组件创建
在小程序目录中新建一个components文件夹,用于存放各种组件,然后在其中创建一个自己需要的组件(我创建了一个名为item的组件)
建立组件文件的时候,建议直接右键文件夹–>选择新建component

配置
组件建立后,需要进行配置才可进行使用
接下来,为了方便,在pages文件夹中新建一个页面user

配置user.json文件

该链接为components中组件的路径
接下来在user中引用组件

组件传值
组件创建完毕,接下来搞传值,毕竟组件在大多数时候都需要依靠父组件的数据来进行功能实现
还接着用item组件

title和content是要从父组件传入子组件(也就是item)中的值
然后到item.js中

在properties中设置传递值的属性,type是值的类型,如果传入的是数字,那就是Number , 数组就是Array 等等以此类推,value 是默认值,如果该属性你设置了,但你在使用组件的时候并没有用到该属性,也就是没有给该属性传值,那么该属性就会使用value中的值。同时注意properties中的属性名一定是跟user.wxml中组件设置的属性是一致的!
接下来,在item.wxml中

直接这样使用就行了。
组件样式
微信小程序的组件是默认样式隔离的,也就是样式不会互相影响,当然,有时也需要样式的互通,那么,接下来就要进行相应的配置
同样是item.js里
写入options配置 (没有options就自己写一个)

styleIsolation属性
- isolated 样式隔离(默认)
- apply-shared 允许页面影响子组件 (只能由页面影响子组件)
- shared 互相影响
这样,就可以随心控制样式是否隔离
插槽
默认插槽


直接在组件写入slot
具名插槽
就是给插槽起个名字
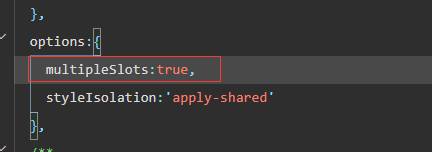
在组件的js文件中的options中配置

user,wxml页面

item.wxml





















 2789
2789











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








