但凡牛掰人物出场,都伴随着“Duang”的特技,它们会不停的加特技,加特技,加特技。CSS背景图片的background-image就是这样一位牛人,它一登场肯定也会加“特技”。下面我们来看看它的“特技”;
background-image属性值模式
background-image的属性值模式就是用来给它加“特技”的。它的值模式有:
url()模式
linear-gradient()模式
repeating-linear-gradient()模式
radial-gradient()模式
repeating-radial-gradient()模式
none特殊值
除了url()模式,其他模式在其他的文章中都有过详细的介绍,如果不知道,出门左转。下面我来讲讲url()模式。和image标签中的src写法类似,url()中可以写绝对路径,也可以写相对路径,甚至也可以写其他域名下的图片资源。另外url()中的路径加不加引号也无所谓。
比如:
上图中我采用“微信公众平台开发”项目中的editor.html这个页面。在这个页面我想引用img文件夹下的3.jpg。
绝对路径写法:
background-image:url("/img/3.jpg");
或者:
background-image:url(/img/3.jpg)\;
相对路径写法:
background-image:url(“../img/3.jpg”);
或者:
background-image:url(../img/3.jpg);
其他域名中的图片引用写法:
background-image:
url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1506963746269&di=5048e5fe21c2ab001d09cce37ec23009&imgtype=0&src=http%3A%2F%2Fc.hiphotos.baidu.com%2Fzhidao%2Fpic%2Fitem%2F1f178a82b9014a909461e9baa1773912b31bee5e.jpg);不管使用的是url还是gradient渐变,background-image生成的都是<image>类型的图片。
在CSS3中,background-image的属性值可以是多值模式,多个值用”,”英文逗号分隔。是不是很爽,这样我们就可以不停的加特技。
比如:
background-image:
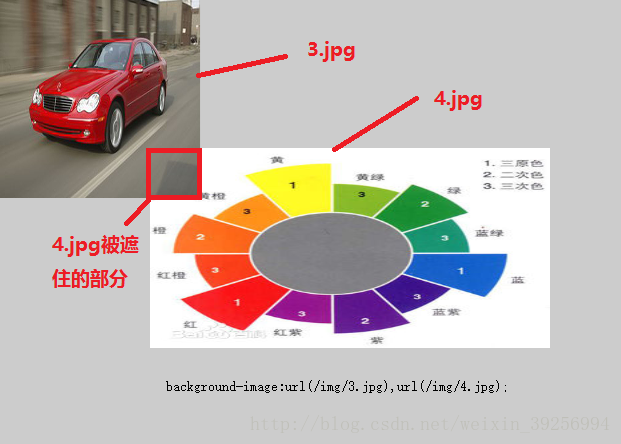
url(/img/3.jpg),
url(/img/4.jpg);
background-image:
url(/img/3.jpg),
linear-gradient(45deg,red,green);这里需要注意一下:多值模式的时候最先声明的图片会显示在最上边(按属性值从左到右的声明顺序),如果背景图片有重叠,就会遮盖住
background-size:
200px 200px,
400px 200px;
background-position:
0px 0px,
50px 50px;
background-repeat:
no-repeat,
no-repeat;
background-image:
url("../img/3.jpg"),
url("../img/4.jpg");另外background-image属性的值还有:none;表示没有背景图片。
如果url()模式声明的路径不对,或者某种原因图片不能显示,则浏览器会把这一不显示的图片自动设置成none;
