client系列和scroll系列
元素可视区client系列
client概述
client翻译过来就是客户端,我们使用client系列的相关属性来获取元素可视区的相关信息。通过client系列的相关属性可以动态的得到该元素的边框大小、元素大小等。

立即执行函数
- 不需要调用,立马能够自己执行的函数
写法:
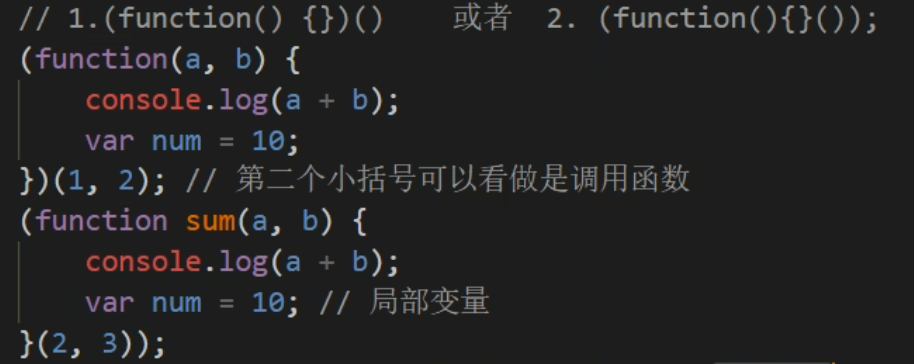
- (function(){})()
- (function(){}())
- 也可以传递参数
用法示例:

