安装方式: npm
步骤:
1. 安装uview
打开HB的终端
npm i uview-ui

安装成功后可以看到项目中多了node_modules文件夹

2. 引入uview库
在main.js插入
import uView from 'uview-ui';
Vue.use(uView);3. `App.vue`引入基础样式
<style lang="scss">
@import "uview-ui/index.scss";
</style>4. `uni.scss`引入全局scss变量文件
@import "uview-ui/theme.scss";5. `pages.json`配置easycom规则(按需引入)
{
"easycom": {
// npm安装的方式不需要前面的"@/",下载安装的方式需要"@/"
// npm安装方式
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
// 下载安装方式
// "^u-(.*)": "@/uview-ui/components/u-$1/u-$1.vue"
},
// 此为本身已有的内容
"pages": [
// ......
]
}6. 页面中使用
找到一个vue文件,在页面中直接使用
<template>
<view class="content">
<u-tabs :list="list1" ></u-tabs>
</view>
</template>
<script>
export default {
data() {
return {
list1: [{
name: '关注',
}, {
name: '推荐',
}, {
name: '电影'
}, {
name: '科技'
}, {
name: '音乐'
}, {
name: '美食'
}, {
name: '文化'
}, {
name: '财经'
}, {
name: '手工'
}]
}
},
}
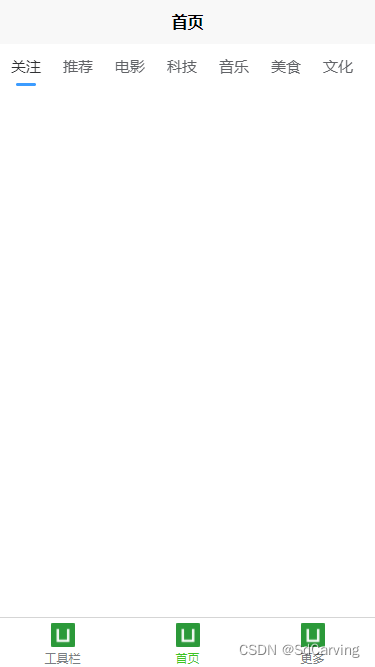
</script>实际效果:






















 1502
1502











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








