新建项目
创建uni-app项目首先要下载HBuilder X,HBuilderX下载地址: 下载地址,HBuilderX安装方法:安装方法。安装好HBuilderX以后,我们就可以开始创建uni-app项目了。
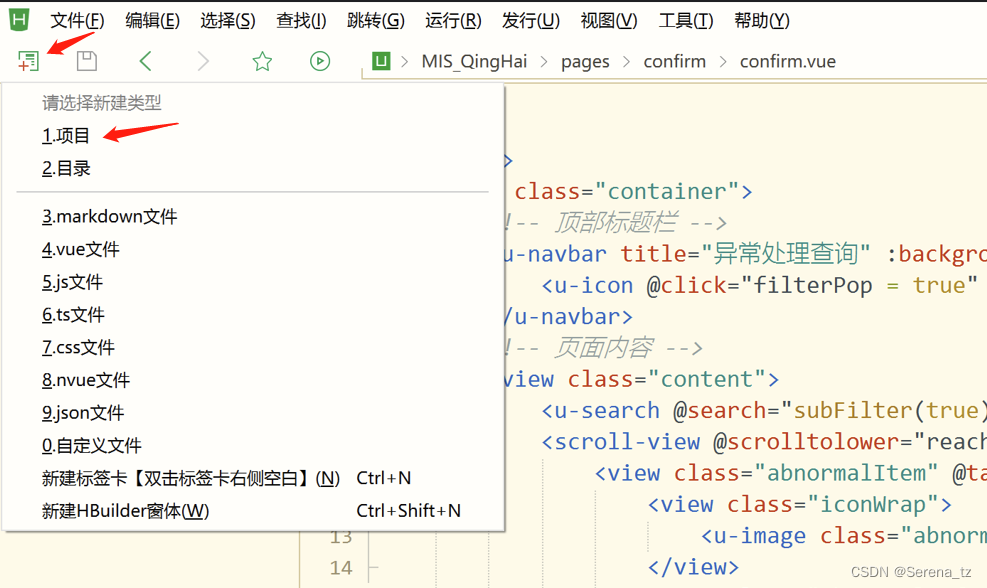
打开HBuilderX,选择“新建”,选择“项目”

