跳转目录🚀
| 篇章 | 知识点 |
|---|---|
| HTML之邂逅(一) | 软件开发和应用程序开发、网站和网页的关系、网页的显示过程、网页的组成部分、浏览器和浏览器内核 |
| HTML之网页开发(二) | 第一个网页、认识HTML、开发工具、HTML元素、注释编写 |
| HTML常见的元素(三) | HTML结构分析、常见的标签、div元素与span元素、HTML全局属性 |
| HTML额外知识补充(四) | 字符实体、URL地址、元素语义化、SEO优化、字符编码字符实体、URL地址、元素语义化、SEO优化、字符编码 |
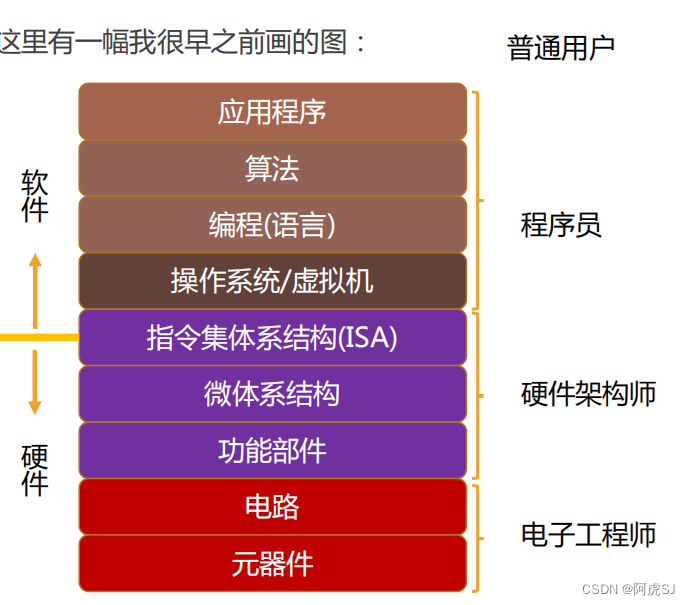
0.软件开发和应用程序开发✨
思考: 我们经常听说软件(software)开发和应用程序(Application)开发,它们有什么区别呢?

1.认识网页和网站✨
首先我们需要了解两个基本的概念
-
网页:
- 网页的专业术语叫做
Web Page - 打开浏览器
查看到的页面,是网络的一页 - 网页的内容可以非常丰富:包括 文字、链接、图片、音频、视频等等
- 网页的专业术语叫做
-
网站:
- 网站由
多个页面组成 - 通常一个网站由N个网页组成(N>=1)
- 网站由
2.网页的显示过程✨
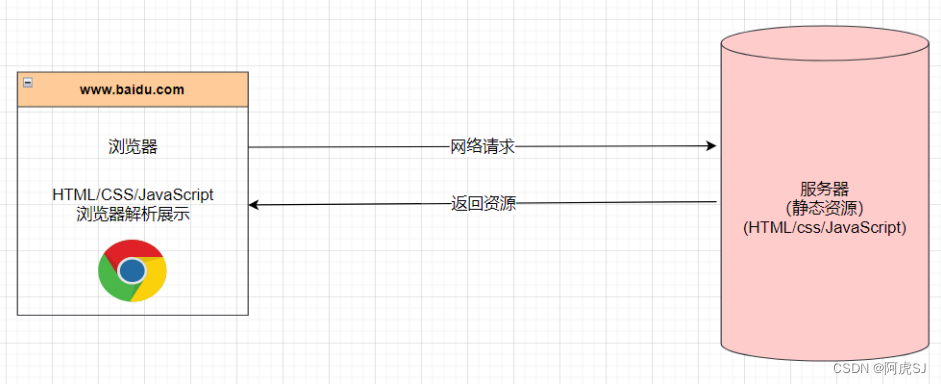
2.1 从用户的角度⭐
- 用户浏览网页的流程
- 用户在浏览器
输入一个网址; - 浏览器根据网址会找到对应的
服务器地址,请求静态资源(可以存放在世界上任何一个地方); - 服务器
返回静态资源给浏览器; - 浏览器对
静态资源进行解析和展示