- 立即执行函数最大的作用就是独立创建了一个作用域,里面所有的变量都是局部变量不会有命名冲突的情况
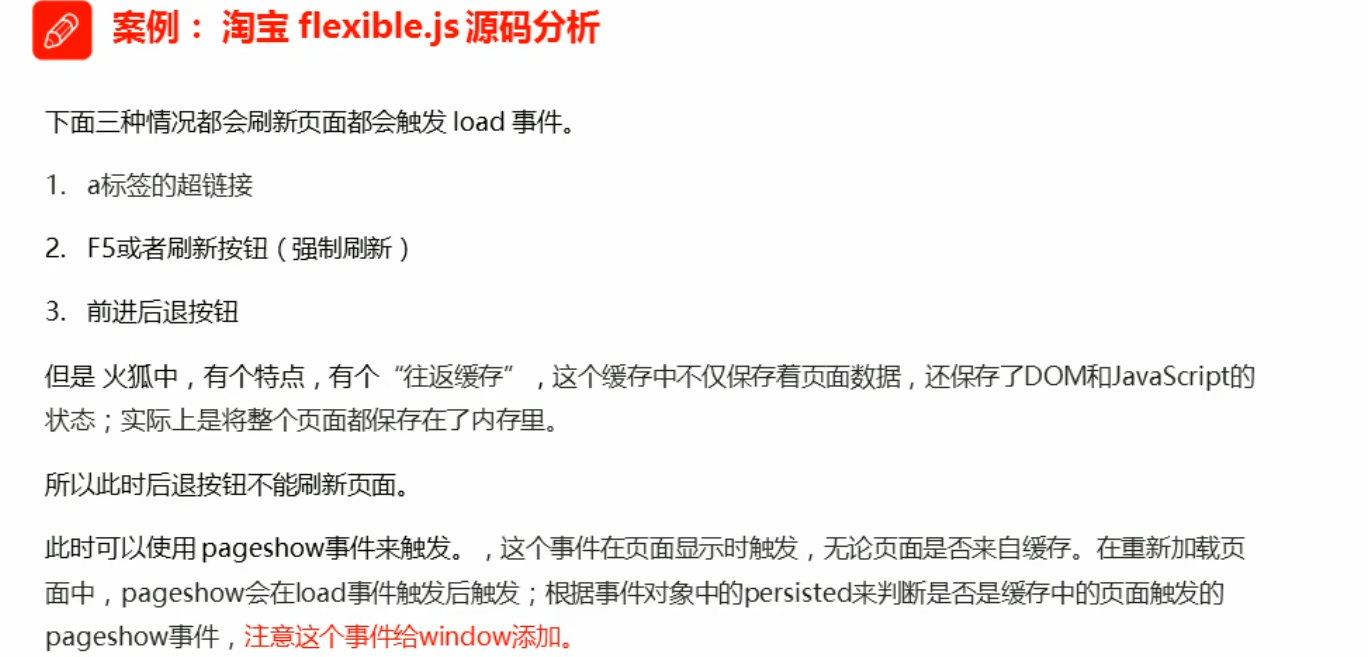
案例:flexible.js源码分析
前置知识储备:移动端入门之VW适配
案例源码:
// 立即执行函数
(function flexible(window, document) {
//这个是HTML的根元素
var docE1 = document.documentElement;
//dpr 物理像素比
var dpr = window.devicePixelRatio || 1;
//设置body的字体大小
function setBodyFontSize() {
if (document.body) {
document.body.style.fontSize = (12 * dpr + 'px')
} else {
//如果页面中没有body这个元素,则等页面中主要的DOM元素加载完毕再去设置body的字体大小
document.addEventListener('DOMContentLoaded', setBodyFontSize)
}
}
setBodyFontSize();
//设置html元素的文字大小 set 1rem=viewwidth/10
// clientWidth 读取元素的宽度,包含padding值的
function setRemUnit() {
var rem = docE1.clientWidth / 10
docE1.style.fontSize = rem + 'px'
}
setRemUnit()
//reset rem unit on page resize 当页面尺寸大小发生变化时就重新设置rem的大小
window.addEventListener('resize', setRemUnit);
