提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
一、操作步骤
1.分析参数
首先登陆某团外卖的官网,随机点击一个分类,这里我点击的是美食系列的火锅,惯例,带来开发者工具,查看我所需数据返回的那个请求:

再来分析请求时需要携带的参数,通过多次请求对比,发现cookie是通过用户登录生成的,所以这个地方无法逆向(仅限于本人),只有_token是通过加密的,每次请求都在变化,其他参数通过字面意思就知道它的代表的意思:

2.直入js
对于追踪参数,我一般会使用,直接搜索、跟栈,这个地方可以直接搜索"_token"就能很容易的找到,瞬间觉得写js的这个程序员好温柔…:

继续跟下去,因为这个点这个下一步跟进去(其实这个地方一开始我做的时候是可以下断点断住的,但现在不知道为什么端不住了,不过下一步也不影响):

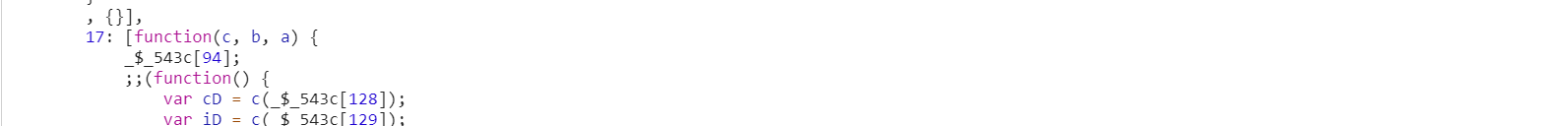
然后大概看一下这个代码的结构:


当我看到数字"17:"时候,第一反应就是webpack,当我一直往上翻时,看到最上面的那个自执行函数时,就确定了,一般遇到基于webpack的我都会整片js直接复制到本地,这里简单说一下webpack(知道的大佬就当我没说哈,驴驴驴),webpack一般都是一个自执行方法,然后通过下面的模块名,根据所需逻辑进行调用(这里他只是经过简单混淆而已),结构如下:

3.本地调试js

通过这里可以看出,加密后是通过这个方法返回的,所以这里我就定义一个全局变量来hook这个方法:

然后放在任意一个js调试工具里面进行调试

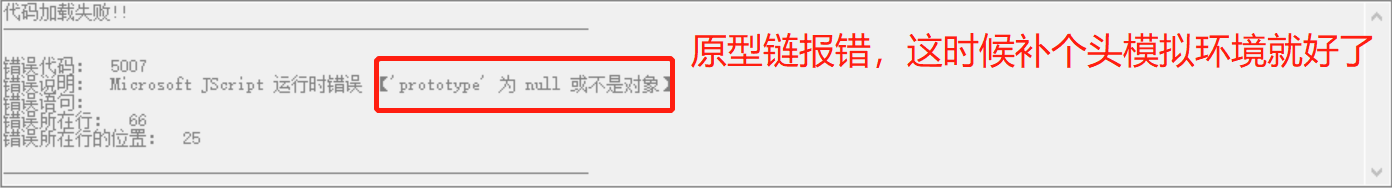
prototype一般和原型链挂钩,所以这个地方补个环境就好了:

下面就一步一步的调试,需要什么就去网页面去找什么就好了。

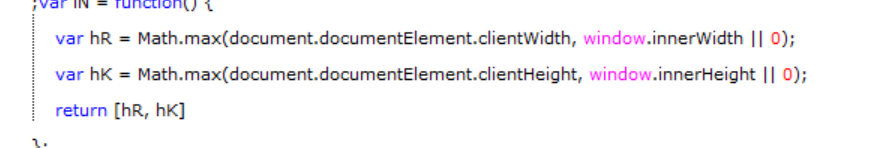
这个地方我简单的说一下,这里是一个低级的检测,就是实时检测你的网页和开发者工具窗口尺寸,这里他里面是什么就填什么就好了。就这样操作(什么未定义就去网页里面查找,替换就好了)。

在啰嗦一句哈:有时候调试工具里面能运行的,Python中的execjs未必能运行,之余为什么本人指点一丢丢,我不敢说,爬被打脸,,,所以这个地方就放到Python环境中去运行:

3.成果展示:
由于网站对请求频率有限制,这个地方我就放慢了来请求,后续会找到跟合理的对策:

虽然速度慢了一点,不过数据还是拿下来,算成功了一半吧,对于这个项目,还有很长的路要走:

总结
对于文章排版,真的是我的硬伤,下次一定!
好了,就简单的这样说一下,如果写得不合理的地方,欢迎大佬私信弟弟,我先跪了。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








