第一章、uniapp简介
1.1 uniapp描述
uniapp官网:uni-app官网
微信小程序官网:微信开放文档
- 是一个使用类似的Vue.js,就能开发所有前端应用的框架,很全。也就是我们只需要写一套代码就可以发布到 iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/京东)、快应用等多个平台。

1.2 开发工具
1.2.1 HBuilderX
- uni-app 官方推荐使用 HBuilderX 来开发 uni-app 类型的项目。
- 如果我们(例如:我)使用vsCode使用习惯了,那么我们可以设置HBuilderX的快捷键切换为vsCode。

1.2.1 微信开发者工具
- 微信开发者工具也是一个调试工具,它能很大的方便我们查看在移动端的显示视图,调试问题
微信开发者工具下载与使用:微信小程序零基础入门【小程序的下载、安装与首项目配置】_❆VE❆的博客-CSDN博客_小程序下载安装
第二章、HBuilderX的下载、安装及配置
2.1 HBuilderX的下载、安装
下载网址:HBuilderX-高效极客技巧
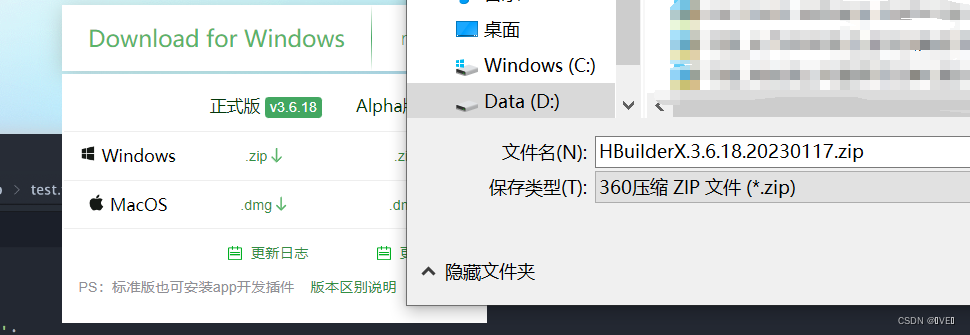
- 点击Download for Windows,下载压缩宝到本地

- 将下载的文件夹解压到到纯英文的目录中(且不能包含括号等特殊字符)

- 双击文件夹中的HBuilderX.exe即可启动HBuilderX,退出时允许创建快捷方式
![]()

