
本文由ScriptEcho平台提供技术支持
项目地址:传送门
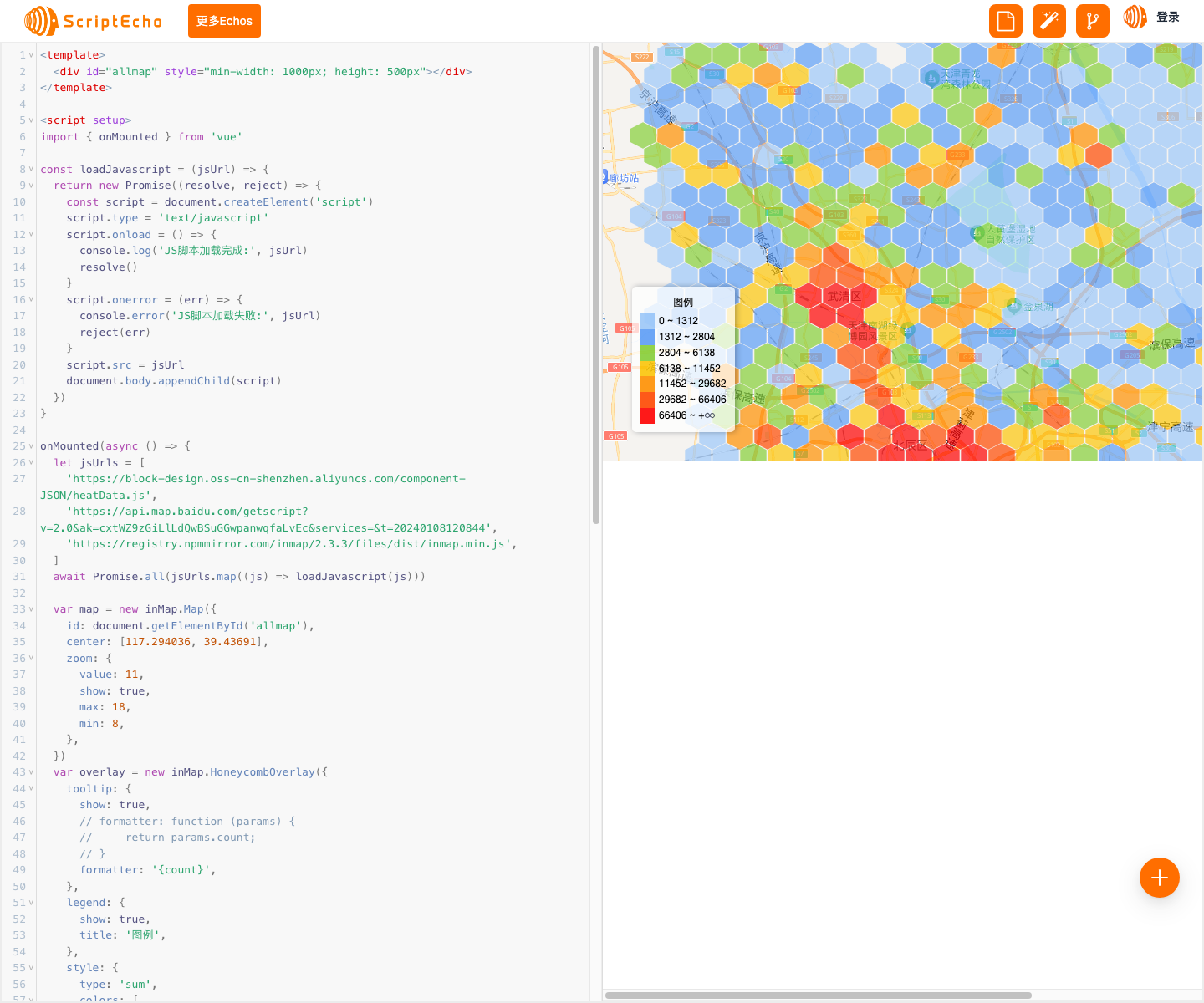
Vue 3 中使用 inMap.js 实现蜂窝热力图的可视化
应用场景介绍
蜂窝热力图是一种可视化技术,用于在地图上显示数据的分布情况。它将数据点划分为六边形单元格,并根据单元格内数据的密度填充颜色。这种方式可以直观地展示数据的空间分布和密度变化,广泛应用于人口分布、交通流量、环境监测等领域。
代码基本功能介绍
本代码示例使用 inMap.js 库在 Vue 3 中实现了一个蜂窝热力图组件。它具有以下基本功能:
- 加载外部 JavaScript 脚本,包括 heatData.js、inMap.js 等
- 初始化 inMap 地图对象
- 创建蜂窝热力图图层,并设置样式、数据和事件处理函数
功能实现步骤及关键代码分析
1. 加载外部 JavaScript 脚本
const loadJavascript = (jsUrl) => {
return new Promise((resolve, reject) => {
const script = document.createElement('script')
// ...
})
}
这段代码使用 Promise 实现异步加载外部 JavaScript 脚本。它创建了一个 script 元素,并监听其加载和错误事件。当脚本加载完成后,调用 resolve(),否则调用 reject()。
2. 初始化 inMap 地图对象
var map = new inMap.Map({
id: document.getElementById('allmap'),
// ...
})
这行代码使用 inMap.Map 构造函数创建一个地图对象。它指定了地图容器元素的 ID,以及地图的中心点和缩放级别等参数。
3. 创建蜂窝热力图图层
var overlay = new inMap.HoneycombOverlay({
// ...
})
这行代码使用 inMap.HoneycombOverlay 构造函数创建一个蜂窝热力图图层。它指定了图层的样式、数据和事件处理函数。
4. 图层样式配置
style: {
type: 'sum',
// ...
}
type 属性指定了热力图的类型为 “sum”,即对单元格内的数据进行求和。colors 属性指定了热力图的配色方案。normal、mouseOver 和 selected 属性分别定义了热力图单元格的正常状态、鼠标悬停状态和选中状态的样式。
5. 图层数据配置
data: data,
data 属性指定了热力图的数据源。该数据源是一个包含六边形单元格数据的数组。每个单元格数据包含了经度、纬度和 count 等属性。
6. 图层事件处理
event: {
// ...
}
event 属性指定了热力图的事件处理函数。onState 函数用于处理热力图的状态变化,例如加载、显示和隐藏。onMouseClick 函数用于处理鼠标点击热力图单元格的事件。
7. 添加图层到地图
map.add(overlay)
这行代码将蜂窝热力图图层添加到地图对象中。
总结与展望
通过这段代码,我们成功实现了 Vue 3 中的蜂窝热力图可视化。它直观地展示了数据在空间上的分布情况,便于用户分析和理解数据。
开发过程中的经验与收获
- 了解了 inMap.js 库的基本使用方式和 API
- 掌握了如何异步加载外部 JavaScript 脚本
- 熟悉了蜂窝热力图的实现原理和样式配置
未来拓展与优化
-
优化热力图数据的加载和处理,提高性能
-
添加更多交互功能,例如图层缩放、平移和数据过滤
-
探索与其他可视化库的集成,实现更丰富的可视化效果
获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群:
























 283
283

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