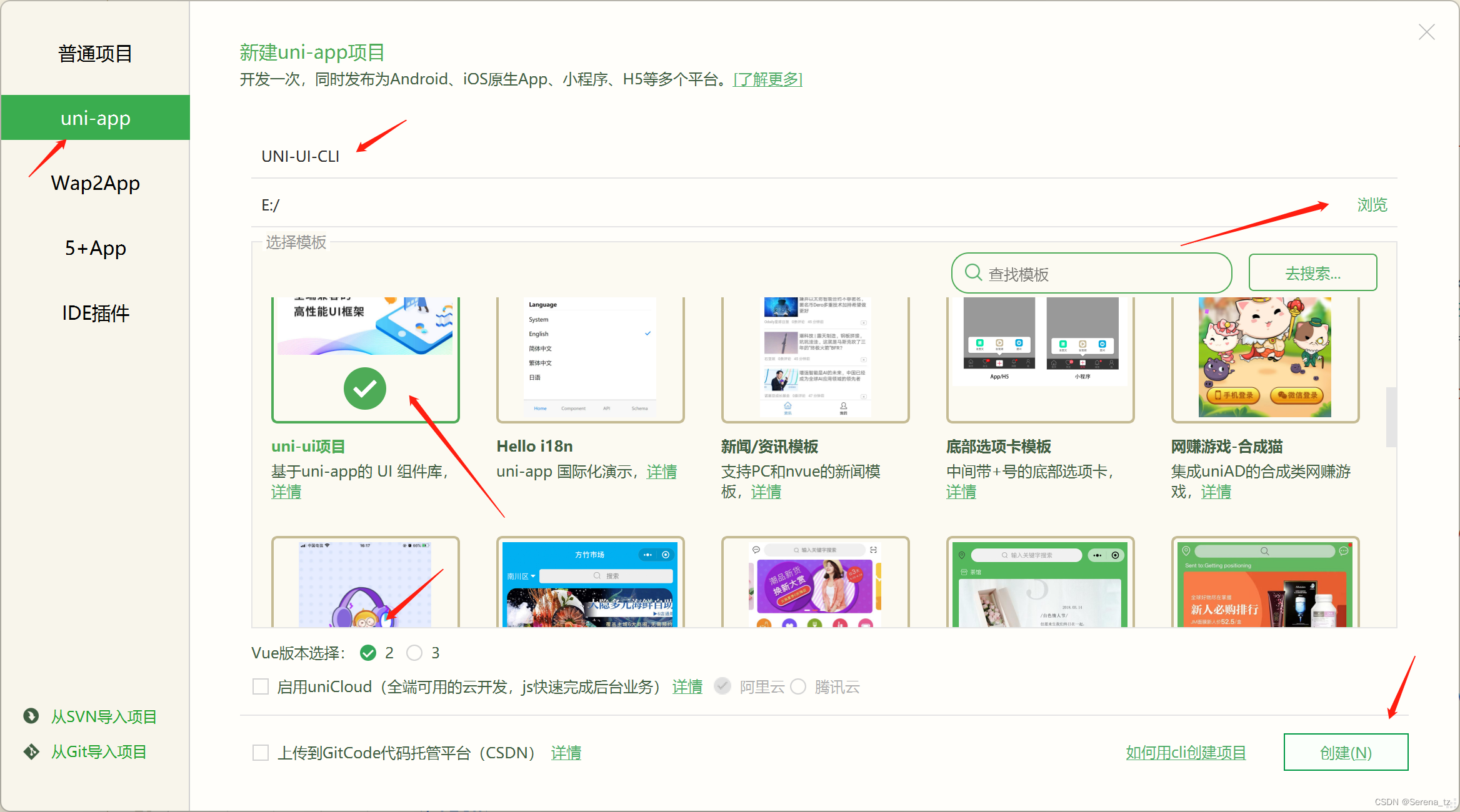
选择uni-app项目类型,填入项目名称,浏览选择项目保存地址,选择uni-ui项目模板,vue的版本为2,点击创建,HBuilderX会为我们下载项目模板。

下载完成会提示我们刚刚创建项目成功,在左侧项目列表就可以看到我们刚刚创建的项目。


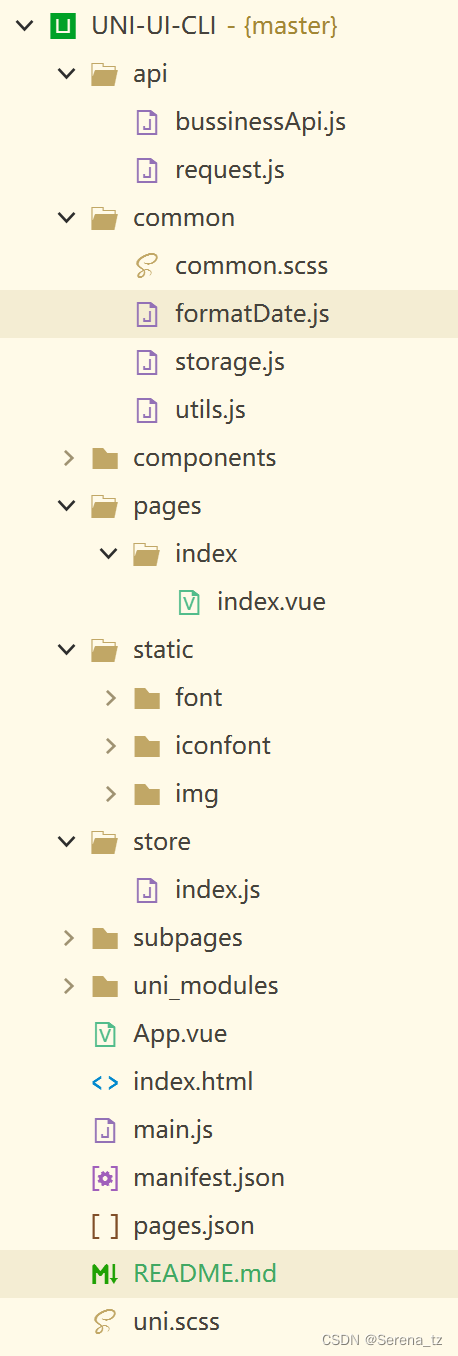
删除多余代码,创建文件目录,梳理项目文件结构。
目录说明
┌─api 接口目录
│ ├─bussinessApi.js 业务接口API
│ └─request.js 封装请求方法
├─common 项目相关公共js方法、公共css等
│ ├─common.scss 项目公共样式
│ ├─formatDate.js 封装格式化日期方法
│ ├─storage.js 封装本地存储方法
│ └─utils.js 常见的通用的功能、工具方法
├─components 符合vue组件规范的uni-app组件目录
├─pages 业务页面文件存放的目录
├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
│ ├─font 字体目录
│ ├─iconfont 阿里矢量图标字体资源
│ └─img 图片目录
├─store vuex 目录
├─unpackage 打包APP时忽略的目录,打包目录,在这里有各个平台的打包文件
├─uview-ui uview-ui 2.0插件依赖
├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期
├─main.js Vue初始化入口文件
├─manifest.json 配置应用名称、appid、logo、版本等打包信息
├─package.json 应用包配置文件,集成钉钉小程序必须加入该文件
├─pages.json 页面包配置文件
├─README.md 说明文档
└─uni.scss 这里是uni-app内置的常用样式变量
文件结构

