CSS盒子模型:W3C组织建议把所有的网页上的对象都放在一个盒子中(在定义盒子宽高的时候,要考虑到内填充,边框,边 界的存在)
1.一个盒子的构成:
盒子中的内容:content
盒子的边框:border
盒子边框与内容之间的距离:称为填充—padding内边距(内补丁)
如果有多个盒子存在,盒子与盒子之间的距离:称为边界—margin,外边距(外补丁)
整个盒子模型在网页中所占的宽度:左边界+左边框+左填充+内容+右填充+右边框+右边界
2.CSS盒子模型的属性:
内容属性:宽=width 高=height
内填充属性(内容与边框之间的距离):padding
外边距属性:margin(使用该属性的时候注意浏览器的兼容性)
内填充与边界的规则:如果有四个参数: 表示上右下左,也可以单单指定某个方向
如果只有一个参数: 表示上右下左
如果有两个参数: 第一个参数表示上下 第二个参数表示左右
如果三个参数: 表示上左右下
3.DIV+CSS两种盒子模型:
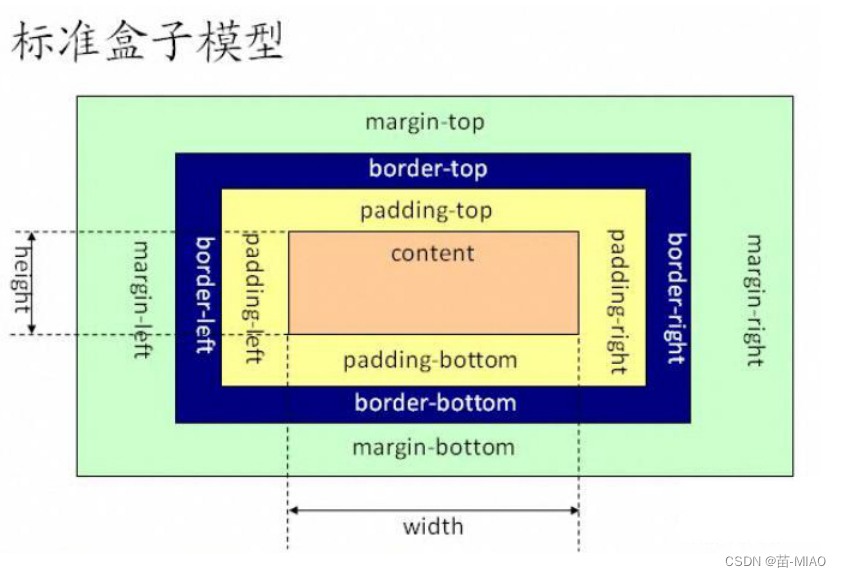
标准盒子模型:

IE盒子模型:






















 686
686











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