//pageshow:重新加载页面(a\f5 \ 前进后退)触发的事件 都ok
// load:重新加载页面(a\f5 \ 前进后退)触发的事件 火狐不兼容
window.addEventListener('pageshow', function(e) {
//e.persisted返回的是true
// 意思是如果 这个页面是从缓存取过来的,也需要重新计算一下rem值
if (e.persisted) {
setRemUnit()
}
})
//detect 0.5px supports
//有些浏览器不支持0.5px写法
if (dpr >= 2) {
var fakeBody = document.createElement('body')
var testElement = document.createElement('div')
testElement.style.border = '5px solid transparent'
fakeBody.appendChild(fakeBody)
if (testElement.offsetHeight === 1) {
docE1.classList.add('hairlines')
}
docE1.removeChild(fakeBody)
}
})(window, document); //这个小括号里的参数就表明调用了这个函数

案例总结:此案例是为了解决移动端与pc端相互转换时的浏览器兼容性问题,因为涉及立即执行函数所以先讲了立即执行函数,立即执行函数中涉及client属性的应用,这就是三者间的关联
元素滚动scroll系列
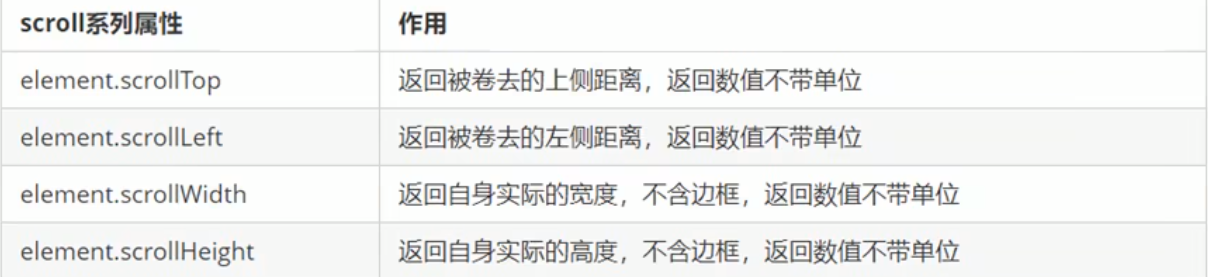
元素scroll系列属性
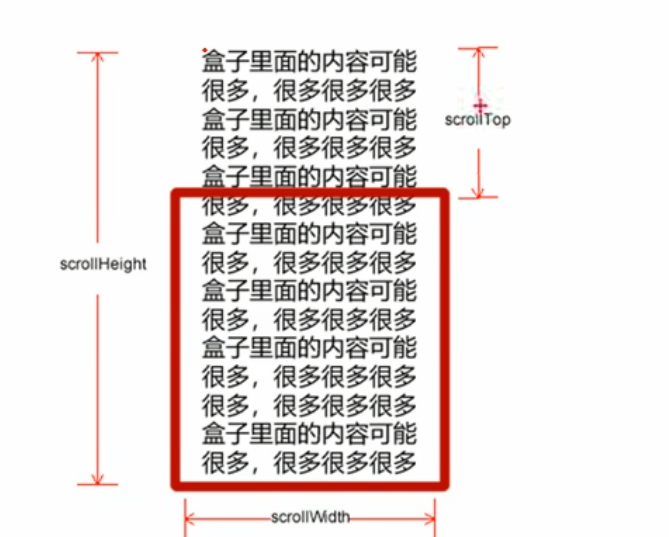
scroll翻译过来就是滚动的,我们使用scroll系列的相关属性可以动态的得到该元素的大小、滚动距离等。