安装uview
uView是uni-app生态专用的UI框架,uni-app 是一个使用 Vue.js 开发所有前端应用的框架。
uView官网 | uView安装方式
初始化npm

下载中

下载完成

安装完成后进行相关配置,npm安装方式配置
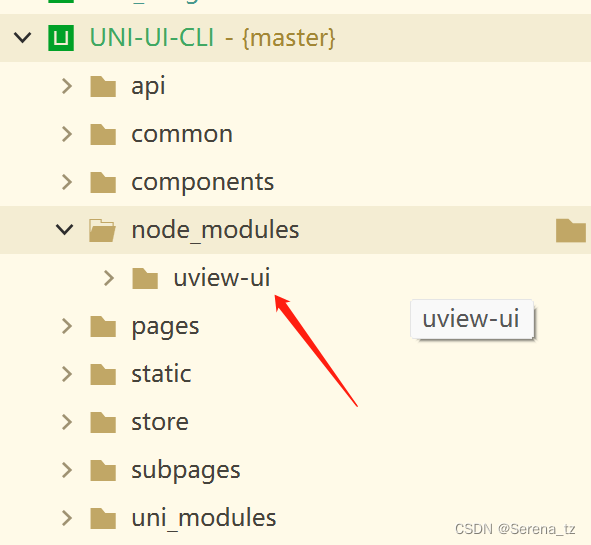
项目文件中新增了一个目录

安装ucharts
uCharts是一款基于canvas API开发的适用于所有前端应用的图表库,开发者编写一套代码,可运行到 Web、iOS、Android(基于 uni-app / taro )、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝/京东/360)、快应用等更多支持 canvas API 的平台。
ucharts官网 | ucharts下载地址
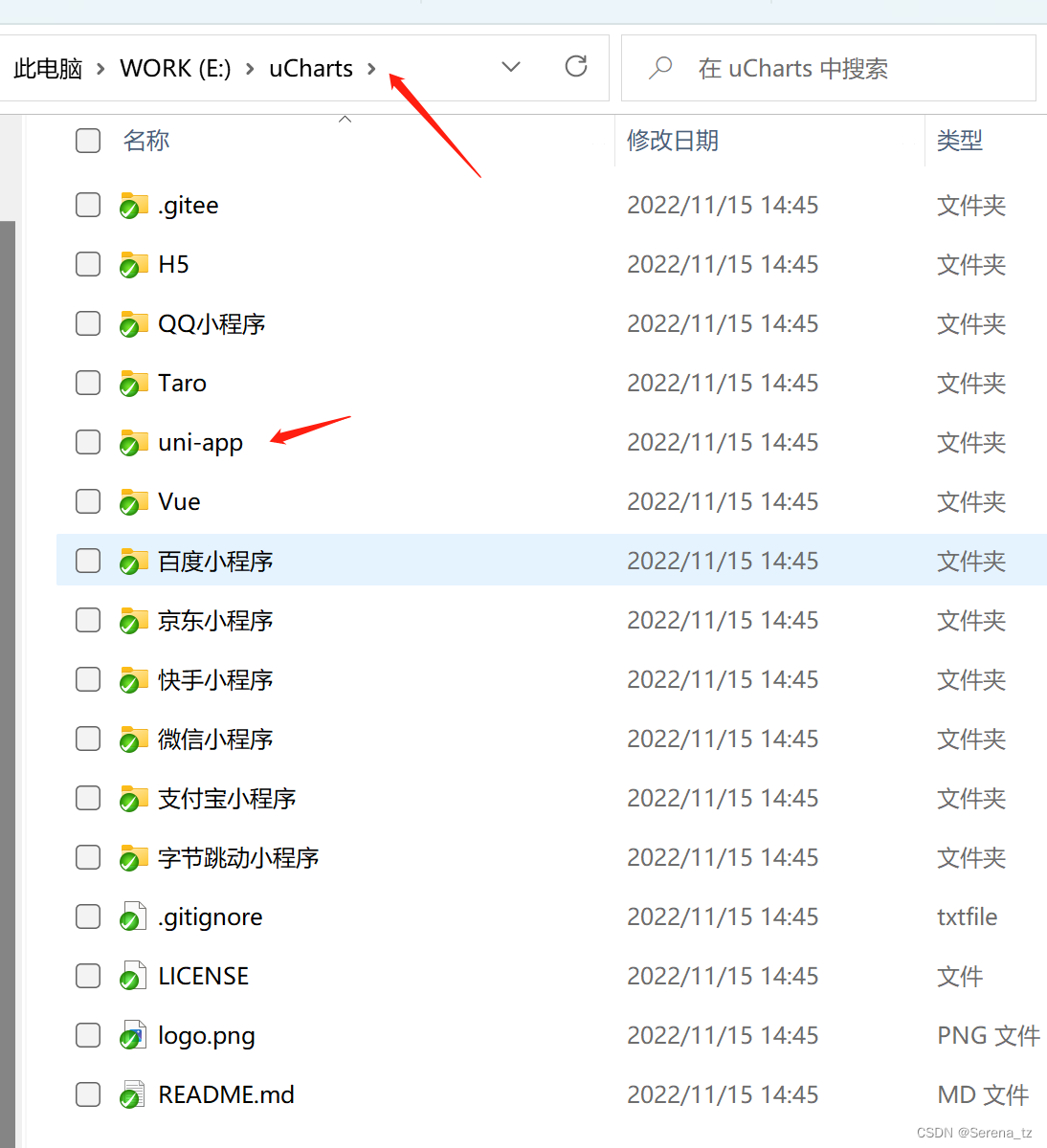
我们下载组件

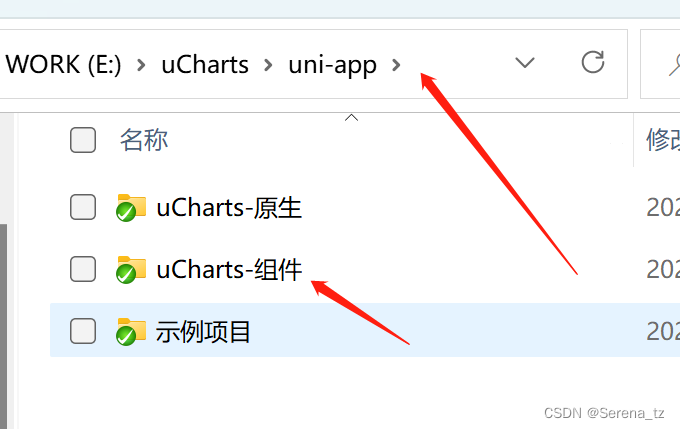
下载成功后得到文件夹uCharts,找到uni-app文件夹

找到ucharts组件

找到qiun-data-charts(非uniCloud)


