前言
你是否有过这样的经历:当你在使用 element 中的 dialog 对话框时,第一个弹框还没有关闭的时候,第二个弹框却已经弹出了,结果页面被遮罩层挡住了,让人感到十分烦躁。这种情况在开发中很常见,但却不是无解的问题。本文将会介绍一种解决这个问题的方法,让你在开发中避免这种令人困扰的情况。让我们一起来看看吧!
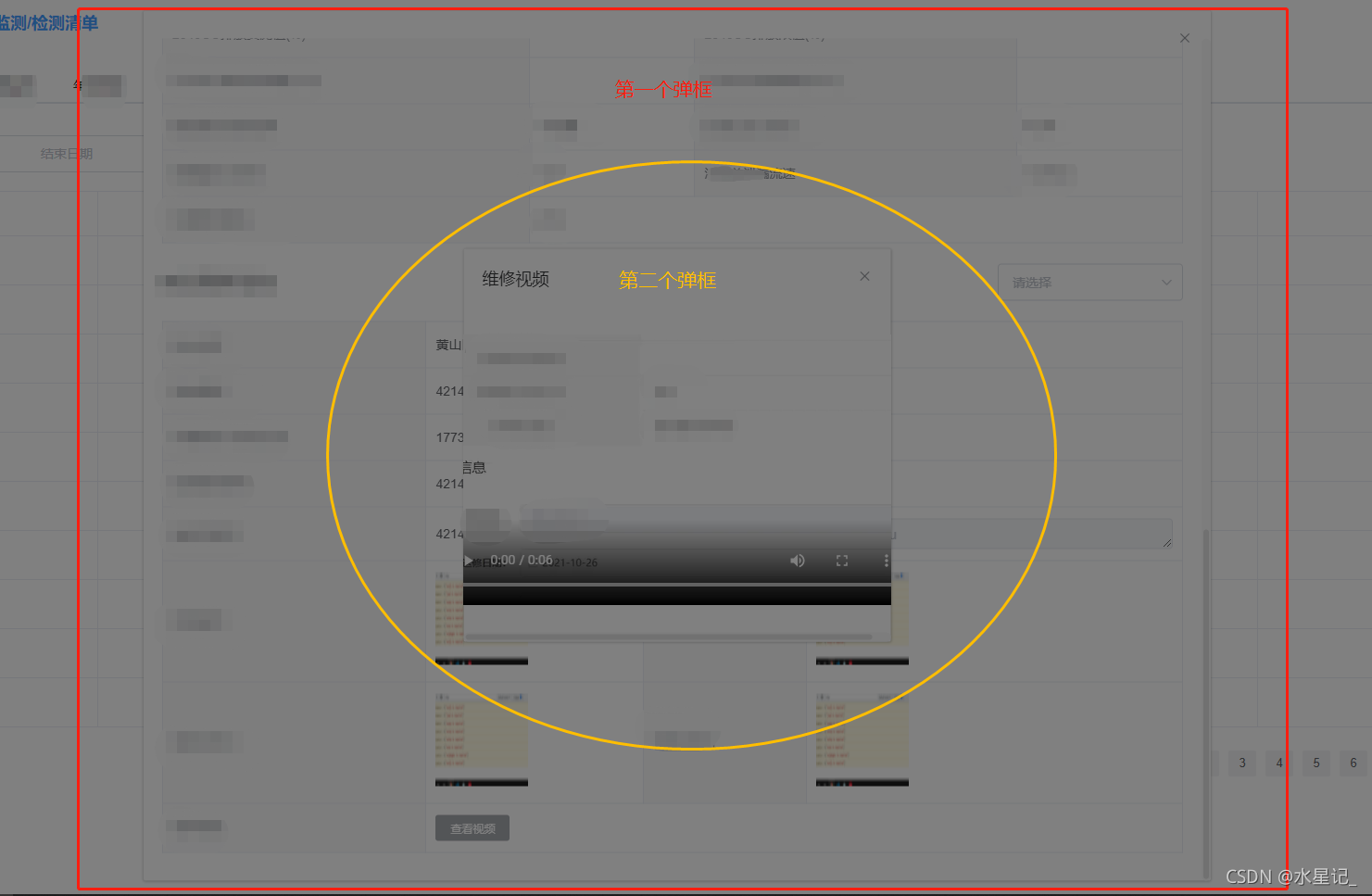
element 嵌套 dialog 遮罩层的问题,如下图:

通过翻阅
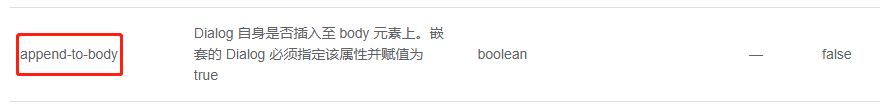
element官方api我发现在dialog组件上有这么一个属性定义了嵌套dialog的解决办法,通过将append-to-body放在第二个dialog组件上即可解决被遮罩层遮住的问题。

append-to-body是boolean值,默认是false,我们只需要在第二个dialog组件上将它设置为true即可,:append-to-body="true"
栗子
<div class="popUp">
<!-- // 第一个弹出框 //-->
<el-dialog title="维修详情" :visible.sync="outerVisible">
<!-- // 第二个弹出框 //-->
<el-dialog width="40%" title="维修视频" :visible.sync="innerVisible" :append-to-body="true">
<div class="videoBox"><video :src="wxsp" controls="controls"></video></div>
</el-dialog>
</el-dialog>
</div>
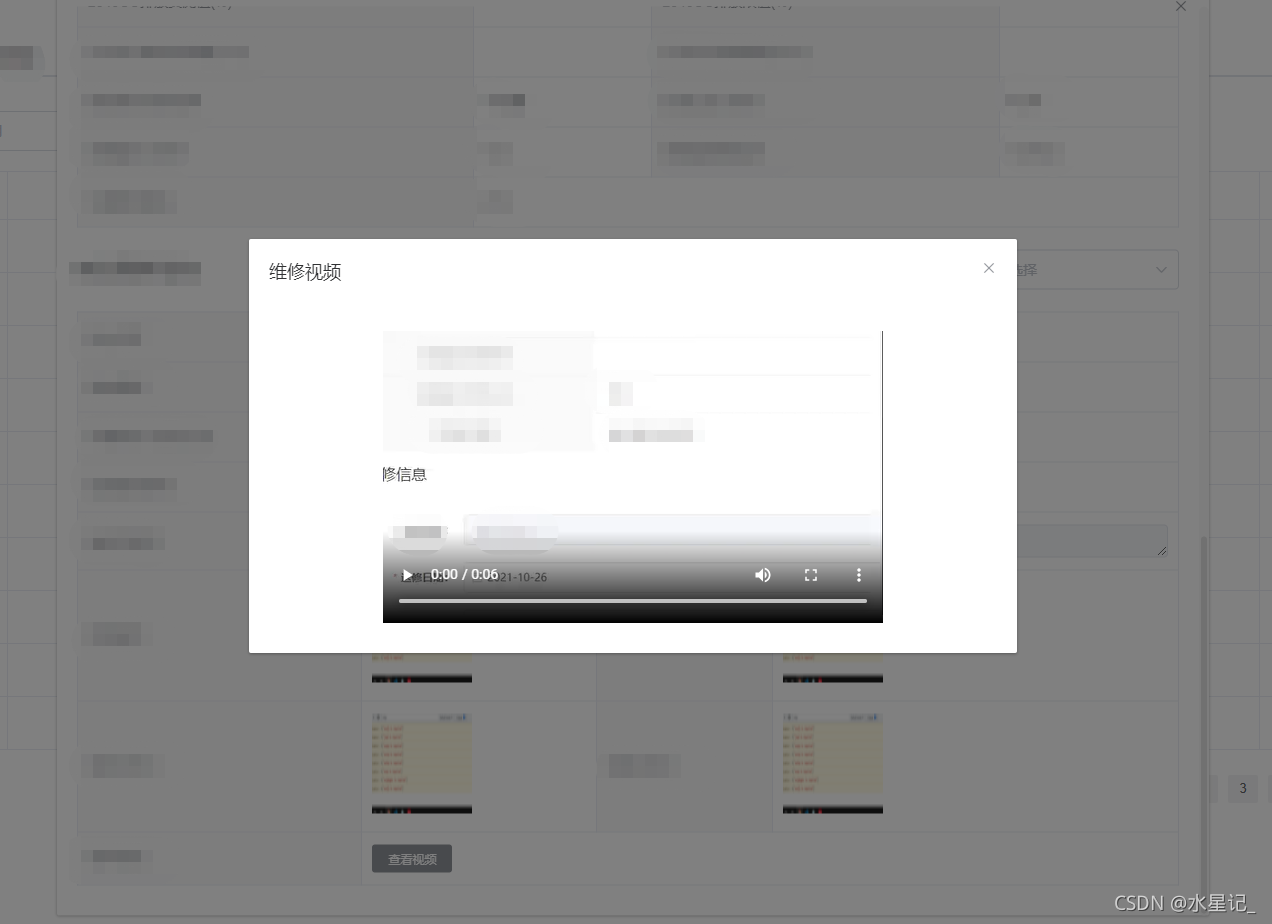
修改后的效果

























 2409
2409











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










