
本文由ScriptEcho平台提供技术支持
项目地址:传送门
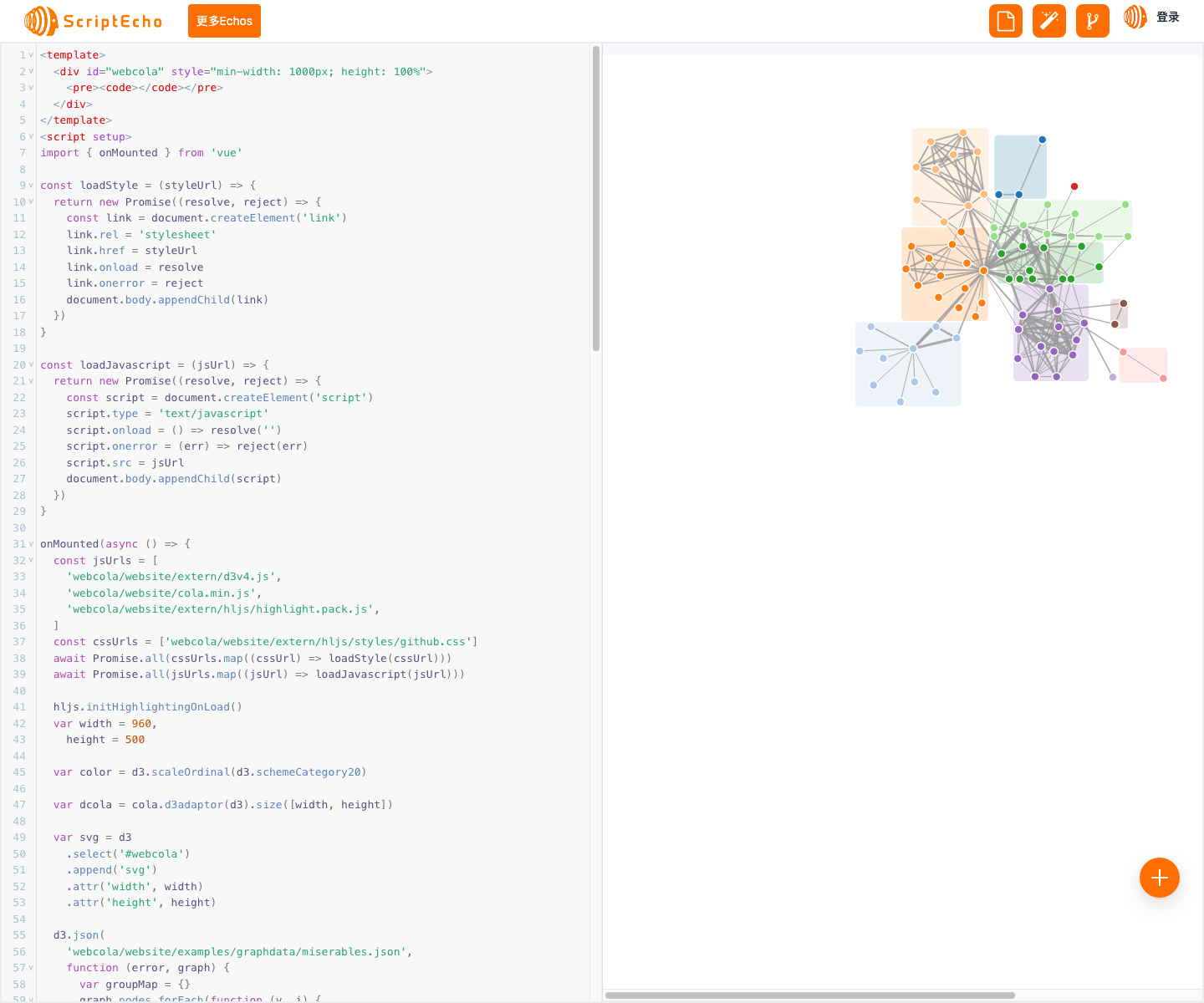
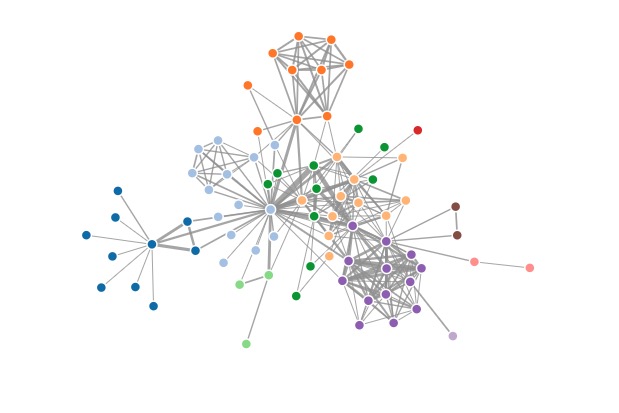
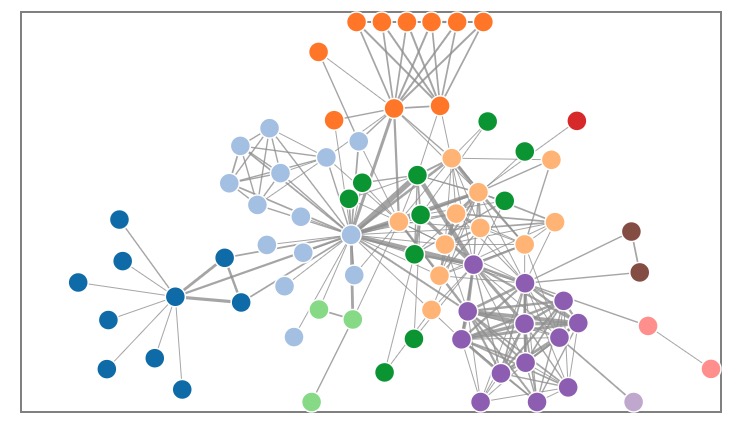
基于Cola.js的网络图绘制
应用场景
Cola.js是一个JavaScript库,用于绘制交互式网络图。它广泛应用于社交网络、知识图谱、生物网络等领域,帮助用户可视化和探索复杂的数据关系。
基本功能
本代码实现了使用Cola.js绘制网络图的基本功能,包括:
- 加载外部JavaScript和CSS资源
- 从JSON文件中读取网络图数据
- 创建节点、连线和组
- 设置力导向布局算法的参数
- 实时更新网络图布局,响应拖拽操作和力导向算法的迭代
功能实现步骤及关键代码分析
1. 加载外部资源
const loadStyle = (styleUrl) => { ... }
const loadJavascript = (jsUrl) => { ... }
使用loadStyle和loadJavascript函数异步加载必要的CSS和JavaScript文件。
2. 读取网络图数据
d3.json(
'webcola/website/examples/graphdata/miserables.json',
function (error, graph) { ... }
)
使用d3.js读取JSON格式的网络图数据,包括节点和连线信息。
3. 创建节点、连线和组
var group = svg
.selectAll('.group')
.data(groups)
.enter()
.append('rect')
.classed('group', true)
...
var link = svg