配合background-image使用的backgrounds
剧情设定的武林高手出场,都有护法,就像阳教主,身边就有四大护法–青翼蝠王,紫衫龙王,金毛狮王和白眉鹰王。
background-image就是背景界的教主,它可比阳教主威风多了,他身边的护法可不止四个,有background-position,background-attachment,background-origin,background-size,background-repeat。它们都是为background-image教主保驾护航的法王,也都是厉害的角色。它们也可以伴随着background-image设置多值模式,以适应教主的多值模式。
和background-image一样这些法王的多值模式也是用英文逗号分隔。
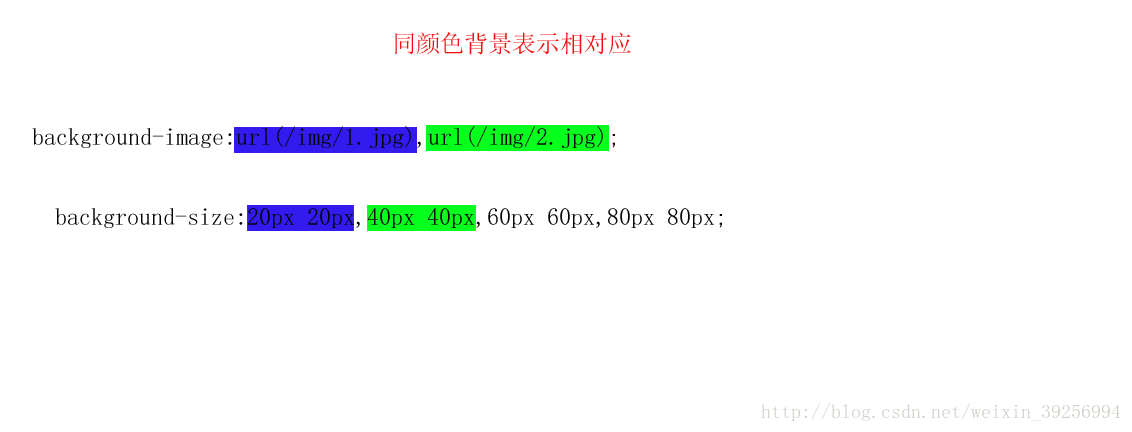
法王们的多值模式和background-image教主的多值模式是一一对应的。这是理想的状态:
- 如果法王们的多值模式的值个数多于教主的多值模式的值个数,则多余的部分background-image教主并不会启用。
- 如果法王们的多值模式的值个数少于教主的多值模式的值个数。则教主就会按照法王们原来的值顺序来循环这个多值以达到教主需要的多值个数为止。
这样看来这位阳教主还是挺强势的
我们以background-size为例:
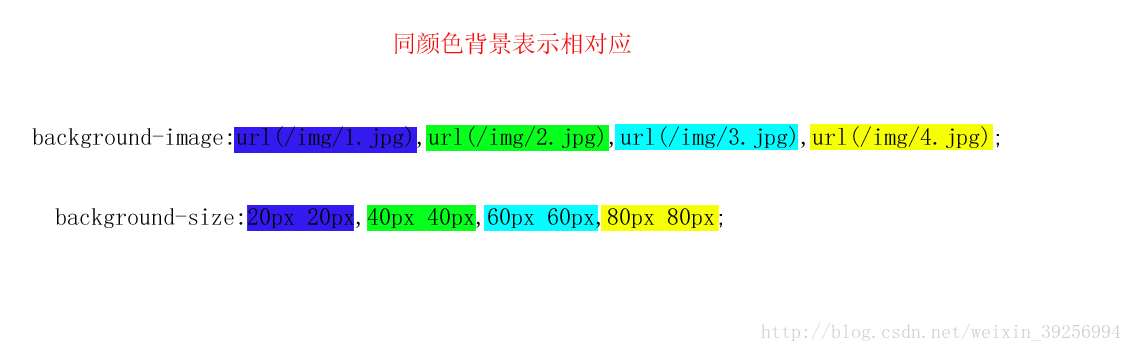
background-image:
url(/img/1.jpg),
url(/img/2.jpg),
url(/img/3.jpg),
url(/img/4.jpg);
background-size:
20px 20px,
40px 40px,
60px 60px,
80px 80px;上面的CSS语法就是把
1.jpg的background-size设置的成20px*20px,
2.jpg设置成40px*40px,
3.jpg设置成60px*60px,
4.jpg设置成80px*80px。
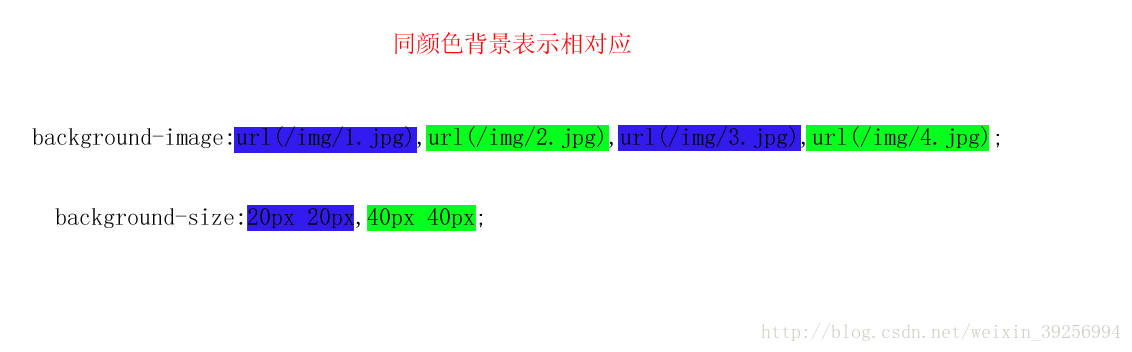
background-image:
url(/img/1.jpg),
url(/img/2.jpg),
url(/img/3.jpg),
url(/img/4.jpg);
background-size:
20px 20px,
40px 40px;就相当于:
background-image:
url(/img/1.jpg),
url(/img/2.jpg),
url(/img/3.jpg),
url(/img/4.jpg);
background-size:
20px 20px,
40px 40px,
20px 20px,
40px 40px;background-image:
url(/img/1.jpg),
url(/img/2.jpg);
background-size:
20px 20px,
40px 40px,
60px 60px,
80px 80px;就相当于
background-image:
url(/img/1.jpg),
url(/img/2.jpg);
background-size:
20px 20px,
40px 40px;微信公众号




























 556
556

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








