跳转目录🚀
| 篇章 | 知识点 |
|---|---|
| Vue3之邂逅 (一) | 初识Vue3,使用Vue3,体验Vue3,声明式与命令式编程,MVVM模型,Vue的options |
| Vue3之模版语法(二) | Mustache插值语法,常见基本指令,v-bind绑定属性,绑定class和style,v-on绑定事件,Vue的条件渲染 |
1.认识Vue✨
- Vue(Vue.js)是一套用于
构建用户界面的渐进式JavaScript框架
基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型
帮助我们高效地开发用户界面,无论是简单还是复杂
- 什么是渐进式框架
表示我们可以在项目中一点点来引入和使用Vue,而不一定需要全部使用Vue来开发整个项目 - 三大主流框架:Vue、React、Angular

-学习Vue2还是Vue3?
Vue3相交于Vue2有更好的性能、更小的包体积、更好的TS集成、更优秀的API设计。
Vue3目前已经是稳定的版本,并且Vue3在2022年2月7日已经成为默认安装版本;目前社区也经过一定时间的沉淀,更加的完善了,包括AntDesignVue、Element-Plus都提供了对Vue3的支持,所以很多公
司目前新的项目都已经在使用Vue3来进行开发了。

2.使用Vue✨
2.1 Vue的本质⭐
就是一个JavaScript的库:刚开始我们不需要把它想象的非常复杂;我们就把它理解成一个已经帮助我们封装好的库;在项目中可以引入并且使用它即可。
2.2 安装和使用vue⭐
方式一:在页面中通过CDN的方式来引入
<script src="https://unpkg.com/vue@next"></script>
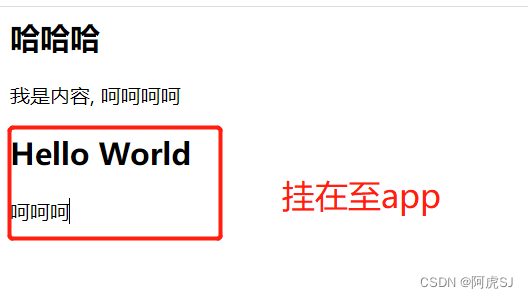
- Hello Vue案例的实现
<body>
<h2>哈哈哈</h2>
<p>我是内容, 呵呵呵呵</p>
<div id="app"></div>
<!-- CDN地址 -->
<script src="https://unpkg.com/vue@next"></script>
<script>
// 使用Vue
const app = Vue.createApp({
template: `<h2>Hello World</h2><span>呵呵呵</span>`
})
// 挂载
app.mount("#app")
</script>
</body>

方式二:下载Vue的JavaScript文件,并且自己手动引入
- 下载Vue的源码,可以直接打开CDN的链接:
– 打开链接,复制其中所有的代码;
– 创建一个新的文件,比如vue.js,将代码复制到其中; - 通过script标签,引入刚才的文件:
<script src="./lib/vue.js"></script>
- 你好啊,Vue3,案例的实现:
div id="app"></div>
<script src="./lib/vue.js"></script>
<script>
// 1.创建app
const app = Vue.createApp({
template: `<h1>Hello Vue</h1>`
})
// 2.挂载app
app.mount("#app")
</script>
方式三:通过npm包管理工具安装使用它(webpack再讲)
方式四:直接通过Vue CLI创建项目,并且使用它
3.体验Vue✨
案例1-动态数据⭐
差值语法:{{date}}
<div id="app"></div>
<script src="./lib/vue.js"></script>
<script>
const app = Vue.createApp({
// 插值语法: {{title}}
template: `<h2>{{message}}</h2>`,
data: function() {
return {
title: "Hello World",
message: "你好啊, Vue3"
}
}
})
app.mount("#app")
</script>
案例2-列表数据⭐
列表渲染 v-for
<div id="app"></div>
<script src="./lib/vue.js"></script>
<script>
const app = Vue.createApp({
template: `
<h2>电影列表</h2>
<ul>
<li v-for="item in movies">{{item}}</li>
</ul>
`,
data: function() {
return {
message: "你好啊, 李银河",
movies: [ "大话西游", "星际穿越", "盗梦空间", "少年派", "飞驰人生" ]
}
}
})
app.mount("#app")
</script>
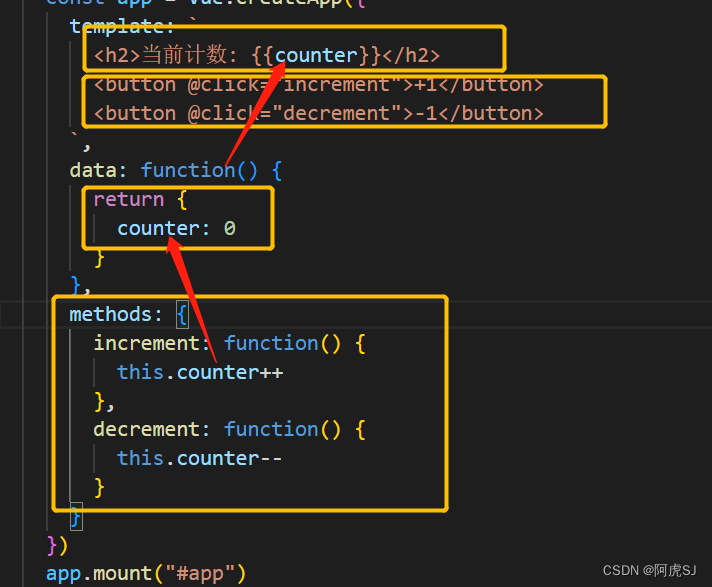
案例3-计数器功能⭐
如果我们希望实现一个计数器的案例:
- 点击+1,那么内容会显示数字+1;
- 点击-1,那么内容会显示数字-1;

