
-
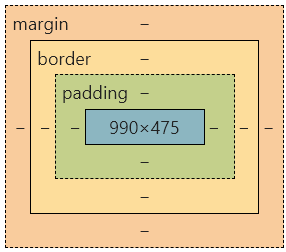
margin: 外边距
-
padding: 内边距
-
border: 边框
- 边框的粗细
- 边框的样式
- 边框的颜色
-
盒子的计算方式:margin+border+padding+内容宽度
-
圆角边框
4个角
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 100px;
height: 100px;
border:1px solid black;
/*border-radius:顺时针左上、右上、右下、左下
圆圈:圆角=半径*/
border-radius: 100px 100px 100px 100px;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>-
阴影
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
/*margin:0 auto,一般只对div生效,对里面内容可能不生效,这时候用display:block;
text-align:center*/
width: 100px;
height:100px;
border:1px solid black;
box-shadow:10px 10px 100px yellow;
margin: 0 auto;
display:block;text-align: center
}
</style>
</head>
<body>
<div>
我爱你
</div>
</body>
</html>实用网站:模板之家,icework, vue-element-admin
-
display
块集元素,独占一行
h1~h6, p, div, 列表等
行内元素:不独占一行
span, a ,img, strong等
行内元素可以包含在块集元素中,反之不可
-
浮动
float
clear:left左侧不允许有浮动
clear:right右侧不允许有浮动
clear:both两侧都不允许有浮动
-
父级边框塌陷的问题
- 增加父级元素边框的高度
#father{ border;1px solid black; height:800px }
2. 增加一个空的div标签,清除浮动
<div class="clear"></div>
.clear{
clear: both;
margin:0
padding:0
}3. overflow
在父级元素中增加一个overflow:hidden
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#content{
width: 200px;
height: 150px;
overflow: hidden;
/*scroll滚动条*/
}
</style>
</head>
<body>
<div id="content">
<img src="images/1.jpg" alt="">
<p>
昨日新增确诊病例62例,其中本土病例47例】#31省区市新增本土确诊病例47例# 11月10日0—24时,31个省(自治区、直辖市)和新疆生产建设兵团报告新增确诊病
例62例。其中境外输入病例15例(云南6例,上海4例,湖北2例,天津1例,广东1例,广西1例),含1例由无症状感染者转为确诊病例(在广东);本土病例47例(辽
宁21例,均在大连市;河南13例,其中郑州市8例、周口市5例;
</p>
</div>
</body>
</html>4. 在父类添加一个伪类:after
最常用
#father: after{
content:" ";
display: block;
clear:both;
}-
小结
- 浮动元素后面增加空的div:简单,但是尽量避免空div
- 设置父级元素的高度:简单,但是假设元素有了固定的高度,就会被限制
- overflow:下拉的一些场景避免使用
- 父类添加伪类,推荐使用
-
display和float对比
dispaly方向不可以控制,float浮动起来会脱离标准文档流,所以要解决父级边框塌陷的问题





















 3191
3191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








