跳转目录🚀
| 篇章 | 知识点 |
|---|---|
| CSS之邂逅(一) | 认识CSS、编写CSS样式、CSS注释、常见的CSS属性 |
| CSS额外知识补充(二) | link元素、计算机进制、CSS表示颜色、Chorme调试工具、浏览器渲染流程 |
| CSS属性与选择器(三) | CSS文本属性、CSS字体属性、CSS常见选择器 |
| CSS属性的特性(四) | CSS属性的继承、CSS属性的层叠、CSS属性的类型、display属性、元素的隐藏、overflow属性、CSS不生效技巧 |
| CSS盒子模型(五) | 认识盒子模型、内容width/height、内边距padding、边框/圆角border、外边距margin、盒子和文字阴影、box-sizing |
| CSS设置背景(六) | background-(image、repeat、size、position、attachment)、background、background-image和img对比 |
| CSS高级元素的使用(七) | 列表元素、表格元素、表格合并、表单元素、表单常见属性 |
| CSS之Emme语法t和结构伪类(八) | 认识Emmet、常见Emmet语法、常见的结构伪类、否定伪类的使用 |
| CSS额外知识补充(九) | border图形、Web网络字体、Web字体图标、CSS精灵图、cursor属性 |
| CSS元素定位(十) | 标准流布局、认识元素的定位、静态定位、相对定位、固定定位、绝对定位、粘性定位、z-index |
| CSS元素浮动(十一) | 认识浮动、浮动的规则、浮动的案例、高度塌陷、清除浮动、布局方案对比 |
| CSS flex布局(十二) | 认识flex布局、flex布局的理解、flex-container属性、flex-item属性 |
1. background-image
作用: 用于设置元素的背景图片
注意点:
- 同时设置background-color和background-image,后者层级较高,会覆盖在前者之上。
- 可以设置多个背景图片,第一张的层级最高。
- 背景图片的显示跟其元素相关,如果元素没有宽高则无法显示。
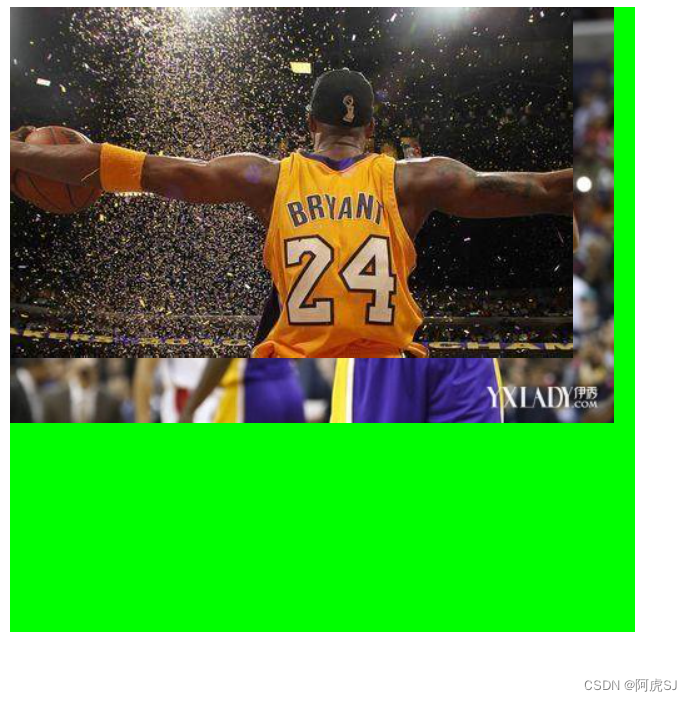
案例演示(只展示一下css):
.box {
width: 500px;
height: 500px;
background-color: #0f0;
/* 设置背景图片 */
background-image: url(./img/kobe01.jpg), url(./img/kobe02.png);
background-repeat: no-repeat;
}

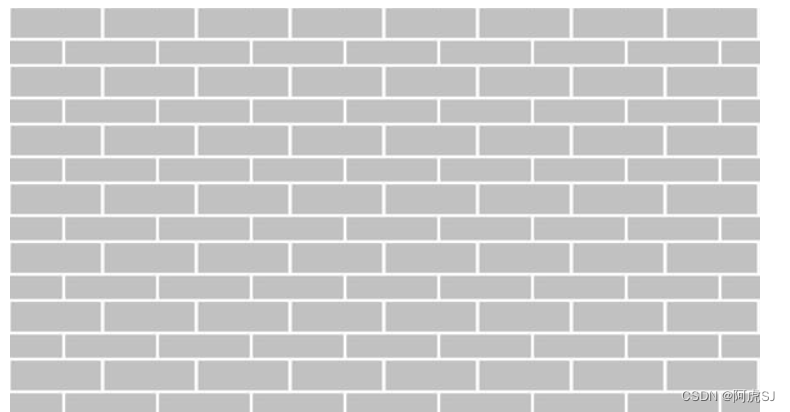
2. background-repeat
作用: 用于设置元素的背景图片平铺效果
常见的值:
- (默认值)
repeat:平铺 no-repeat:不平铺repeat-x:只在水平方向平铺repeat-y:只在垂直方向平铺