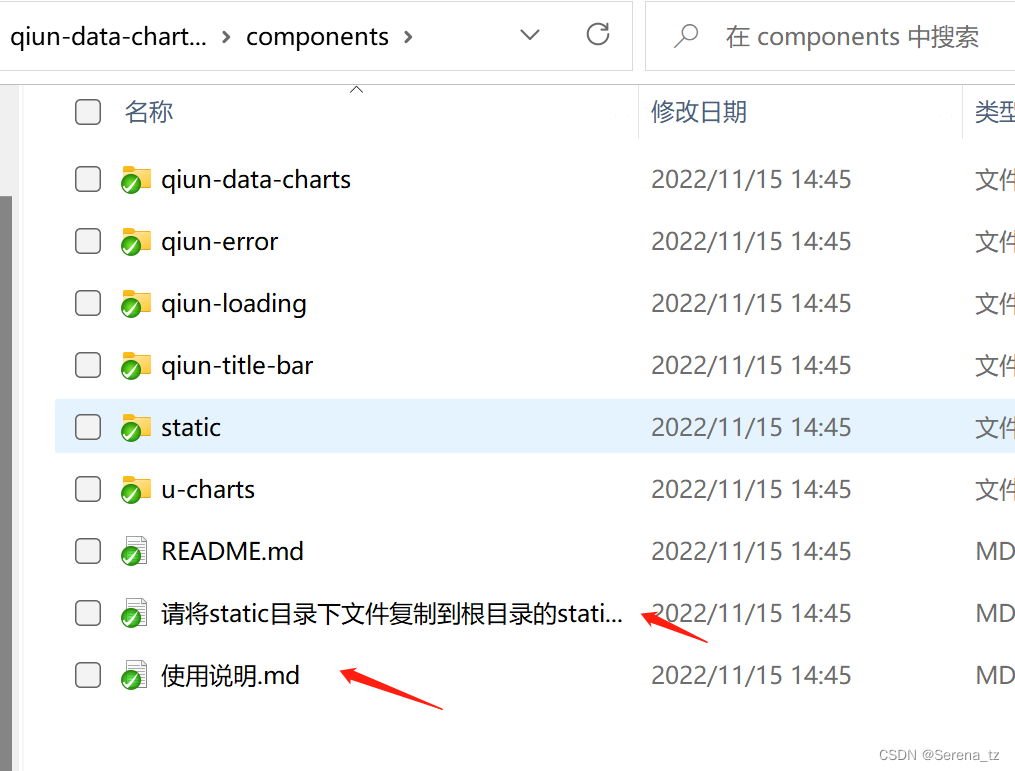
打开components文件夹,按照使用说明操作

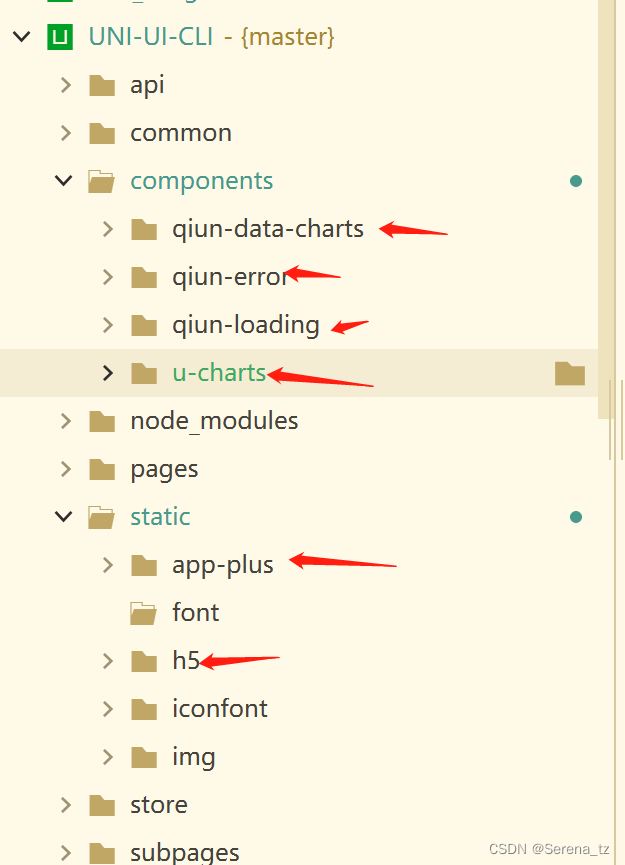
新增了以下文件目录

























 1892
1892











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