- 用户在浏览器
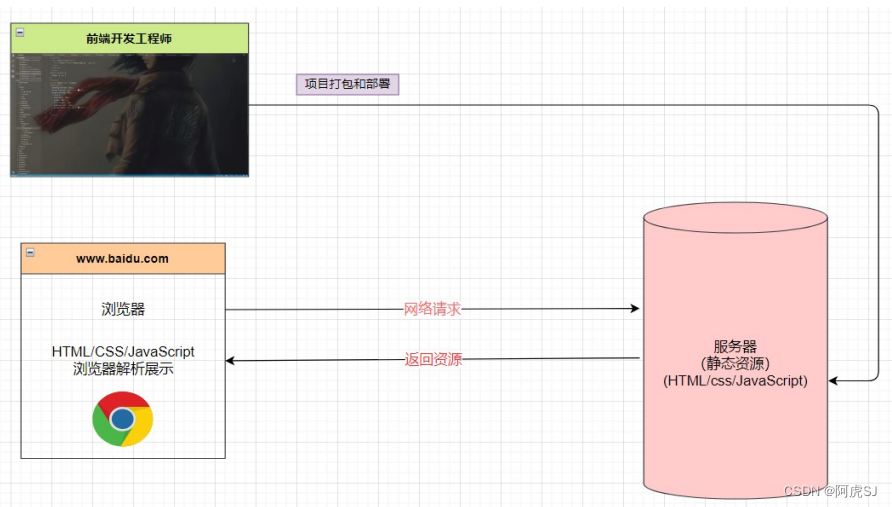
2.2 从程序员角度⭐
- 程序员开发网页的简略流程
- 开发项目(HTML/CSS/JavaScript/Vue/React)
- 打包、部署项目到服务器里面

2.3 什么是服务器?⭐
在日常生活接触到的基本都属于客户端、前端的内容:比如浏览器、微信、QQ、小程序;我们使用的手机是无法存放那么多的数据资源的,例如下载了一个网易云音乐,里面的歌曲(数据)都是存放在服务器中的。
服务器本质上也是一台类似于你电脑一样的主机,并且具备以下几个特点:
- 稳定运行,永不关机
- 没有显示器
- 一般装的都是Linux操作系统,比如centos
目前大多数公司都是使用云服务器,例如阿里云、腾讯云、华为云。具体就是下图的样子。

3.网页的组成部分✨
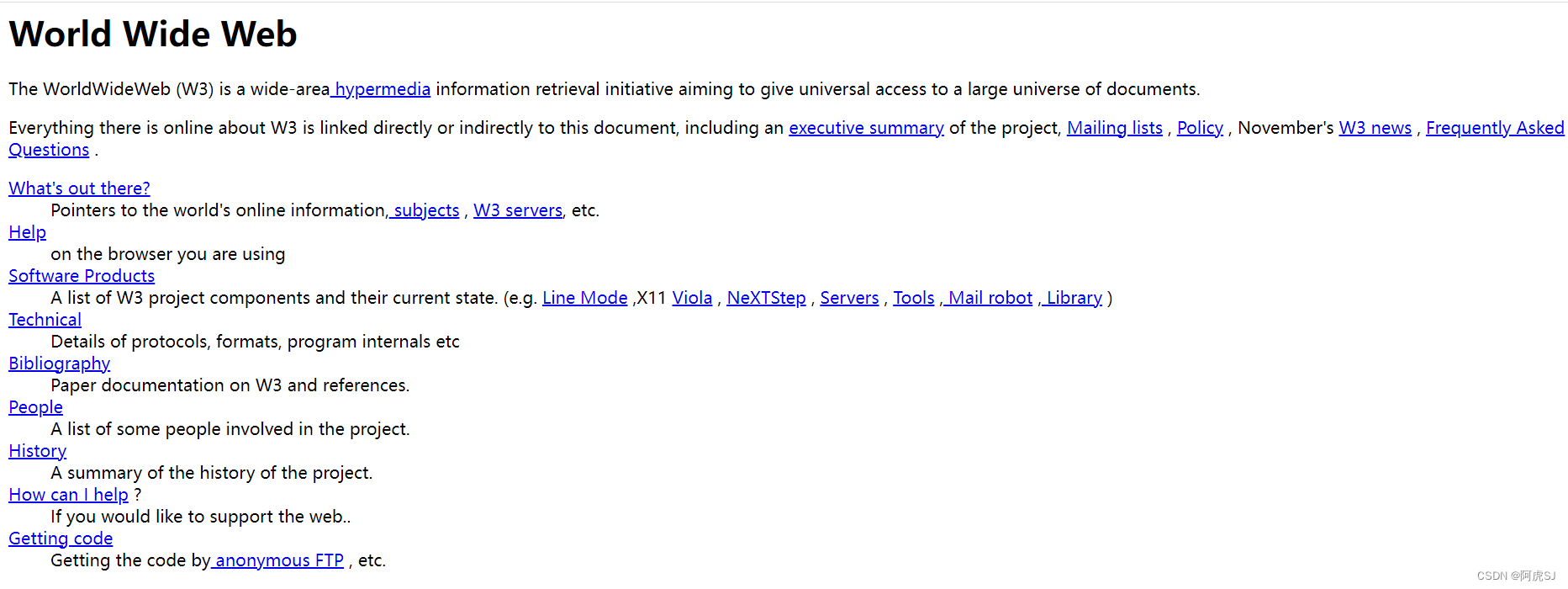
3.1 世界上的第一个网页⭐
背景:上世纪90年代,Berners-Lee上线了世界上第一个网站。虽然目前我们会认为这个网页简单到不值一提,但是在当时它的发明是“天才之作”。
地址: http://info.cern.ch/hypertext/WWW/TheProject.html