2.2 插件安装
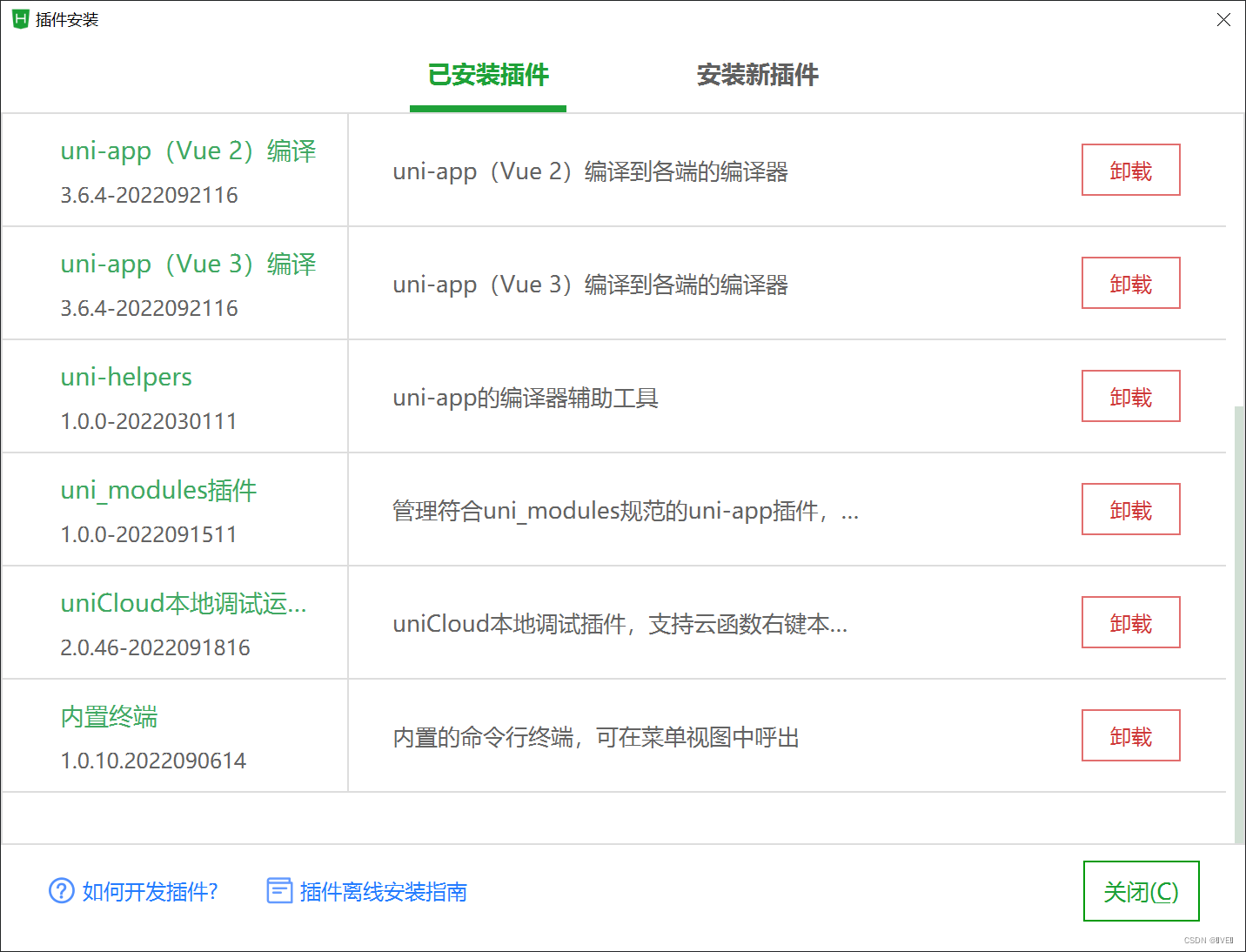
- 工具--->安装插件

这里可以看自己安装了哪些插件:

