
本文由ScriptEcho平台提供技术支持
项目地址:传送门
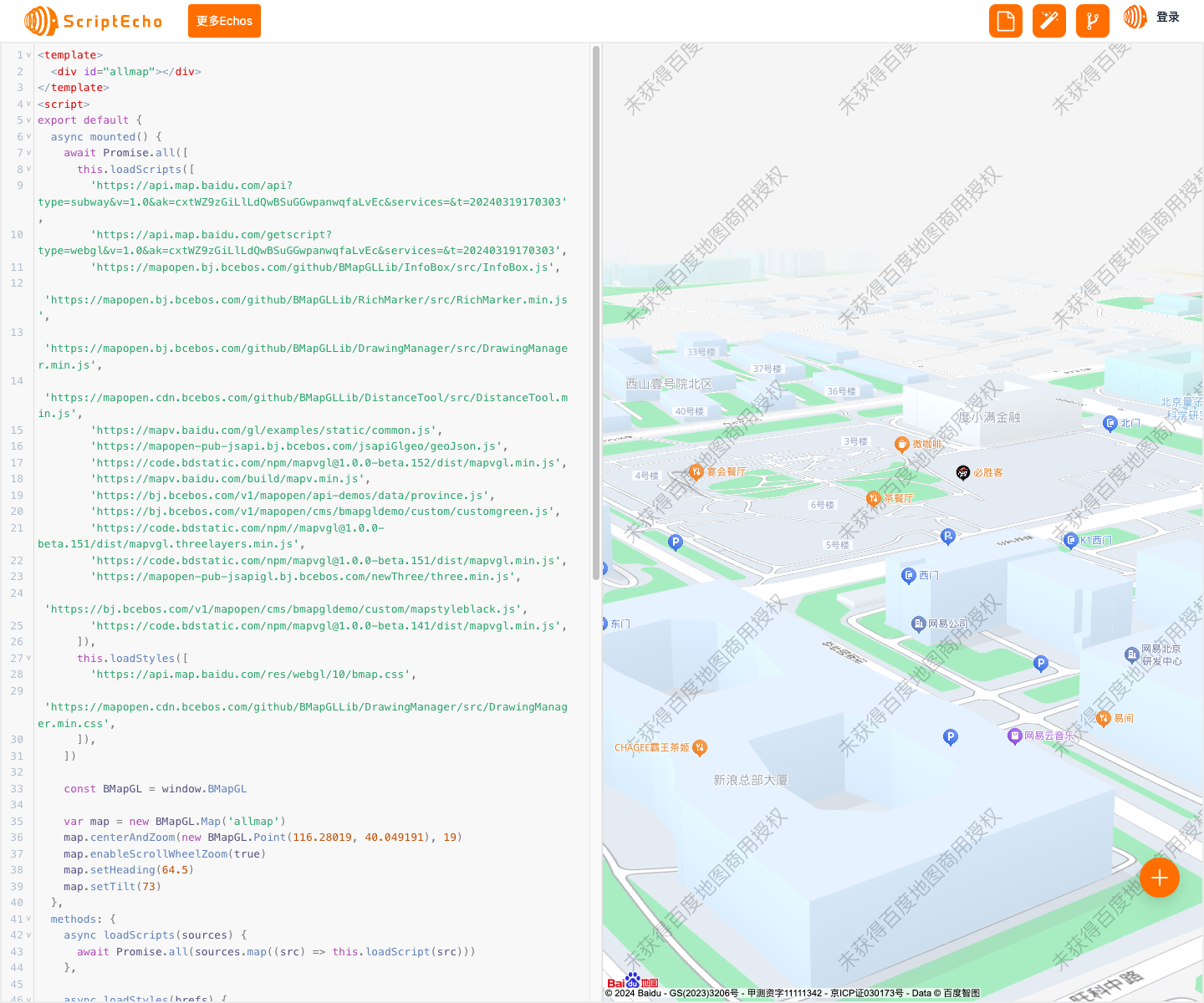
使用Vue.js集成百度地图WebGL实现3D地图应用
应用场景介绍
本代码用于在Vue.js应用程序中集成百度地图WebGL,实现3D地图的可视化展示。它可以应用于各种场景,例如:
- 城市规划和管理
- 交通状况可视化
- 地理信息系统(GIS)应用
代码基本功能介绍
该代码集成了百度地图WebGL的各种功能,包括:
- 地图加载和缩放
- 地图视角控制(平移、旋转、倾斜)
- 地图样式自定义
- 加载自定义数据并在地图上显示
功能实现步骤及关键代码分析说明
1. 加载必要的脚本和样式
首先,需要加载百度地图WebGL所需的脚本和样式文件。
async mounted() {
await Promise.all([
this.loadScripts([
// ...略
]),
this.loadStyles([
// ...略
]),
])
}
2. 初始化地图
加载脚本和样式后,使用BMapGL.Map类初始化地图。
const map = new BMapGL.Map('allmap')
map.centerAndZoom(new BMapGL.Point(116.28019, 40.049191), 19)
map.enableScrollWheelZoom(true)
map.setHeading(64.5)
map.setTilt(73)
3. 自定义地图样式
可以通过加载自定义样式文件来修改地图的外观。
await this.loadStyle('https://bj.bcebos.com/v1/mapopen/cms/bmapgldemo/custom/mapstyleblack.js')
4. 加载自定义数据
可以加载自定义数据并在地图上显示。例如,加载省界数据并以不同的颜色填充。
// 加载省界数据
const provinceData = await fetch('https://bj.bcebos.com/v1/mapopen/api-demos/data/province.js').then(res => res.json())
// 创建数据图层
const provinceLayer = new BMapGL.CustomLayer({
// ...略
})
// 将数据添加到图层
provinceLayer.addData(provinceData)
// 将图层添加到地图
map.addLayer(provinceLayer)
总结与展望
开发经验与收获
通过开发这段代码,我们学到了以下知识:
- 如何在Vue.js中集成百度地图WebGL
- 如何加载和使用百度地图WebGL的各种功能
- 如何加载和显示自定义数据
未来拓展与优化
未来,可以对该代码进行以下拓展和优化:
-
添加更多地图功能,如标注、热力图等
-
优化数据加载和显示效率
-
实现更多交互功能,如地图拖拽、缩放控制等
获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群:
























 2539
2539











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








