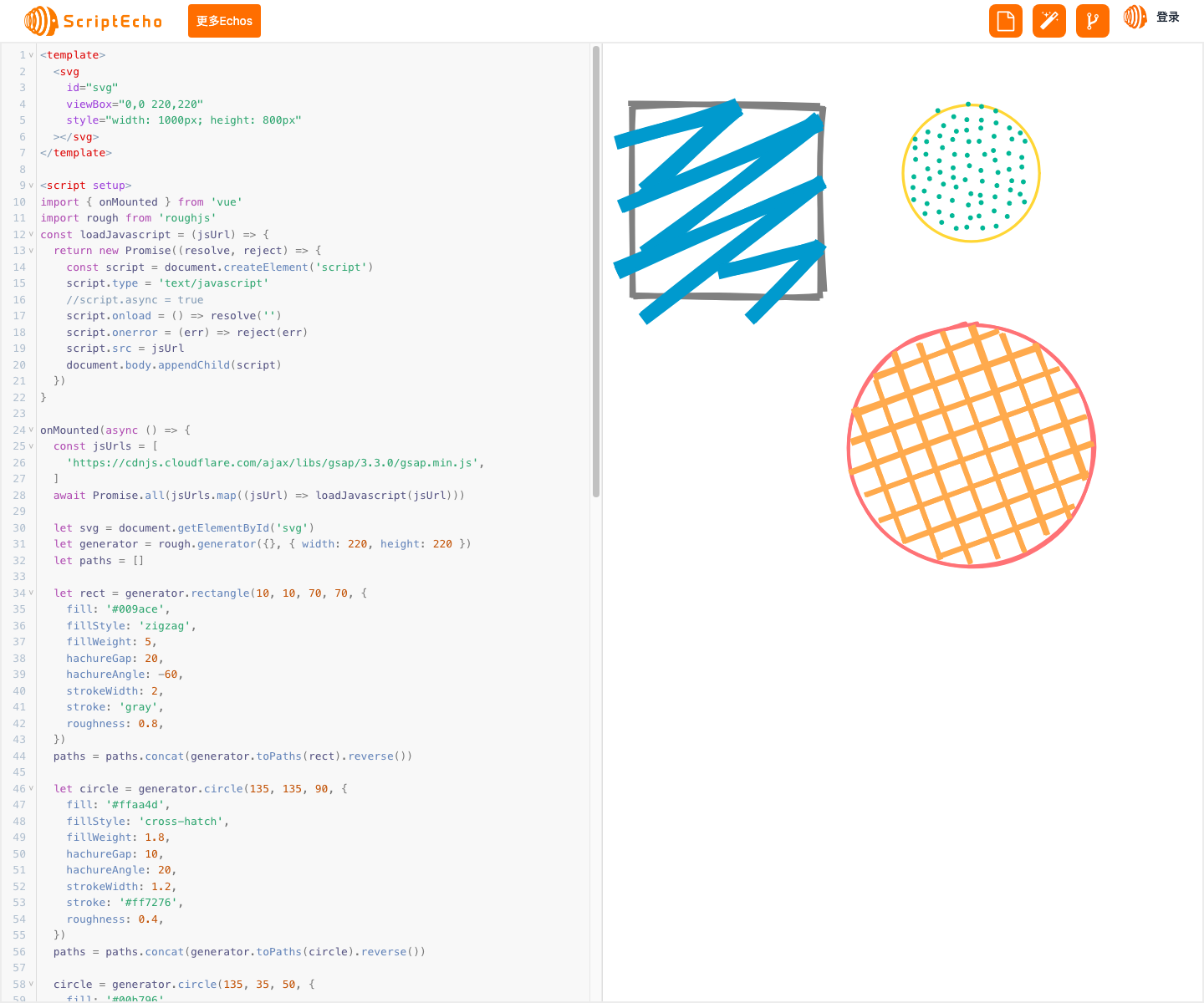
基于Rough.js和GSAP创建交互式SVG图形卡片
应用场景
本代码适用于需要创建动态交互式SVG图形卡片的场景,例如网页设计、数据可视化和交互式艺术作品。
基本功能
该代码利用Rough.js和GSAP库,通过JavaScript动态生成SVG图形,并使用CSS动画为这些图形添加交互性。具体来说,它创建了一个由粗糙形状组成的卡片,这些形状会以流畅的方式逐一显示,形成一个引人注目的动画效果。
功能实现步骤及关键代码分析
1. 导入库和初始化
import { onMounted } from 'vue'
import rough from 'roughjs'
- 导入必要的库和工具。
2. 加载JavaScript库
const loadJavascript = (jsUrl) => {
return new Promise((resolve, reject) => {
const script = document.createElement('script')
script.type = 'text/javascript'
script.onload = () => resolve('')
script.onerror = (err) => reject(err)
script.src = jsUrl
document.body.appendChild(script)
})
}
- 定义一个异步函数来动态加载JavaScript库(在本例中为GSAP)。
3. 生成SVG形状
let generator = rough.generator({}, { width: 220, height: 220 })
let paths = []
- 使用Rough.js创建一个生成器,并指定图形的宽高。
4. 定义图形形状
let rect = generator.rectangle(10, 10, 70, 70, {...})
paths = paths.concat(generator.toPaths(rect).reverse())
- 使用生成器创建不同的形状,例如矩形、圆形等。将这些形状转换为SVG路径,并将其存储在
paths数组中。
5. 创建SVG元素
let toDraw = []
svg.style.opacity = 0
paths.forEach((path) => {...})
- 为每个SVG路径创建一个SVG路径元素,并将其添加到SVG元素中。
6. 动画显示
let tl = gsap.timeline({
onStart: () => (svg.style.opacity = 1),
})
toDraw.forEach((path) => {
tl.fromTo(
path.el,
0.001 * path.len,
{
strokeDashoffset: path.len,
},
{
strokeDashoffset: 0,
},
)
})
- 使用GSAP创建时间线动画,并为每个路径添加一个从隐藏到显示的动画。
总结与展望
开发经验与收获
通过开发这段代码,我学到了如何使用Rough.js和GSAP创建交互式SVG图形。我了解了如何使用Rough.js生成各种形状,以及如何使用GSAP对这些形状进行动画处理。
未来拓展与优化
未来,该代码可以进一步拓展和优化,例如:
</a>
获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群:
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