<div id="app"></div>
<script src="./lib/vue.js"></script>
<script>
const app = Vue.createApp({
template: `
<h2>当前计数: {{counter}}</h2>
<button @click="increment">+1</button>
<button @click="decrement">-1</button>
`,
data: function() {
return {
counter: 0
}
},
methods: {
increment: function() {
this.counter++
},
decrement: function() {
this.counter--
}
}
})
app.mount("#app")
</script>
当触发点击事件改变了data中的counter数据后,会重新渲染dom

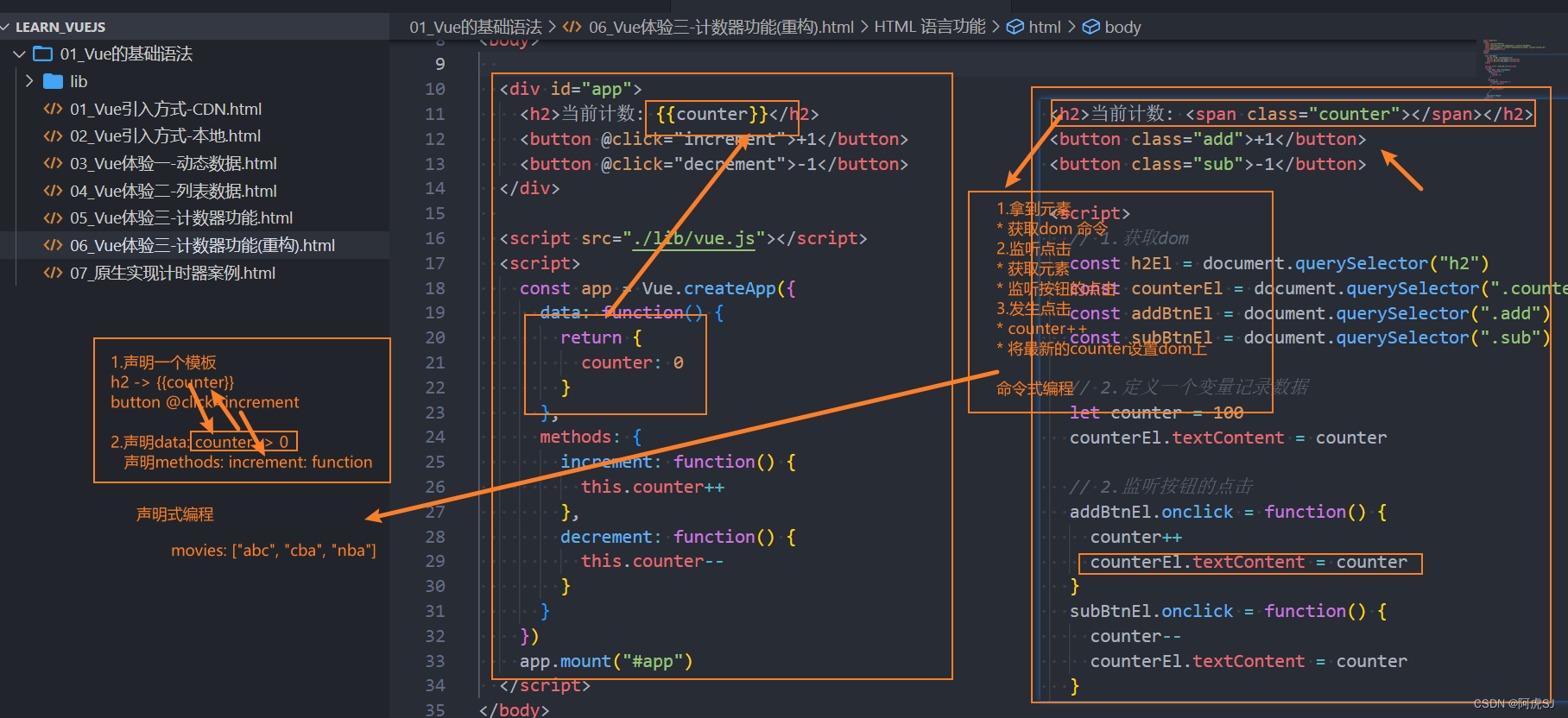
案例3-计数器功能(重构)⭐
上个案例用了template模版,但在用字符串来写标签一定程度上会不方便,我们可以不用template配置项,将dom标签写在挂载mount的对应的渲染模版app上
我们可以选择很多种方式来实现:
在这里我们来对比原生和Vue的实现方式的不同。
- Vue实现:我们声明一个模版,声明data,声明methods,我们无需操作dom,无需知道具体怎么绑定实现的,vue会帮我们自动做好这些事,这种开发模式叫做
声明式编程
<div id="app">
<h2>当前计数: {{counter}}</h2>
<button @click="increment">+1</button>
<button @click="decrement">-1</button>
</div>
<script src="./lib/vue.js"></script>
<script>
const app = Vue.createApp({
data: function() {
return {
counter: 0
}
},
methods: {
increment: function() {
this.counter++
},
decrement: function() {
this.counter--
}
}
})
app.mount("#app")