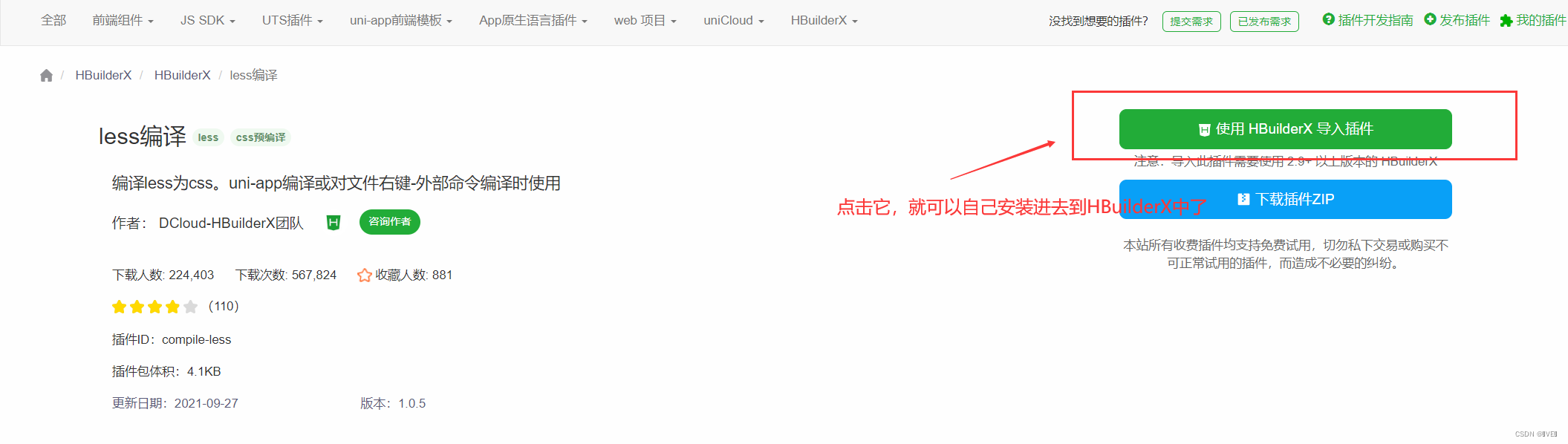
这里点击前往插件市场即可安装新的插件

- 用最常用的less(本人常用,按需要也可以时sass)为例:
搜索:

安装插件:

最后跟着走就好
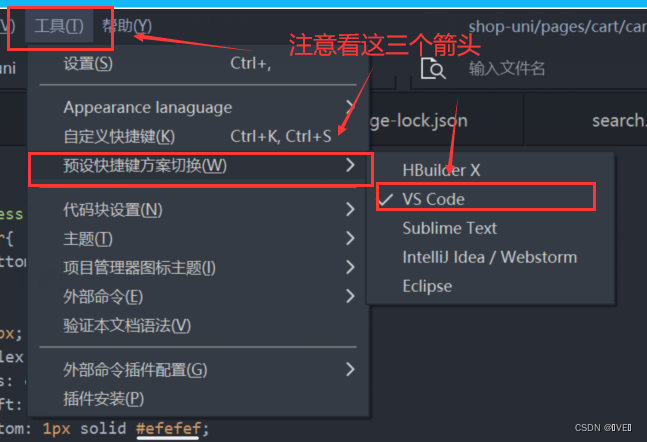
2.3 快捷键切换
- 切换为自己使用习惯的vsCode

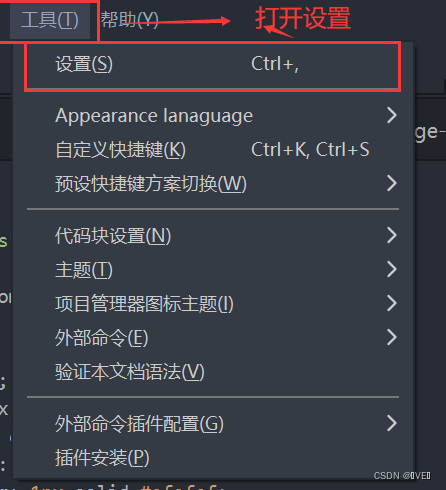
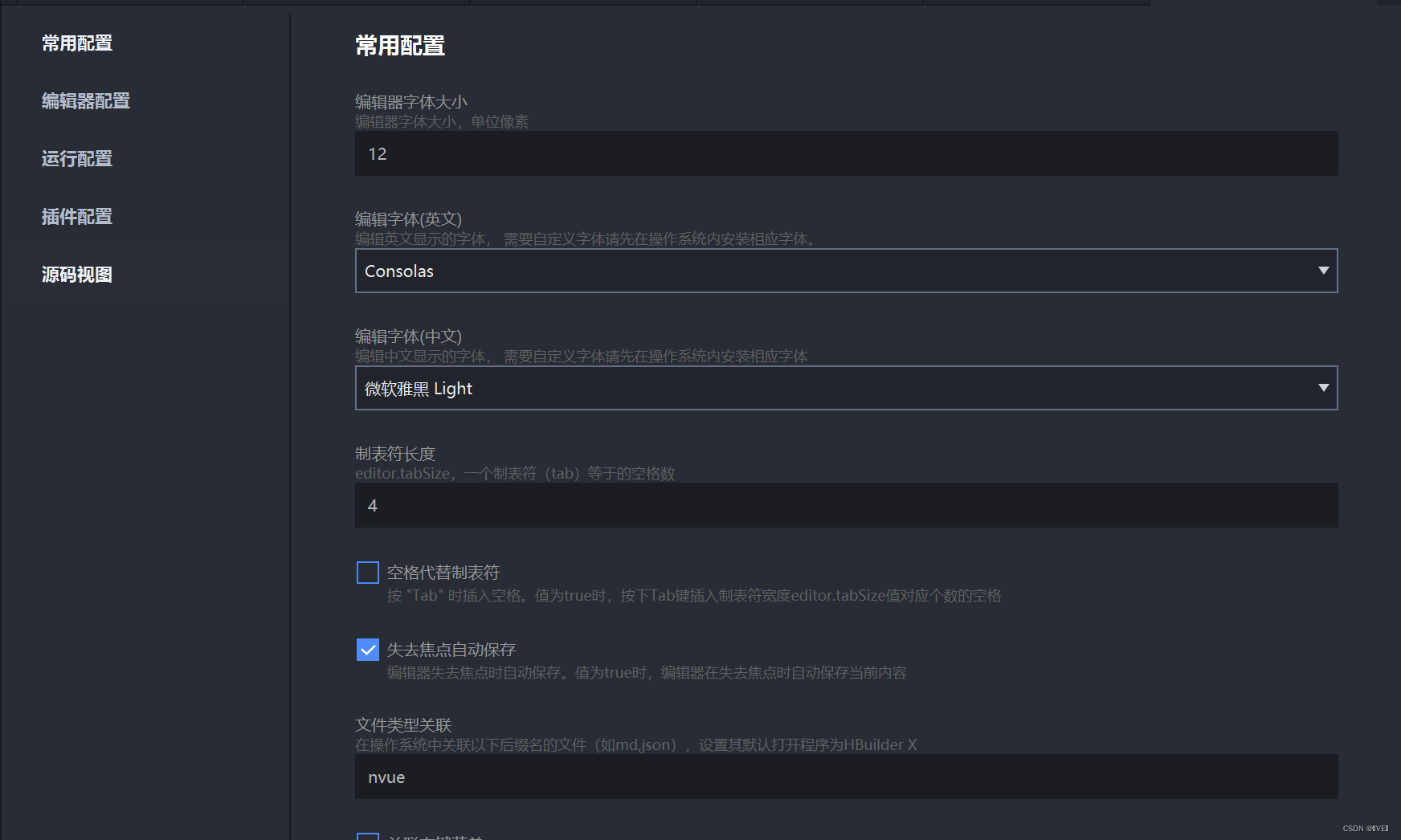
2.4 编辑器基本设置修改

- 基本配置

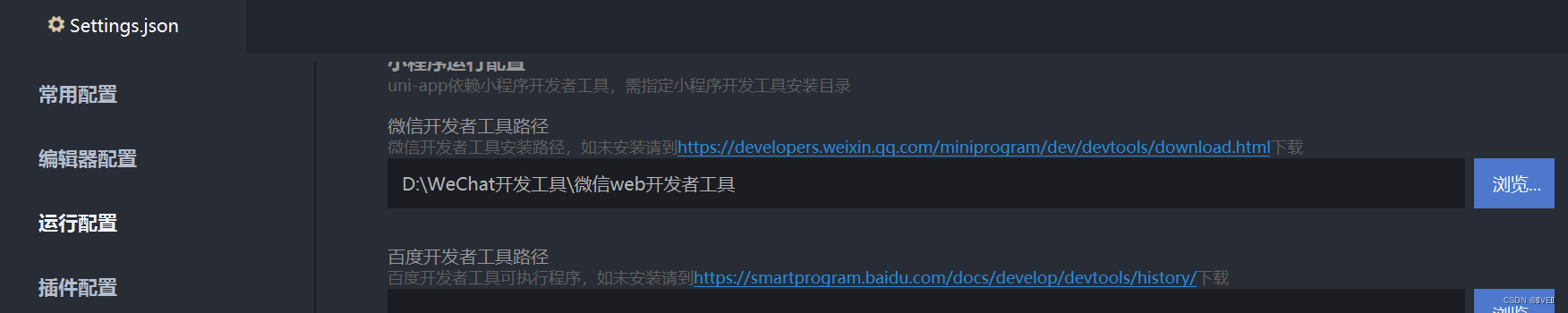
- 运行配置将自己的微信开发者工具安装路径(微信开发者工具的在本机的哪个位置)配置上来

