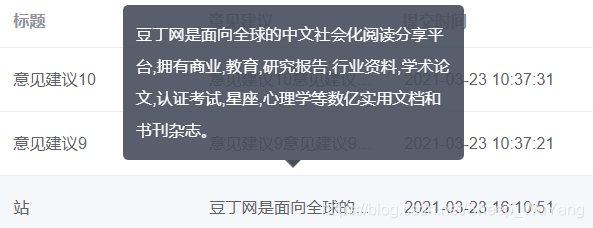
实现效果如下图:

实现步骤如下:
1、在el-table中的el-table-colum内加上
:show-overflow-tooltip="true"
示例:
<el-table-column :show-overflow-tooltip="true" prop="content" label="意见建议" />
2、样式中加上
/* 更改背景色 */
.el-tooltip__popper.is-dark {
background: rgba(70,76,91,.9)!important;
color: #FFF;
max-width: 18%;
line-height: 24px;
}
/* 更改箭头颜色 */
.el-tooltip__popper[x-placement^=top] .popper__arrow::after {
border-top-color: rgba(70,76,91,.9)!important;
}
.el-tooltip__popper[x-placement^=top] .popper__arrow{
border-top-color: rgba(91, 90, 70, 0.9)!important;
}
踩坑经历:style 中有scoped 时,更改el-tooltip__popper样式不生效,去除就好了






















 1685
1685











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








