webpack.config.js文件的配置
正确:
/**
* Created by Shellin on 2017/6/21.
*/
module.exports={
entry:'./src/script/main.js',
output:{
path: __dirname + '/dist/js',
//path: path.resolve(__dirname, './dist'),
// path:'webpack'+'/dist/js',
filename:'bundle.js'
}
}这个应该之webpack1.0 和 2.0不同的原因
1.0
path:'/dist/js',就可以了 ,然而 2.0需要指明文件夹
则:
path: __dirname + '/dist/js',
看一下:
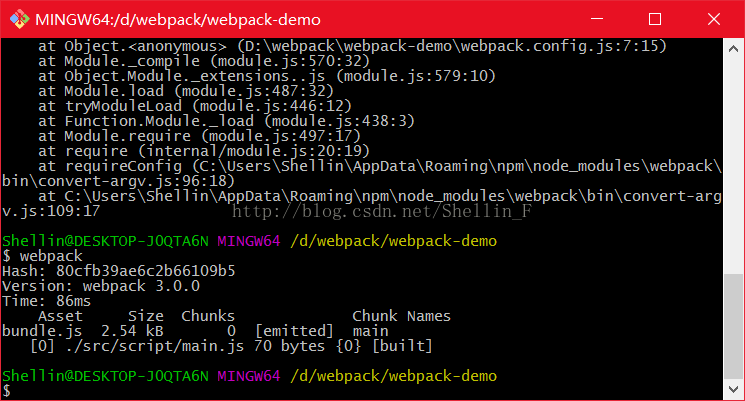
问题就在上面:
这是打包好的:
那么看一下 这个_dirname:
在任何模块文件内部,可以使用__dirname变量获取当前模块文件所在目录的完整绝对路径。
看到了吧,刚才的问题就是没有绝对路径,现在有了这个就可以了,完美~~~
打包的入口,有一个是这样的
module.exports={
entry:{
main:"./src/script/main.js",
a:"./src/script/a.js"
},
//['./src/script/main.js','./src/script/a.js'],
output:{
path: __dirname + '/dist/js',
//path: path.resolve(__dirname, './dist'),
// path:'webpack'+'/dist/js',
filename:'[name].js'
}按理说 ,应该打包为一个文件,这个是我修改后的,
filename:'[name].js'
试过很多方法,但是都不对。现在结果是有了,可以还是有疑问!!!!!!!

























 2112
2112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