第三章、创建uniapp项目
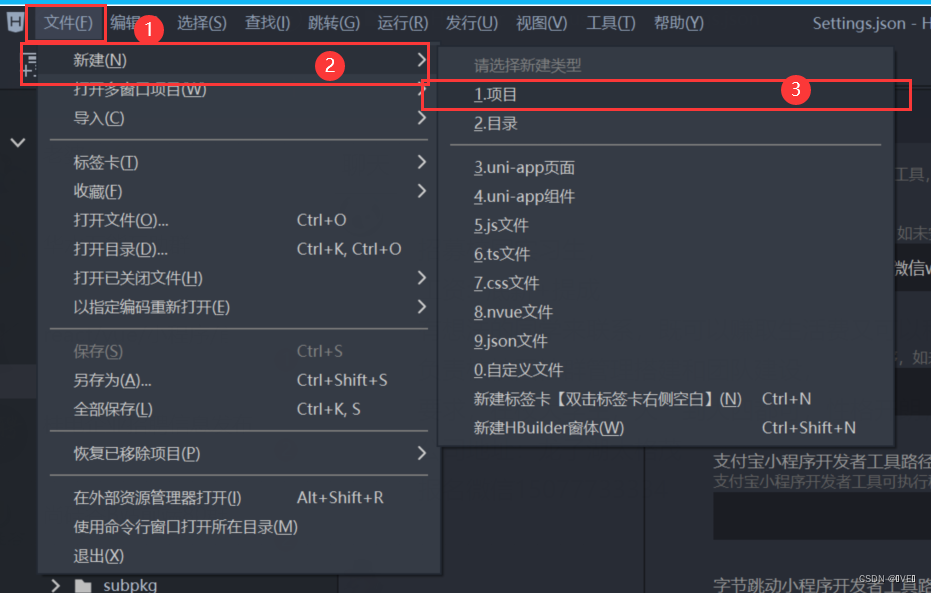
3.1 项目创建
- 创建项目

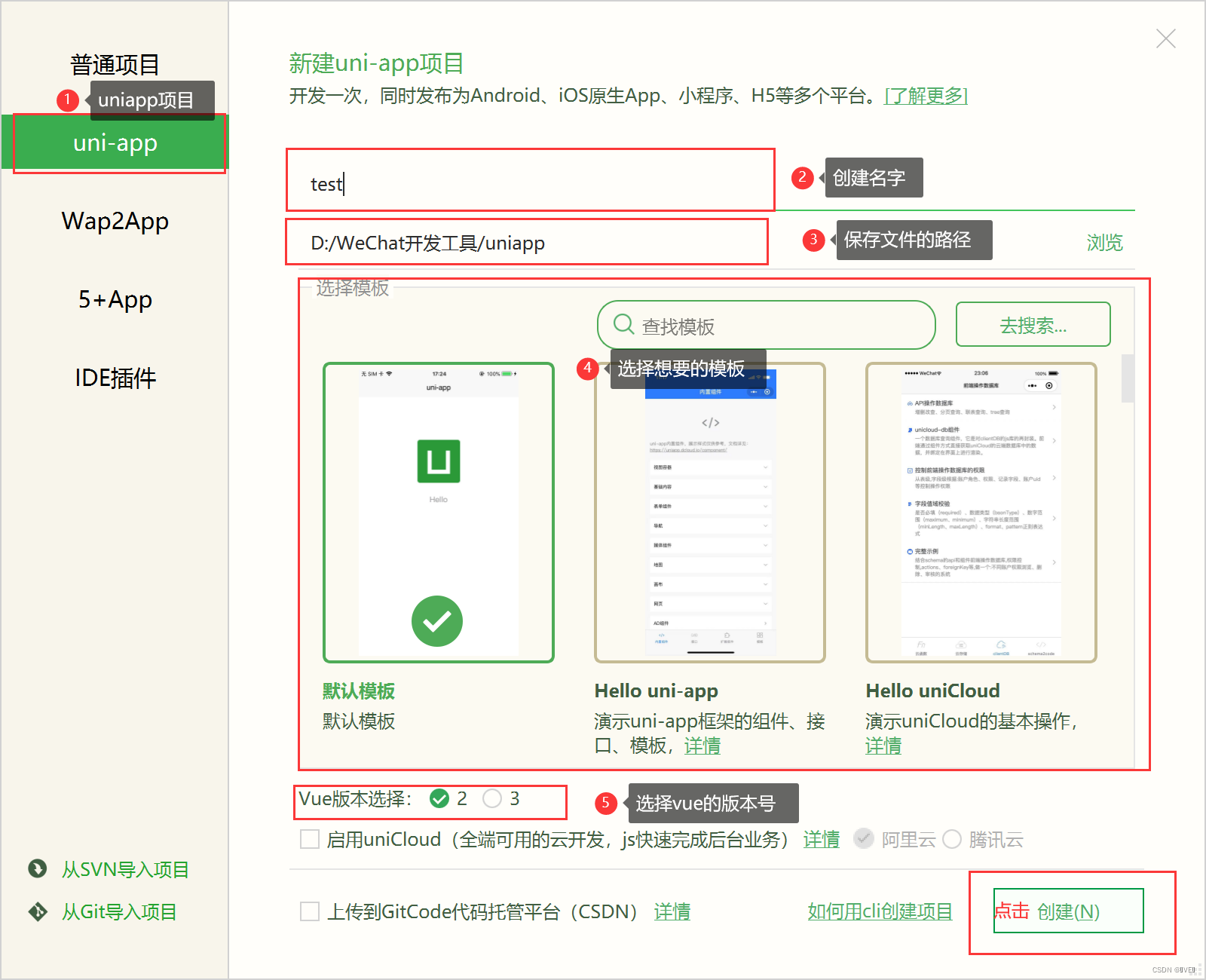
- 填写基本信息

- 创建默认的模块就好了,创建成功展示

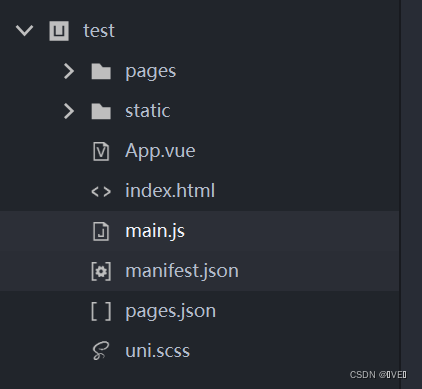
- 这里说说uniapp最常用的目录结构(与vue目录文件类似)
| 根目录 | 描述 | 子目录 | 描述 |
| components | uni-app组件目录(这个目录需要手动创建):放公共组件 | index/index.vue | 可复用的index组件 直接使用组件即可,uniapp会自动引入 |
| mixins | 放一些使用次数多的方法 | tabbar-badge.js | 设置标志(也可以是其他方法) |
| pages | 业务(主)页面文件存放的目录(一般为tabBar页面) | list/list.vue | list页面 |
