一、WXML 模板语法
1.1 数据绑定
1、数据绑定的基本原则
①在 data 中定义数据
②在 WXML 中使用数据
2、在 data 中定义页面的数据
在页面对应的 .js 文件中,把数据定义到 data 对象中即可:
page({
data: {
// 字符串类型的数据
info: 'init data',
// 数组类型的数据
msgList: [{msg: 'hello'}, {msg: 'world'}]
}
})
3、Mustache 语法的格式
在 data 中的数据绑定到页面中渲染,使用 Mustache 语法(双大括号)将变量包起来即可,语法格式为:
<view>{{ 要绑定的数据名称 }}<view>
4、Mustache 语法的应用场景
①绑定内容
②绑定属性
③运算(三元运算、算术运算等)
5、动态绑定内容
页面的数据如下:
Page({
data: {
info: 'init data'
}
})
页面的结构如下:
<view> {{ info }}<view>
6、动态绑定属性
页面的数据如下:
Page({
data: {
imgSrc: 'http://www.itheima.com/images/logo.png'
}
})
页面的结构如下:
<image src="{{imgSrc}}"></image>
7、三元运算
页面的数据如下:
Page({
data: {
randomNum: Math.random() * 10 // 生成 10 以内的随机数
}
})
页面的结构如下:
<view>{{ randomNum >= 5 ? '随机数字大于或等于5' : '随机数字小于5' }}</view>
1.2 事件绑定
1、什么是事件
事件是渲染到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。

2、小程序中常用的事件
| 类型 | 绑定方式 | 事件描述 |
|---|---|---|
| tap | bindtap 或 bind:tap | 手指触摸后马上离开,类似于 HTML 中的 click 事件 |
| input | bindinput 或 bind:input | 文本框的输入事件 |
| change | bindchange 或 bind:change | 状态改变时触发 |
3、事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象 event,它的详细属性如下表所示:
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | 事件类型 |
| timeStamp | Integer | 页面打开到触发事件所经历的毫秒数 |
| target | Object | 触发事件的组件的一些属性值集合 |
| currentTarget | Object | 当前组件的一些属性值集合 |
| detail | Object | 额外的信息 |
| touches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 |
| changedTouches | Array | 触摸事件,当前变化的触摸点信息的数组 |
4、target 和 currentTarget 的区别
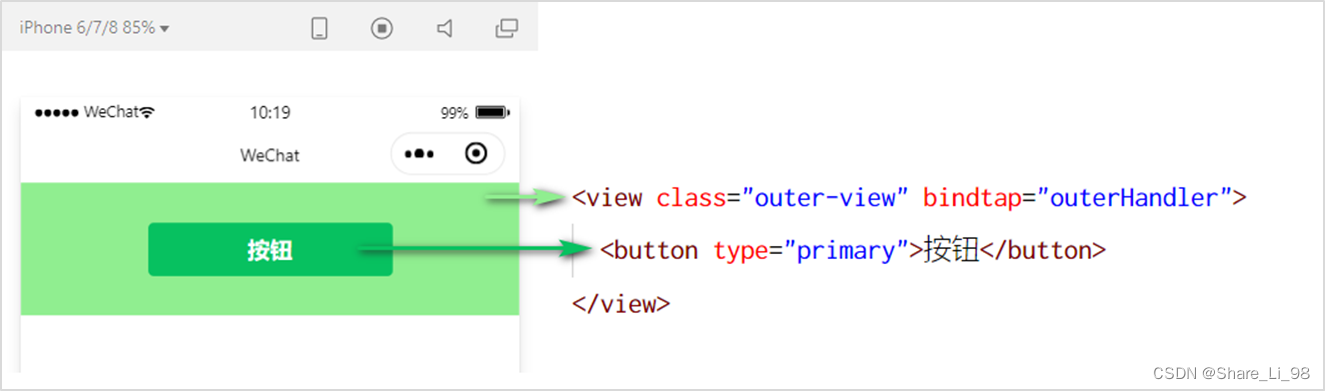
target 是触发该事件的源头组件,而 currentTarget 则是当前事件所绑定的组件。举例如下:

点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层 view 的 tap 事件处理函数。此时,对于外层的 view 来说:
target 指向的是触发事件的源头组件,因此,e.target是内部的按钮组件
e.currentTarget 指向得事当前正在触发事件的那个组件,因此,e.currentTarget 是当前的 view组件。
5、bindtap 的语法格式
在小程序中,不存在 HTML 中的 onclick 鼠标点击事件,而是通过 tap 事件来响应用户的触摸行为。
① 通过 bindtap ,可以为组件绑定 tap 触摸事件,语法如下:
<button type="primary" bindtap="btnTapHandler">按钮</button>
② 在页面的 .js 文件中定义对应的事件处理函数,事件参数通过形参 event(一般简写为 e)来接收:
Page({
btnTapHandler(e) { // 按钮的 tap 事件处理函数
console.log(e) // 事件参数对象 e
}
})
6、在事件处理函数中为 data 中的数据赋值
通过调用 this.setData(dataObject)方法,可以给页面 data 中的数据重新赋值,示例如下:
// 页面的 .js 文件
Page({
data: {
count: 0
}
// 修改 count 的值
changeCount() {
this.setData({
count: this.data.count + 1
})
}
})






















 34万+
34万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