3.2 网页的组成⭐
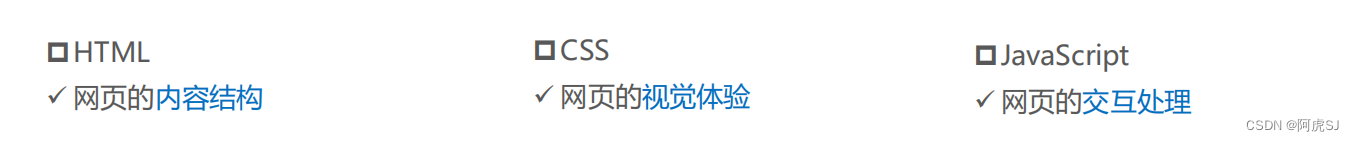
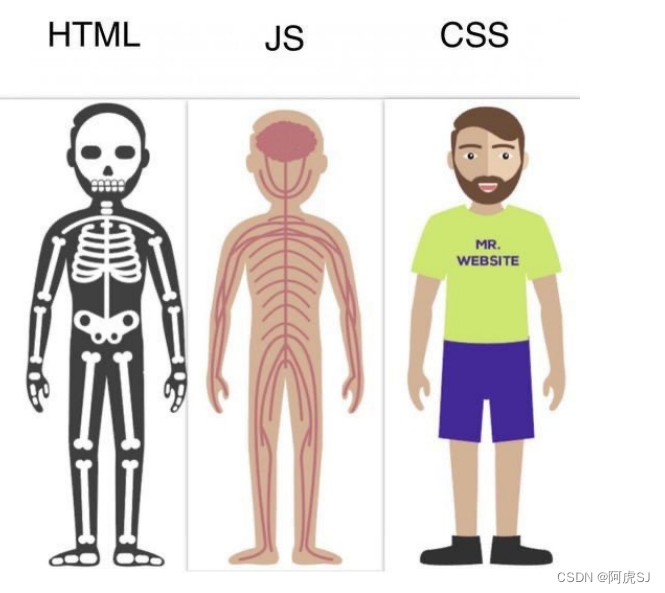
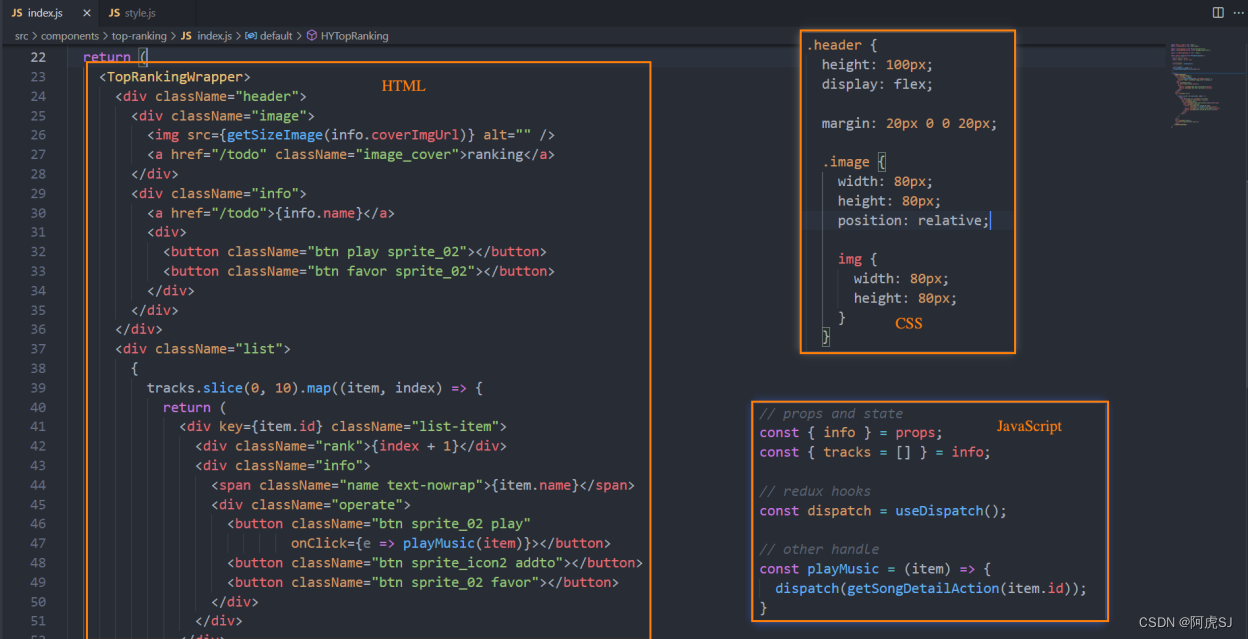
如今网页的组成结构由:结构+样式+行为 组成 。即依次对应 HTML元素 + CSS样式 + JavaScript语言



