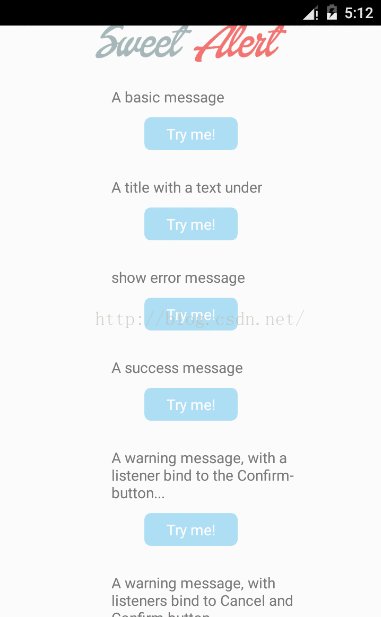
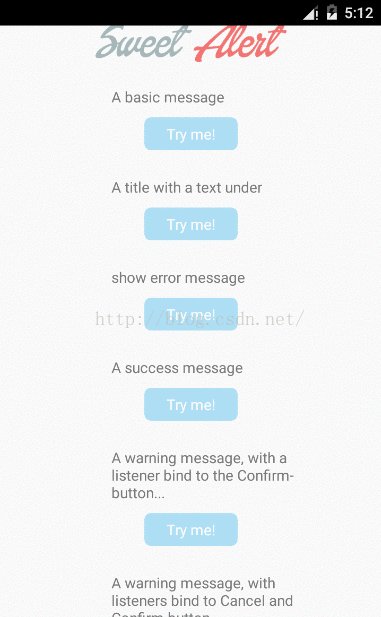
Android第三方开源对话消息提示框:SweetAlertDialog(sweet-alert-dialog)是一个套制作精美、动画效果出色生动的Android对话、消息提示框,部分如图所示:
项目Github地址:https://github.com/pedant/sweet-alert-dialog
在AndroidStudio中引用如下:
在外层的build文件中:
repositories {
mavenCentral()
}内层的build文件中:
dependencies {
compile 'cn.pedant.sweetalert:library:1.3'}
Error:Execution failed for task ':app:processDebugManifest'.
> Manifest merger failed : Attribute application@icon value=(@mipmap/ic_launcher) from AndroidManifest.xml:27:9-43
is also present at [com.pnikosis:materialish-progress:1.0] AndroidManifest.xml:13:9-45 value=(@drawable/ic_launcher).
Suggestion: add 'tools:replace="android:icon"' to <application> element at AndroidManifest.xml:25:5-46:19 to override.在manifest标签中加入:
xmlns:tools="http://schemas.android.com/tools"
tools:replace="icon"以下代码为不同的对话框的展示:
默认对话框:
SweetAlertDialog pDialog = new SweetAlertDialog(this, SweetAlertDialog.PROGRESS_TYPE);
pDialog.getProgressHelper().setBarColor(Color.parseColor("#A5DC86"));
pDialog.setTitleText("Loading");
pDialog.setCancelable(false);
pDialog.show();只显示标题:
new SweetAlertDialog(this)
.setTitleText("Here's a message!")
.show();
显示标题和内容:
new SweetAlertDialog(this)
.setTitleText("Here's a message!")
.setContentText("It's pretty, isn't it?")
.show();
显示异常样式:
new SweetAlertDialog(this, SweetAlertDialog.ERROR_TYPE)
.setTitleText("Oops...")
.setContentText("Something went wrong!")
.show();
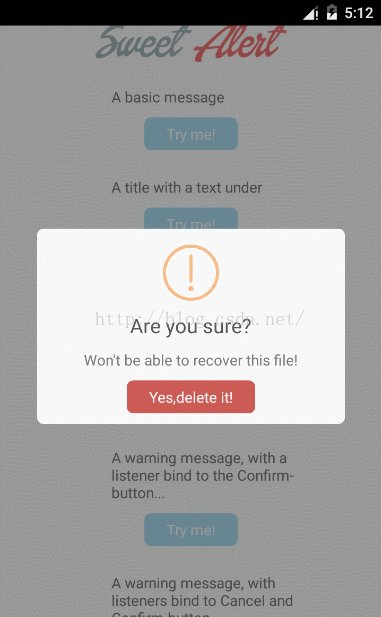
显示警告样式:
new SweetAlertDialog(this, SweetAlertDialog.WARNING_TYPE)
.setTitleText("Are you sure?")
.setContentText("Won't be able to recover this file!")
.setConfirmText("Yes,delete it!")
