前言
此系列博客记录了学习webpack所需要的一系列配置,由于配置的信息太多再加上其中的细节也很多,一不小心就报错了。在无数次踩坑后总结出学习webpack时会遇到的一些问题,初学者可以看看,大佬可以回顾下,废话不多说,开始正题,整活。
安装webpack webpack-cli
安装全局webpack 指令 npm install webpack webpack-cli -g
运行全局打包指令 webpack
配置独立项目最好采用局部安装,大家可以看到后面安装的loader都是局部安装 -D
安装局部webpack指令 npm install webpack webpack-cli -D
运行局部打包指令 npx webpack
或者切换到node_modules下的bin目录下的webpack如图(不推荐,麻烦,了解即可)

如果需要安装指定版本的webpack执行以下指令
安装指定版本webpack
npm install webpack@4.1.1

初始化package.json
指令 npm init 然后输入项目名等配置可回车跳过(文件名不要带中文及取名webpack)
快捷指令 npm init -y (采用默认配置)
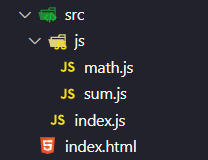
简单文件打包 需要入口文件是index.js
文件结构如下

然后执行打包指令 webpack 目录需在src的上一级目录上
配置快捷打包指令
不需要输入npx webpack 因为此配置会默认找Bin文件下的webpack
运行指令 npm run build

设置指定入口文件 及 打包出口文件
npx webpack --entry ./src/main.js --output-path ./build

配置 webpack.config.js
可直接配置入口地址 和打包出口地址 出口地址需要绝对路径 这里可以引用node模块中的path来完成拼接

如果需要重命名 webpack.config.js

css-loder style-loader引用
解析加载css文件 css-loader(还需要配合style-loader才能展示效果)
原因是css-loader只负责对css文件加载解析,真正怎么引入到页面还需要配合style-loader使用
安装 npm install css-loader -D
使用方式一 内联 导入文件时指定loader

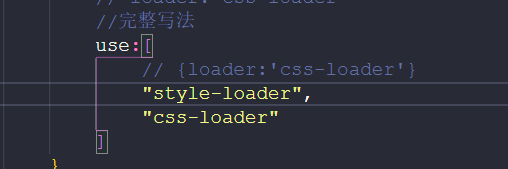
使用方式二 配置文件 module rules

将css 插入到dom页面中 style-loader
安装 npm install style-loader -D
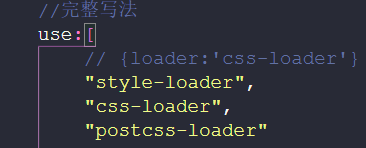
注意配置要在css-loader之前 编译顺序是从右至左 从后往前

配置完就不用使用单独打包的指令,使用配置打包的指令即可 npm run build
less-loader引用
安装less编译工具 lessc(理解less-loader的工作原理)
npm install less -D
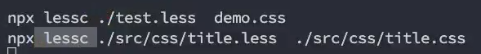
编译单独打包指令(第一个是入口文件test.less 第二个是出口文件demo.css)

安装less-loader
npm install less-loader -D
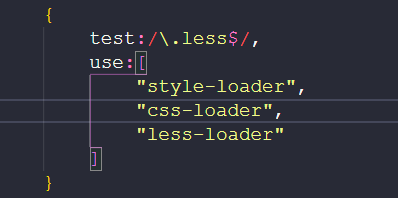
配置 注意顺序

配置完就不用使用单独打包的指令,使用配置打包的指令即可 npm run build
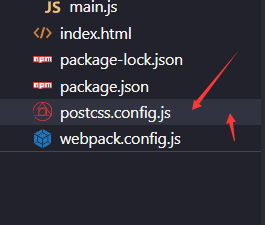
postcss-loader 引用
安装postcss (处理css样式前缀 -兼容性等问题)
npm install postcss postcss-cli -D

安装自动生成前缀工具(属于 postcss里面的插件)
npm install autoprefixer -D

使用 插件单独打包 第一个是输出文件demo.css 第二个是输入文件即需要解析的文件test.css
npx postcss --use autoprefixer -o demo.css test.css

安装 postcss-loader
npm install postcss-loader -D
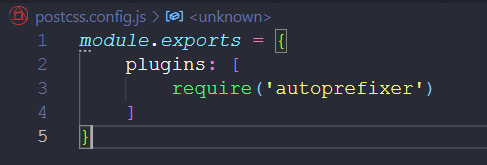
配置

这里配置起来看起来很占空间,我们可以抽离出来



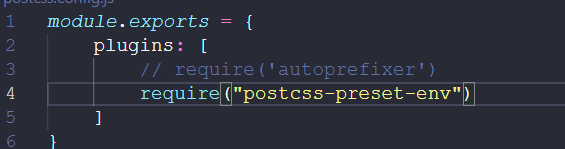
安装postcss-preset-env (也是postcss插件内置autoprefixer插件 更强大可替代)
npm install postcss-preset-env -D


配置完就不用使用单独打包的指令,使用配置打包的指令即可 npm run build
总结
这样我们配置的webpack就可以打包css less文件并在页面显示出样式来了,以及对除css属性兼容性前缀也自动追加上去了。
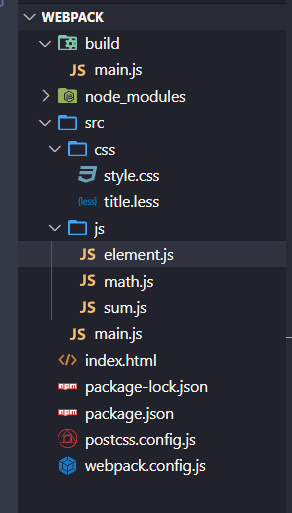
测试文件
文件结构

main.js

element.js

style.css

title.less

index.html (需要引入打包后的js文件)

结果
























 686
686











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