- 原生实现:
将每一步骤都告诉浏览器怎么做,把这种开发模式叫做命令式编程
<h2>当前计数: <span class="counter"></span></h2>
<button class="add">+1</button>
<button class="sub">-1</button>
<script>
// 1.获取dom
const h2El = document.querySelector("h2")
const counterEl = document.querySelector(".counter")
const addBtnEl = document.querySelector(".add")
const subBtnEl = document.querySelector(".sub")
// 2.定义一个变量记录数据
let counter = 100
counterEl.textContent = counter
// 2.监听按钮的点击
addBtnEl.onclick = function() {
counter++
counterEl.textContent = counter
}
subBtnEl.onclick = function() {
counter--
counterEl.textContent = counter
}
</script>
4.声明式和命令式编程✨
- 原生开发和Vue开发的模式和特点,我们会发现是完全不同的,这里其实涉及到两种不同的编程范式:
–命令式编程和声明式编程;
– 命令式编程关注的是“how to do”自己完成整个how的过程;
– 声明式编程关注的是“what to do”,由框架(机器)完成 “how”的过程; - 在原生的实现过程中,我们是如何操作的呢?
– 我们每完成一个操作,都需要通过JavaScript编写一条代码,来给浏览器一个指令;
– 这样的编写代码的过程,我们称之为命令式编程;
– 在早期的原生JavaScript和jQuery开发的过程中,我们都是通过这种命令式的方式在编写代码的; - 在Vue的实现过程中,我们是如何操作的呢?
– 我们会在createApp传入的对象中声明需要的内容,模板template、数据- data、方法methods;
– 这样的编写代码的过程,我们称之为是声明式编程
– 目前Vue、React、Angular、小程序的编程模式,我们称之为声明式编程