| static | 存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此 | 自定义 | 根据定义的目录,之后组件使用按照定义的文件引入即可 |
| store | 配置全局共享数据,解决组件之间数据共享的问题 | store.js user/user.js | 配置数据用的 |
| subpkg | 分包,pages.json上配置信息,为了减少小程序首次打开的加载时间(主要是非tabBar页面) | goods/goods.vue | 跳转的组件(非tabBar组件) |
| uni_modules | uniapp的ui组件的存放目录 | 不用看 | 不用看 |
| unpackage | 各个平台的打包文件存放目录 | dist/dev dist/build | 开发模式和生产模式 |
| App.vue | 主要的作用是处理生命函数,没放东西 | 无 | 无 |
| index.html | 只有一个id=app的div,主要是为了连接到src/main.js的内容 | 无 | 无 |
| main.js | Vue初始化入口文件 | 无 | 无 |
| manifest.json | 配置应用名称、appid、logo、版本等打包信息 | 无 | 无 |
| package.json | 项目的基本信息,也可以配置点内容 | 无 | 无 |
| package-lock.json | 项目的基本信息,不用管 | 无 | 无 |
| pages.json | 配置页面路径、页面窗口样式、tabBar、navigationBar 、分包等页面类信息 | 无 | 无 |
| uni.scss | 该文件展示了一些基本样式 | 无 | 无 |
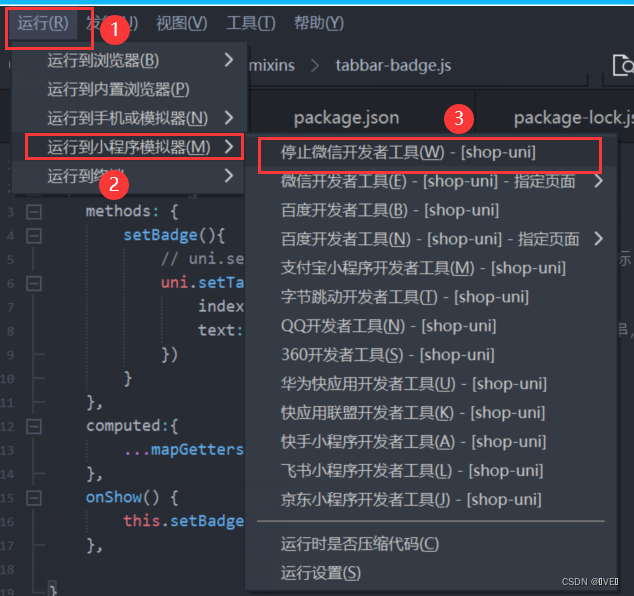
- 项目运行到微信小程序
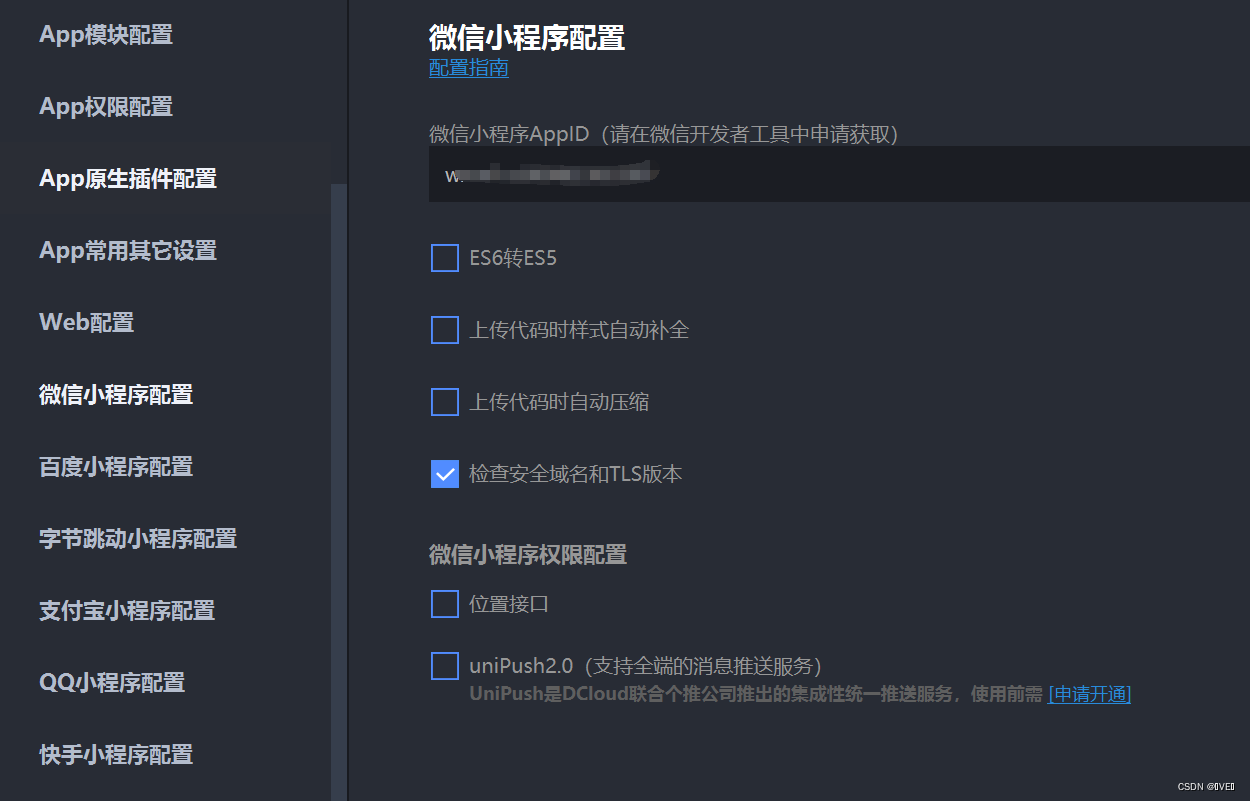
(1)配置AppID