- 与client的区别:clientHeight返回的是
内容区的高度,而scrollHeight返回的是元素实际的高度;即内容溢出时,前者不改变而scrollHeight则会发生改变

案例:仿淘宝右侧固定侧边栏
- 案例分析:

- 案例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.slider-bar {
position: absolute;
left: 50%;
top: 300px;
margin-left: 600px;
width: 45px;
height: 130px;
background-color: pink;
}
.w {
width: 1200px;
margin: 10px auto;
}
.header {
height: 150px;
background-color: purple;
}
.banner {
height: 250px;
background-color: skyblue;
}
.main {
height: 1000px;
background-color: yellowgreen;
}
span {
display: none;
position: absolute;
bottom: 0;
}
</style>
</head>
<body>
<div class="slider-bar">
<span class="goBack">返回顶部</span>
</div>
<div class="header w">头部区域</div>
<div class="banner w">banner区域</div>
<div class="main w">主体部分</div>
<script>
//1. 获取元素
var sliderbar = document.querySelector('.slider-bar');
var banner = document.querySelector('.banner');
// banner.offestTop 就是被卷去头部的大小 一定要写到滚动的外面
var bannerTop = banner.offsetTop
// 当我们侧边栏固定定位之后应该变化的数值
var sliderbarTop = sliderbar.offsetTop - bannerTop;
// 获取main 主体元素
var main = document.querySelector('.main');
var goBack = document.querySelector('.goBack');
var mainTop = main.offsetTop;
// 2. 页面滚动事件 scroll
document.addEventListener('scroll', function() {
// console.log(11);
// window.pageYOffset 页面被卷去的头部
// console.log(window.pageYOffset);
// 3 .当我们页面被卷去的头部大于等于了 172 此时 侧边栏就要改为固定定位
if (window.pageYOffset >= bannerTop) {
sliderbar.style.position = 'fixed';
sliderbar.style.top = sliderbarTop + 'px';
} else {
sliderbar.style.position = 'absolute';
sliderbar.style.top = '300px';
}
// 4. 当我们页面滚动到main盒子,就显示 goback模块
if (window.pageYOffset >= mainTop) {
goBack.style.display = 'block';
} else {
goBack.style.display = 'none';
}
})
</script>
</body>
</html>
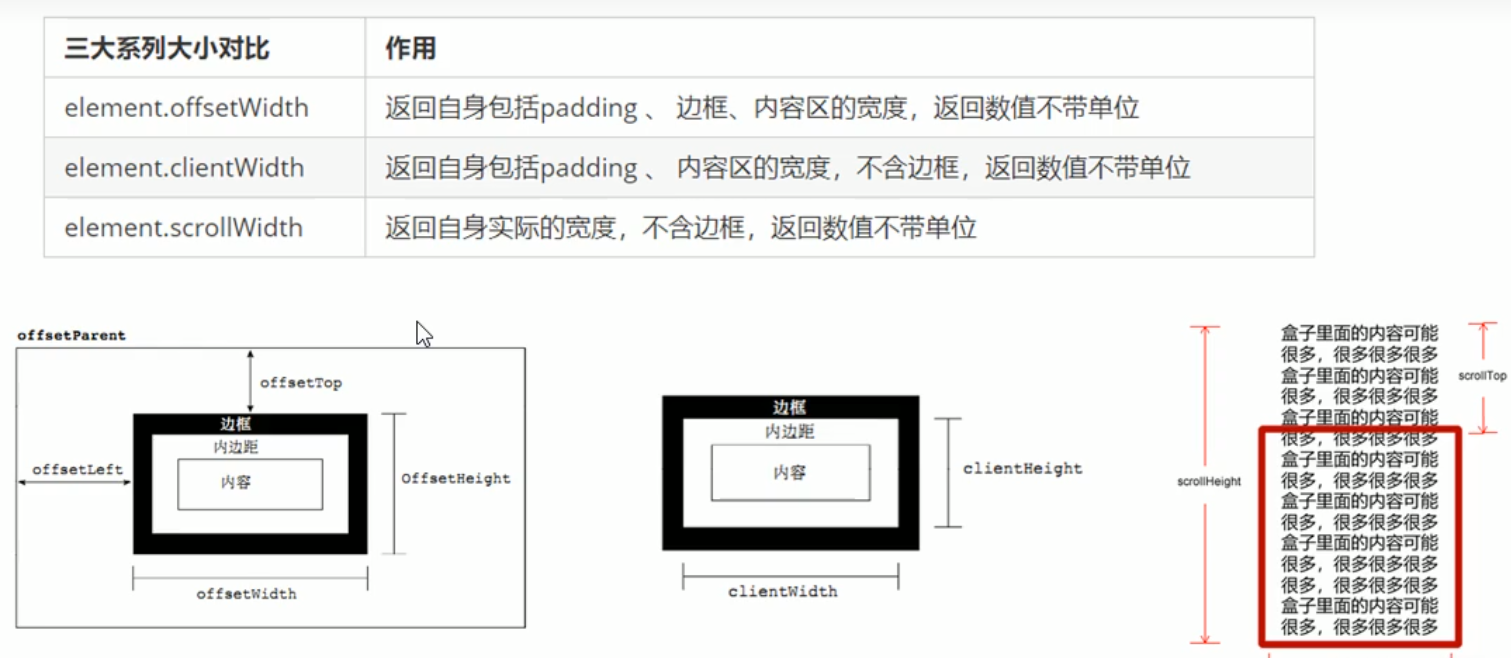
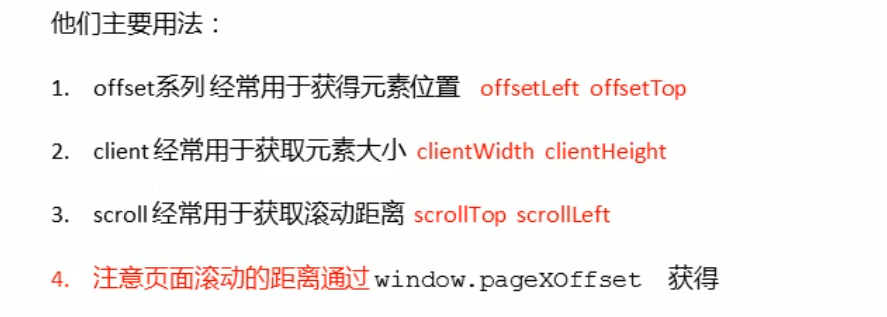
三大系列总结
























 393
393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