.show();
显示成功完成样式:
new SweetAlertDialog(this, SweetAlertDialog.SUCCESS_TYPE)
.setTitleText("Good job!")
.setContentText("You clicked the button!")
.show();
自定义头部图像:
new SweetAlertDialog(this, SweetAlertDialog.CUSTOM_IMAGE_TYPE)
.setTitleText("Sweet!")
.setContentText("Here's a custom image.")
.setCustomImage(R.drawable.custom_img)
.show();
确认事件绑定:
new SweetAlertDialog(this, SweetAlertDialog.WARNING_TYPE)
.setTitleText("Are you sure?")
.setContentText("Won't be able to recover this file!")
.setConfirmText("Yes,delete it!")
.setConfirmClickListener(new SweetAlertDialog.OnSweetClickListener() {
@Override
public void onClick(SweetAlertDialog sDialog) {
sDialog.dismissWithAnimation();
}
})
.show();
显示取消按钮及事件绑定:
new SweetAlertDialog(this, SweetAlertDialog.WARNING_TYPE)
.setTitleText("Are you sure?")
.setContentText("Won't be able to recover this file!")
.setCancelText("No,cancel plx!")
.setConfirmText("Yes,delete it!")
.showCancelButton(true)
.setCancelClickListener(new SweetAlertDialog.OnSweetClickListener() {
@Override
public void onClick(SweetAlertDialog sDialog) {
sDialog.cancel();
}
})
.show();
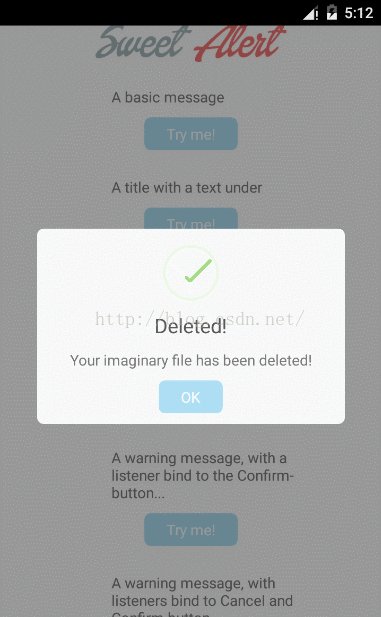
确认后切换对话框样式:
new SweetAlertDialog(this, SweetAlertDialog.WARNING_TYPE)
.setTitleText("Are you sure?")
.setContentText("Won't be able to recover this file!")
.setConfirmText("Yes,delete it!")
.setConfirmClickListener(new SweetAlertDialog.OnSweetClickListener() {
@Override
public void onClick(SweetAlertDialog sDialog) {
sDialog
.setTitleText("Deleted!")
.setContentText("Your imaginary file has been deleted!")
.setConfirmText("OK")
.setConfirmClickListener(null)
.changeAlertType(SweetAlertDialog.SUCCESS_TYPE);
}
})
.show();环形进度条变换颜色:
private int i = -1;
final SweetAlertDialog pDialog = new SweetAlertDialog(this, SweetAlertDialog.PROGRESS_TYPE)
.setTitleText("Loading");
pDialog.show();
pDialog.setCancelable(false);
new CountDownTimer(800 * 7, 800) {
public void onTick(long millisUntilFinished) {
// you can change the progress bar color by ProgressHelper every 800 millis
i++;
switch (i) {
case 0:
pDialog.getProgressHelper().setBarColor(getResources().getColor(R.color.blue_btn_bg_color));
break;
case 1:
pDialog.getProgressHelper().setBarColor(getResources().getColor(R.color.material_deep_teal_50));
break;
case 2:
pDialog.getProgressHelper().setBarColor(getResources().getColor(R.color.success_stroke_color));
break;
case 3:
pDialog.getProgressHelper().setBarColor(getResources().getColor(R.color.material_deep_teal_20));
break;
case 4:
pDialog.getProgressHelper().setBarColor(getResources().getColor(R.color.material_blue_grey_80));
break;
case 5:
pDialog.getProgressHelper().setBarColor(getResources().getColor(R.color.warning_stroke_color));
break;
case 6:
pDialog.getProgressHelper().setBarColor(getResources().getColor(R.color.success_stroke_color));
break;
}
}
public void onFinish() {
i = -1;
pDialog.setTitleText("Success!")
.setConfirmText("OK")
.changeAlertType(SweetAlertDialog.SUCCESS_TYPE);
}
}.start();

























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