案例演示:
在设置背景图片时也有不平铺演示,一般设置背景可以利用小图片的平铺效果来完成,如下面墙的效果
.box {
width: 600px;
height: 600px;
background-color: #f00;
/* 设置背景图片 */
background-image: url(./img/wall.png);
/* 设置背景平铺效果 */
}

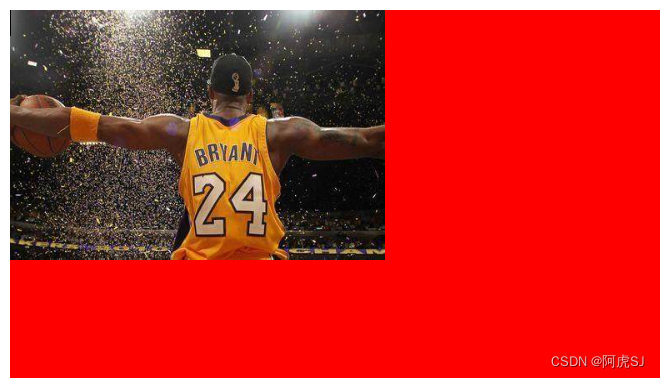
3. background-size
作用: 用于设置背景图片的尺寸
常见的值
- auto:默认值,背景图片以本身大小来展示
- contain:缩放背景图,保持图片宽高比的情况下,等比例缩放至宽度或高度铺满元素
- cover:缩放背景图,缩放至宽度和高度都铺满元素,可能会导致图片部分看不见
- < percentage >:百分比,相对于背景区
- length:具体大小,直接设置背景图片的尺寸,比如100px 100px
案例演示:
.box {
width: 600px;
height: 600px;
background-color: #f00;
background-image: url(./img/kobe01.jpg);
background-repeat: no-repeat;
background-size: 300px 200px;
}

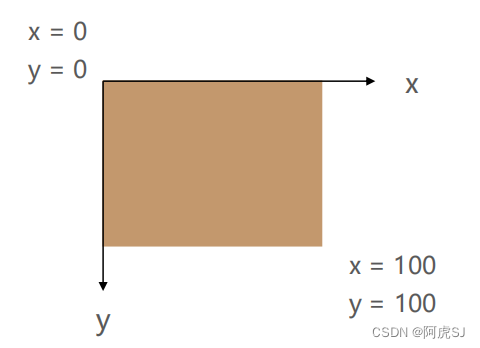
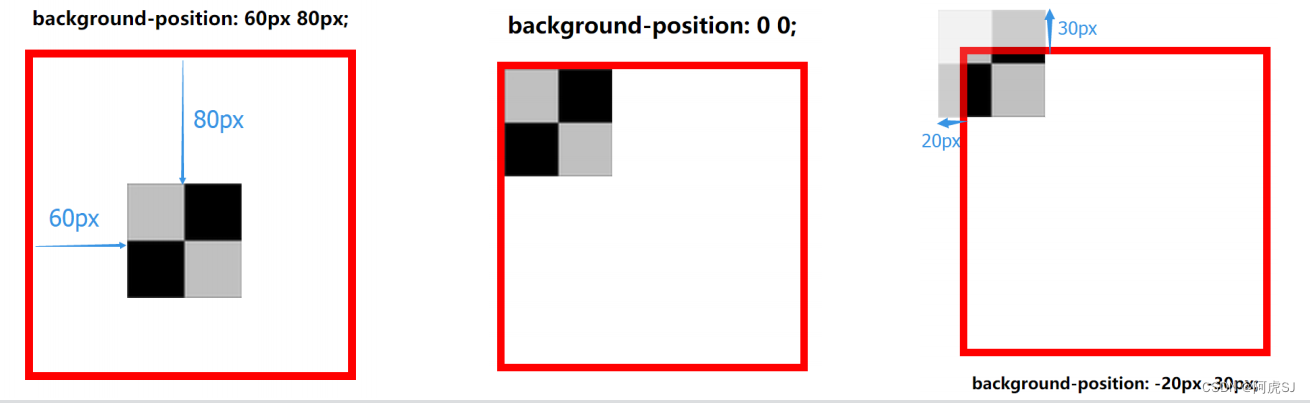
4. background-position
作用: 用于设置背景图片在水平、垂直方向上的具体位置
常用的值:
具体的值:20px 30px来设置水平和垂直方向的位置水平方向关键字:left center right垂直方向关键字:top center bottom- 如果
只设置了1个方向,另外一个方向的默认值为center