.selectAll('.link')
.data(graph.links)
.enter()
.append('line')
.attr('class', 'link')
...
var node = svg
.selectAll('.node')
.data(graph.nodes)
.enter()
.append('circle')
.attr('class', 'node')
...
分别创建节点、连线和组的DOM元素,并绑定相关数据。
4. 设置力导向布局算法的参数
dcola
.nodes(graph.nodes)
.links(graph.links)
.groups(groups)
.jaccardLinkLengths(40, 0.7)
.avoidOverlaps(true)
.start(50, 0, 50)
配置力导向布局算法的参数,包括节点、连线、组信息,以及连线长度、避免重叠等约束。
5. 实时更新布局
dcola.on('tick', function () { ... })
注册一个回调函数,在力导向布局算法迭代时触发,实时更新节点、连线和组的位置。
总结与展望
通过开发这段代码,我们掌握了使用Cola.js绘制交互式网络图的技巧。
经验与收获:
- 深入理解力导向布局算法的原理和参数配置
- 熟练运用d3.js操作DOM元素
- 提高JavaScript异步加载和事件处理的能力
未来拓展与优化:
-
集成其他布局算法,如随机布局、力导向布局的变体
-
优化交互体验,支持缩放、平移等操作
-
探索更复杂的数据可视化场景,如多层网络图、时间序列网络图
获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群:

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








