部署springboot+vue项目的时候,我们一般是将打包好的前端项目放在我们后端的resources目录下,然后前后端一起打包成jar包或者war包部署上服务器的。也就是说,如果前端项目发生修改的话,那么即使后端不用修改,前后端项目也要重新放在一起重新打包、重新部署。但是,前端项目打包往往是几mb大小,而后端项目打包却要几十mb。因此,为了方便,我们可以使用Nginx独立部署前端项目。
一、 Nginx安装步骤
1、安装GCC、automake、pcre、zlib和openssl
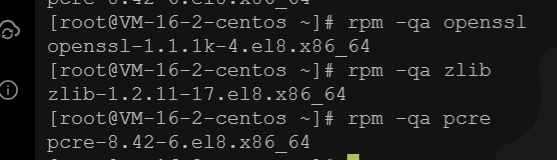
用rpm -qa 命令查看是否安装

如果没有安装,执行以下命令
yum -y install gcc gcc-c++ automake pcre pcre-devel zlib zlib-devel openssl openssl-devel
2、下载Nginx
我是安装在 /www/server目录的
cd /www/server
weget命令下载
wget http://nginx.org/download/nginx-1.16.1.tar.gz
tar zxvf 解压
tar zxvf nginx-1.16.1.tar.gz
重命名 nginx-1.16.1文件夹
mv nginx-1.16.1 nginx

3、安装Nginx,默认安装目录:/usr/local/nginx
进入nginx文件夹,运行configure脚本
cd nginx
./configure
编译、安装
make
make install
切换到安装目录
cd /usr/local/nginx

注意:html:存放了两个后缀名为.html的静态文件,前端项目打包后的文件放在此处,编辑好配置文件,启动Nginx服务器即可成功部署前端项目。
4、修改配置文件、开放端口
vim /usr/local/nginx/conf/nginx.conf
端口改为 8051

5、启动Nginx
cd /usr/local/nginx
./sbin/nginx
6、其他命令
查看进程
ps -ef|grep nginx
重启Nginx
/usr/local/nginx/sbin/nginx -s reopen
停止Nginx
/usr/local/nginx/sbin/nginx -s stop
重载Nginx配置文件
/usr/local/nginx/sbin/nginx -s reload
7、访问
curl 127.0.0.1:8051

如果访问不了,服务器安全组开放端口以及防火墙放行端口
firewall-cmd --zone=public --add-port=8051/tcp --permanent
firewall-cmd --reload
二、前端项目独立部署
1、将打包的前端项目上传到/usr/local/nginx/html目录

2、 重新启动即可成功访问到前端项目
/usr/local/nginx/sbin/nginx -s reopen
可能遇到的问题
1、刷新页面查询404的情况,也就是页面找不到
修改Nginx配置文件
try_files $uri $uri/ /index.html;

重新加载配置文件重启Nginx
/usr/local/nginx/sbin/nginx -s reload
/usr/local/nginx/sbin/nginx -s reopen






















 3250
3250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