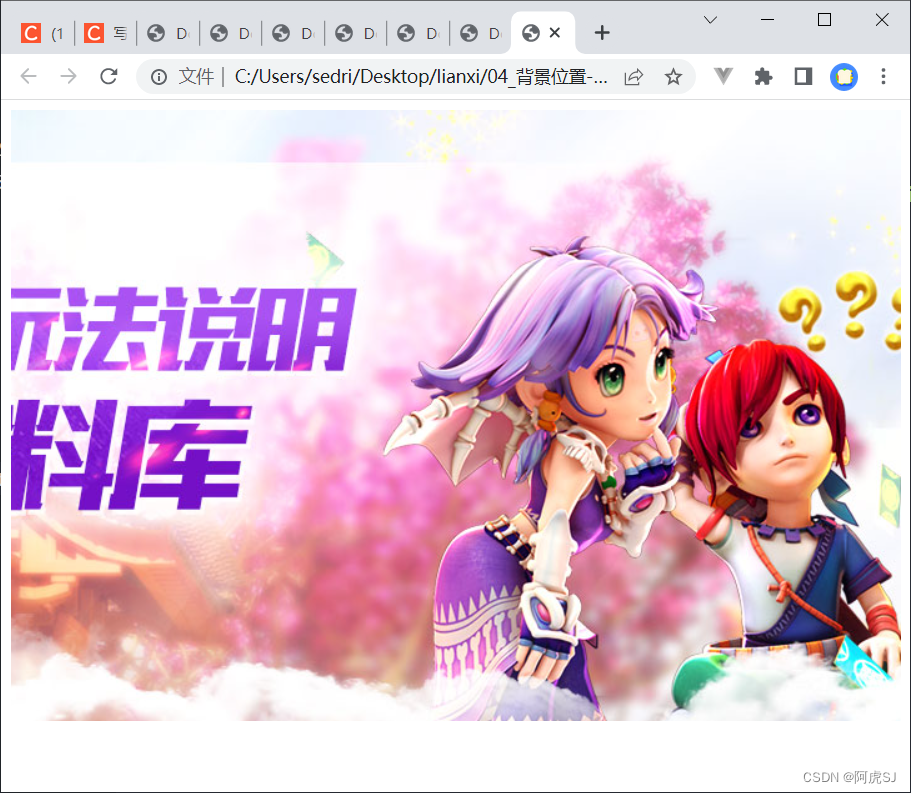
案例演示:
.box {
height: 489px;
background-image: url(./img/mhxy.jpg);
background-position: center;
}
让背景图的显示中心随着窗口缩放,用于属于居中位置,显示重要的核心信息

5. background-attachment
作用: 决定背景图像的位置是在视口内固定,或者随着包含它的区块滚动
可以设置以下3个值:
scroll:背景相对于元素本身固定,不随内容滚动而滚动。local:背景相对于元素的内容固定,如果元素拥有滚动机制,那么背景随着内容滚动而滚动。fixed:背景相对于视口固定。即便元素拥有滚动机制,背景也不会随着元素内容滚动。
fixed案例演示:
即页面滚动后视口改变,背景随着视口而固定。

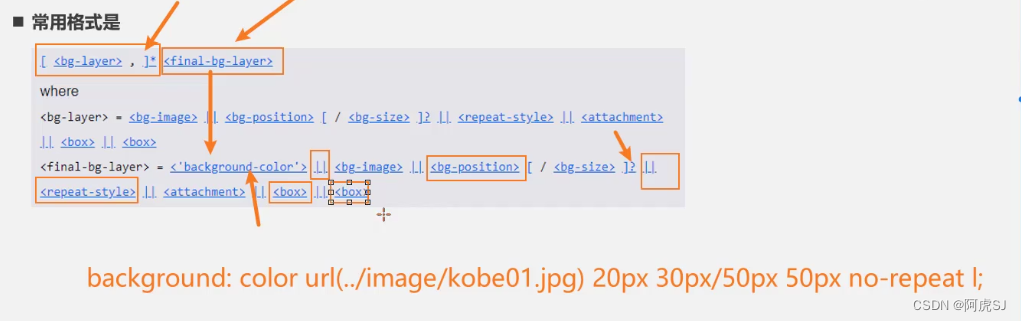
6. background
作用: 是一系列背景相关属性的简写属性。
书写格式:
- background-size可以省略,如果不省略,/background-size必须紧跟在background-position的后面
- 其他属性也都可以省略,而且顺序任意

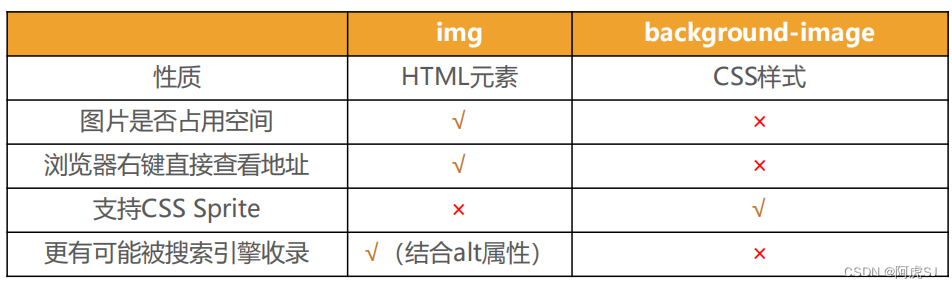
7. background-image和img对比
利用background-image和img都能够实现显示图片的需求,在开发中该如何选择?

- img,作为网页内容的重要组成部分,比如广告图片、LOGO图片、文章配图、产品图片
- background-image,可有可无。有,能让网页更加美观。无,也不影响用户获取完整的网页内容信息






















 1401
1401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