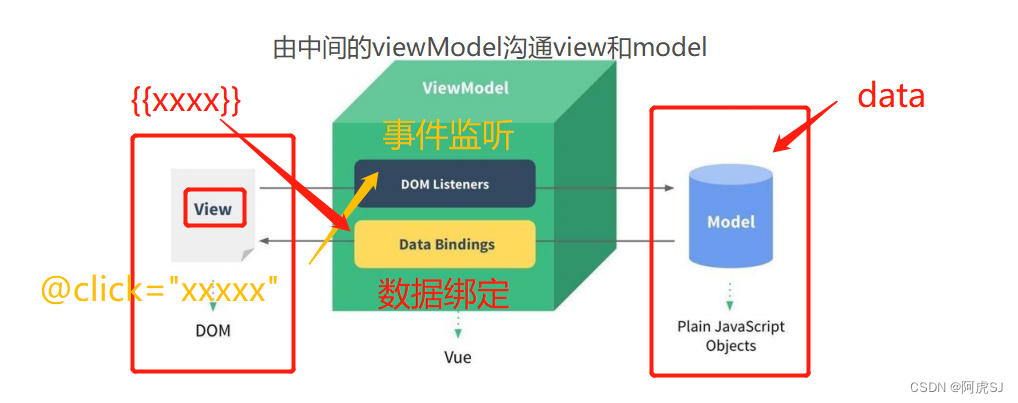
5.MVVM模型✨
MVC是Model – View –Controller的简称,是在前期被使用非常框架的架构模式,比如iOS、前端;
MVVM是Model-View-ViewModel的简称,是目前非常流行的架构模式;
- 通常情况下,我们也经常称Vue是一个MVVM的框架。
- data(Model)数据需要通过Vue(View Model)来把数据绑定(Data Bindings)到视图(View)
- 视图(View)需要通过Vue(View Model)来进行事件监听(DOM Listeners)来执行methods

6.Vue的options✨
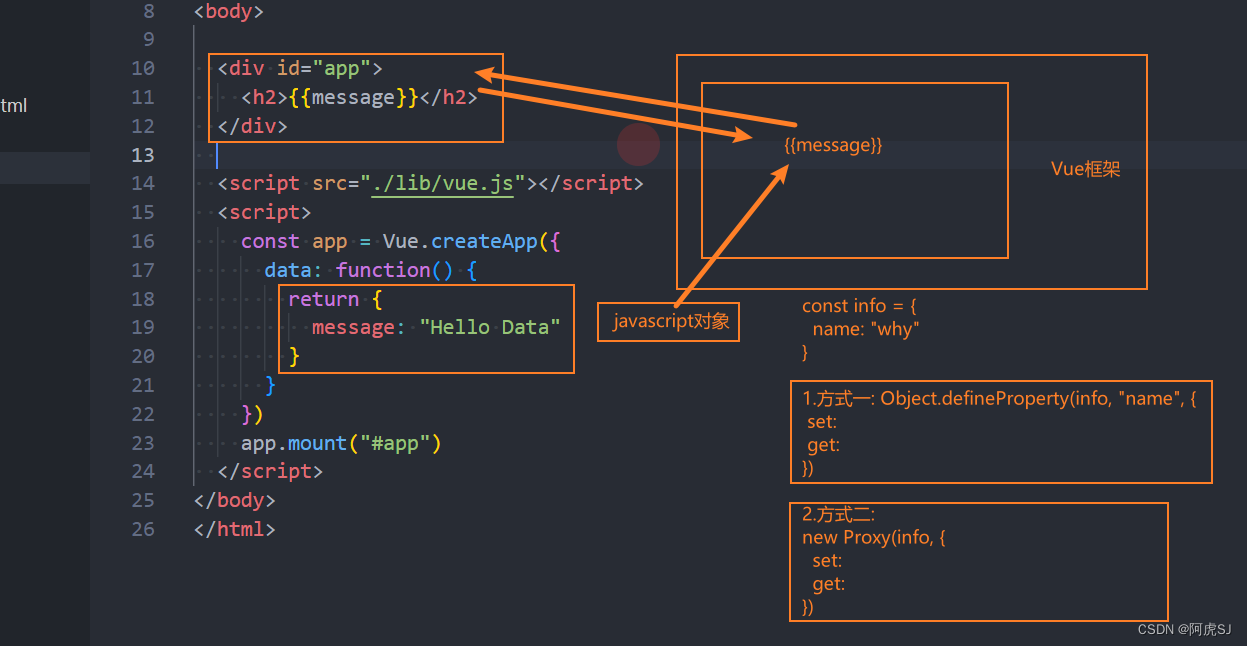
6.1 data属性⭐
- data属性是传入一个函数,并且该函数需要返回一个对象:
– 在Vue2.x的时候,也可以传入一个对象(虽然官方推荐是一个函数)
– 在Vue3.x的时候,必须传入一个函数,否则就会直接在浏览器中报错 - data中返回的对象会被
Vue的响应式系统劫持(放到响应式系统中),之后对该对象的修改或者访问都会在劫持中被处理:
– 所以我们在template或者app中通过 {{counter}} 访问counter,可以从对象中获取到数据
– 所以我们修改counter的值时,app中的 {{counter}}也会发生改变 - 数据是如何展示的
– Vuu2中是使用 Obeject.defineProperty(info,“name”,{set:,get:})
– Vuu3中是使用 new Proxy(info,{set:,get:})

