自定义组件及引入
在项目里,自定义组件有利于项目的扩展和维护,相对于Vue的组件来说React的组件多少不是那么的友好。
废话不多说,开整!
首先,先在React项目目录里的src目录建立一个components目录(就相对于vue来说,React在建立的时候不自动建立compoents目录就很让人难以理解) 如图:

这个文件用于存放你的自定义组件。
随后建立你的第一个自定义组件

随后在你的工作台里输入 ‘rce’ 指令然后回车快速建立一个组件模板(至少vscode里是有这个功能的),当然,你要是不想输入,也可以复制下面的代码CtrlCV进去,同时在下方的div中输入一段你喜欢的文字和一些配置,用于后面的传值
// 子组件
import React, { Component } from 'react'
export class com extends Component {
render() {
return (
<div>
<p>第一个自定义组件</p>
</div>
)
}
}
export default com
子组件搞定后,去到你的App.js文件或者你的父组件中,做出如下的更改
// 父组件
import React, { Component } from "react";
// 导入子组件 注意 导入组件名不可与系统变量名冲突,否则会导致导入不成功
import Com from "./components/com"
class App extends Component {
render() {
return (
<div className="App">
{/*使用组件*/}
<Com />
</div>
);
}
}
export default App;
组件应用搞定,接下来运行一下试试效果吧;
组件传值
搞定了自定义组件,那肯定也少不了后续的组件传参
父传子 :
老实说,这个就非常简单了
// 子组件com
import React, { Component } from "react";
export class com extends Component {
render() {
return (
<div>
<p>第一个自定义组件</p>
{/*新写一个标签,然后在标签中应用父组件方法props
然后在.content 这个content就是用来在父组件中接受值的名称,
叫啥都行,随你喜欢*/}
<p>{this.props.content}</p>
</div>
);
}
}
export default com;
进入父组件
// 父组件
import React, { Component } from "react";
// 导入子组件 注意 导入组件名不可与系统变量名冲突,否则会导致导入不成功
import Com from "./components/com"
class App extends Component {
render() {
return (
<div className="App">
{/*还记的刚刚的com组件的content么 写进去*/}
<Com content="我来自父组件,要去com子组件" />
</div>
);
}
}
export default App;
好了,父传子传参是不是很简单,运行一下看看有什么变化吧
子传父
相对于父传子来说,子传父就稍微的麻烦一点
同样,先进子组件com
// 子组件
import React, { Component } from "react";
export class com extends Component {
// 先在构造器里建立一个数据
constructor(props) {
super(props);
this.state = {
// 等会要传到父组件里的数据
list: '子传父传参'
};
}
// 将this挂到onRef中
componentDidMount() {
this.props.onRef&& this.props.onRef(this);
}
// 再来一个方法 等会在父组件调用
popupClick(){
alert('我是一个弹窗~')
}
render() {
return (
<div>
<p>第一个自定义组件</p>
<p>{this.props.content}</p>
</div>
);
}
}
export default com;
// 父组件
import React, { Component } from "react";
// 导入子组件 注意 导入组件名不可与系统变量名冲突,否则会导致导入不成功
import Com from "./components/com"
class App extends Component {
// 在父组件写入这么个玩意
onRef = (ref) => {
this.com = ref;
// 然后用控制台输出一下ref 查看一下这是个什么玩意
console.log(ref);
};
render() {
return (
<div className="App">
{/*还记的刚刚的com组件的content么 写进去*/}
{/*在这里 写入 onRef={this.onRef}用于接受子组件传过来的东西*/}
<Com content="我来自父组件,要去com子组件" onRef={this.onRef}/>
</div>
);
}
}
export default App;
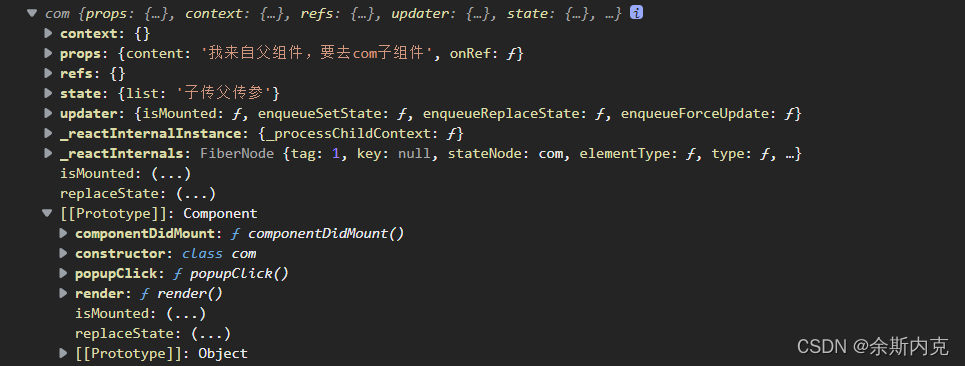
接下来去控制台看看输出

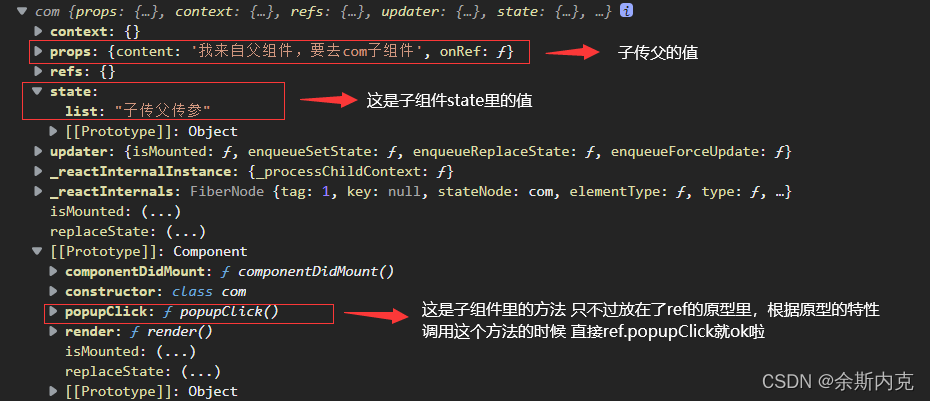
可以发现 ref 是这么一大坨东西

标注我已经放在图里了,接下来请开始你的表演吧!
熬不住了,告辞~





















 5122
5122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