获取AppID等知识:微信小程序零基础入门【小程序的下载、安装与首项目配置】_❆VE❆的博客-CSDN博客_小程序下载安装
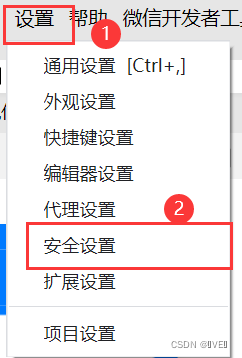
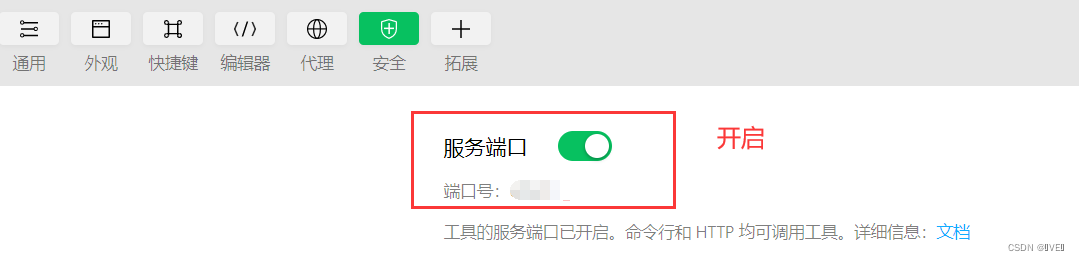
(2)在微信开发者工具中,通过设置->安全面板,开启“微信开发者工具”的服务端口:


(3)运行

第四章、运行项目出现的报错
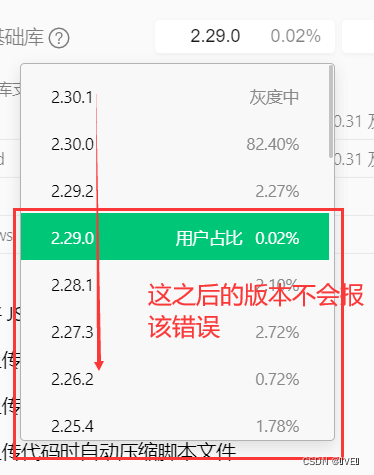
- WASubContext.js?t=wechat&s=1676732193662&v=2.30.1:1 routeDone with a webviewId 3 that is not the current page(env: Windows,mp,1.06.2209190; lib: 2.30.1)
解决方法:降低版本号























 1138
1138











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