<div id="app">
<h2>{{message}}</h2>
<button @click="changeMessage">改变message</button>
</div>
<script src="./lib/vue.js"></script>
<script>
const app = Vue.createApp({
// data: option api
data: function() {
return {
message: "Hello Data"
}
},
// methods: option api
methods: {
changeMessage: function() {
this.message = "你好, 师姐!"
}
}
})
app.mount("#app")
</script>
6.2 methods属性⭐
- methods属性是一个对象,通常我们会在这个对象中定义很多的方法:
- 这些方法可以被
绑定到模板中; - 在该方法中,我们可以
使用this关键字来直接访问到data中返回的对象的属性
- 这些方法可以被
- Q1:为什么不能使用
箭头函数
- 官方解释:

- 我们在methods中要使用data返回对象中的数据,因此这个t
his是必须有值的,并且应该可以通过this获取到data返回对象中的数据 - 如果我们使用
箭头函数,那么这个this就会是window了,这会导致我们无法通过window来获取data返回对象中的数据
// methods: option api
methods: {
increment: function() {
this.counter++
},
// 强调: methods中函数不能写成箭头函数
// increment: () => {
// console.log(this)
// }
}
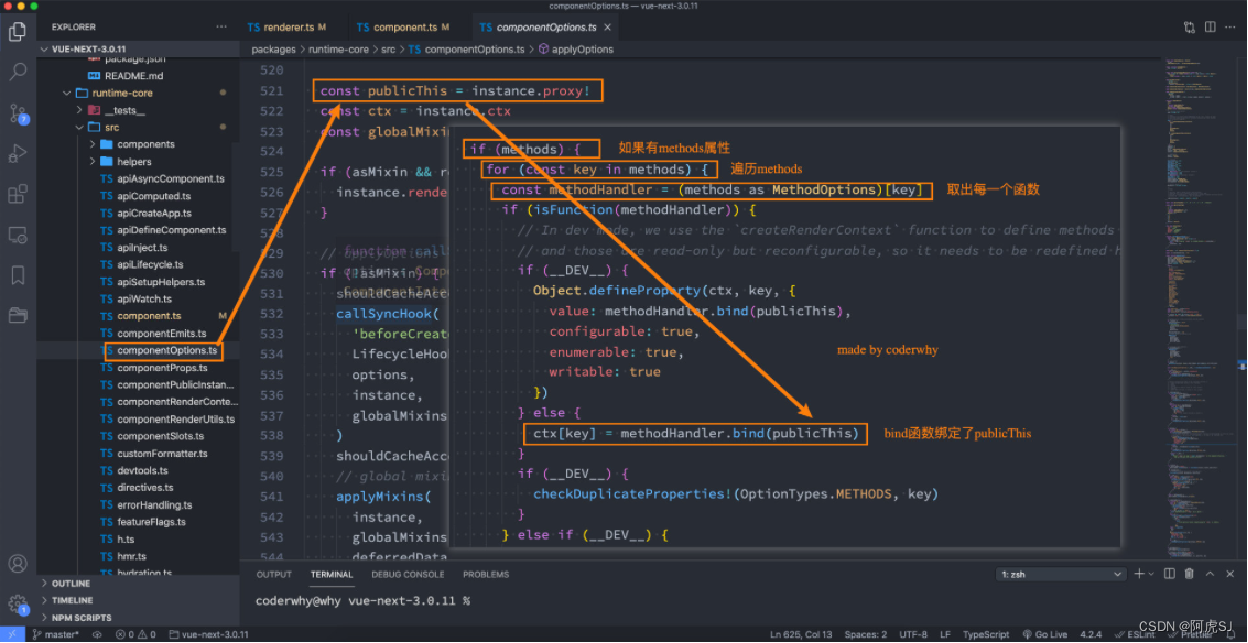
- Q2:不使用箭头函数的情况下,
this到底指向什么?
事实上Vue的源码当中就是对methods中的所有函数进行了遍历,并且通过bind绑定了this:























 465
465











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