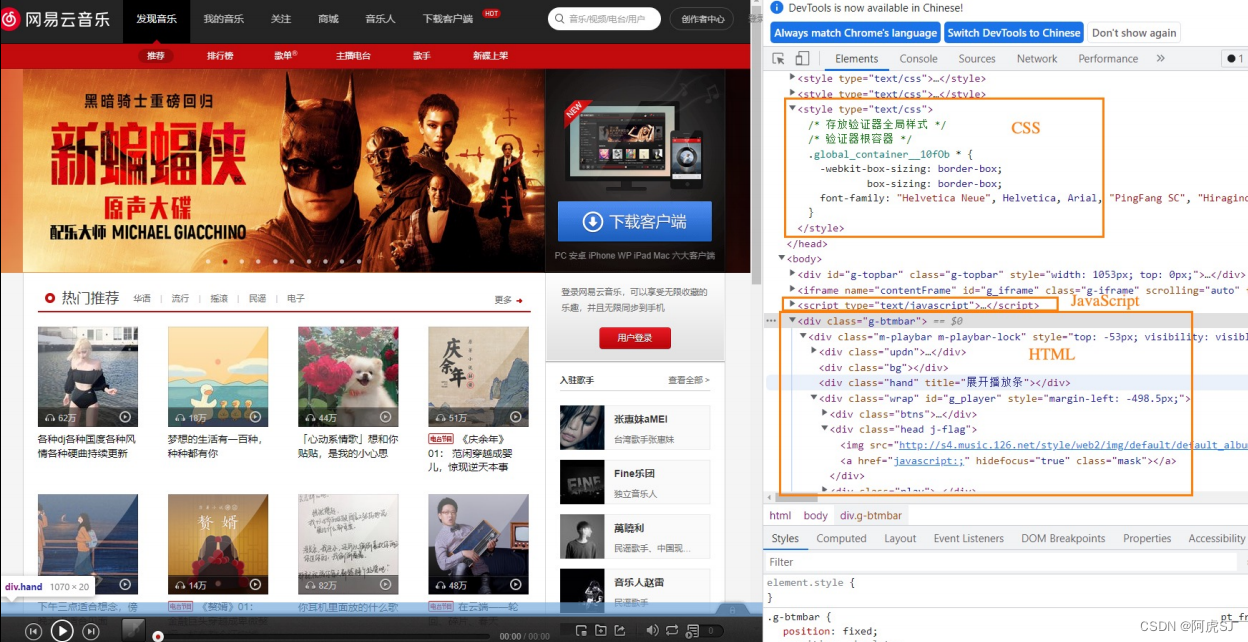
3.3 浏览器查看源代码⭐
- 鼠标右键 + 点击 查看源代码
- 鼠标右键 + 点击 检查
- 在浏览器中按F12键

4.浏览器和浏览器内核✨
4.1 浏览器的作用⭐
一个网页编写完成(HTML + CSS + JavaScript),代码通过浏览器渲染成多彩的页面,其中浏览器最核心的部分其实就是“浏览器内核”

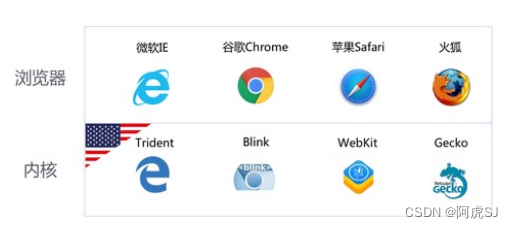
4.2 浏览器的渲染引擎⭐
其中,浏览器最核心的部分是渲染引擎(Rendering Engine),一般也称为“浏览器内核";负责解析网页语法,并渲染(显示)网页。

其中,Chrome浏览器是最推荐的浏览器,因为不同的浏览器内核有不同的解析、渲染规则,所以同一网页在不同内核的浏览器中的渲染效果也可能不同
| 常见的浏览器内核 | 浏览器 |
|---|---|
| Trident ( 三叉戟`) | IE、360安全浏览器、搜狗高速浏览器、百度浏览器、UC浏览器 |
| Gecko( 壁虎) | Mozilla Firefox |
| Presto(急板乐曲)=> Blink (眨眼) | Opera |
| Webkit | Safari、360极速浏览器、搜狗高速浏览器、移动端浏览器(Android、iOS) |
| Webkit => Blink | Google Chrome |























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








