一、创建
File -> Preference -> Configure User Snippets
可根据语言选择,例如C/C++、CSS等,New Global Snippets file选项适用于所有的编程语言。
代码模板(Snippets)用JSON语法书写,支持C风格注释,并且不限制代码模板的数量。
二、示例
// in file 'Code/User/snippets/javascript.json'
{
"For Loop": {
"prefix": ["for", "for-const"],
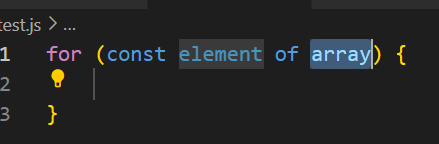
"body": ["for (const ${2:element} of ${1:array}) {", "\t$0", "}"],
"description": "A for loop."
}
}
- 代码片段名称:For Loop
- prefix:用于触发代码段的单词(可如上述例子一样定义多个)。由于有
substring matching的功能,因此当输入fc可以匹配到for-const - body:插入的主要内容
- description:对代码片段的描述,通过智能提示可显示。
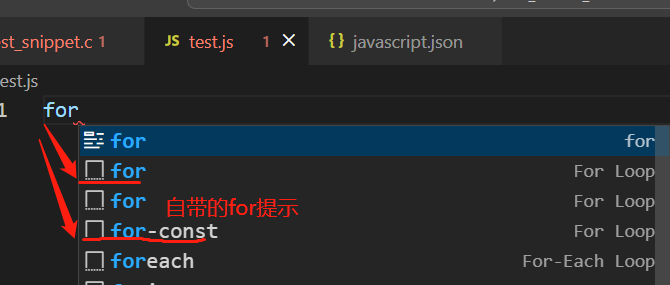
当输入for或fc时:


插入for或for-const后,可以通过tab键切换光标在代码片段中占位符预先定义的顺序。可以看到先是array,然后是element,最后是for中,分别对应1、2、0的顺序。

代码片段作用域
代码片段的编程语言作用域
每个片段的编程语言作用域(即针对的编程语言)可以是一个、多个或全部的语言,根据代码片段定义的类型:
-
a language snippet file
单一语言自定义代码片段是用于特定的编程语言。大多数用户自定义代码片段是针对单一编程语言的,即只有在创建了某个编程语言对应的源文件后才可以插入自定义的代码片段(如,不能在.c文件中插入下面的关于js的代码片段)
-
a global snippet file
此类代码片段定义在 global 类型的代码片段文件中(JSON with the file suffix
.code-snippets,目前还不明白这个后缀的意思 ???)在此类代码段文件中,需要添加额外的属性 scope ,内容为作者希望代码段相关联的编程语言的标识符
如果没有给出scope属性,那么此代码段就与所有编程语言关联。
代码片段的项目作用域
也可以创建一个 global 的代码段文件(JSON with file suffix .code-snippets),作用域是 整个project:

此时的断码段文件是在项目根目录中的 .vscode 文件夹中。
作用域是整个项目的代码片段文件的作用是用于向所有在此项目工作的用户共享该代码片段。
同样地,也可以通过添加scope属性,使得该global代码段作用于特定的编程语言。
Snippet Syntax
Tabstops
如示例中所说,可以通过 $1 、$2 等去确定光标的位置,该数字表示通过tab访问的顺序, $0 表示最终的光标顺序。
(???Multiple occurrences of the same tabstop are linked and updated in sync.)
Placeholders
占位符是带有值的制表符,如: 1 : f o o ∗ ∗ 。占位符可以嵌套,如: ∗ ∗ {1:foo}**。占位符可以嵌套,如:** 1:foo∗∗。占位符可以嵌套,如:∗∗{1:another ${2:placeholder}}。
占位符文本会被插入和选取,以变可以被修改。
Choice
占位符可以根据提供的值进行选择,语法是:用逗号分隔列举的值,并由管道符包含,如 ${1|one,two,three|}
当代码段被插入且占位符被选取时,用户需要选取其中的某个值。
Variables
插入变量的值的格式为: n a m e ∗ ∗ 或 ∗ ∗ name** 或 ** name∗∗或∗∗{name:default}
当变量不是一个set(set指?),就会插入该变量的默认值或者空字符串;
当变量是未知的(即此变量未定义),就会将该名字插入并转换为占位符。
Variables transforms
这将允许在插入变量之前修改其值,转换的定义分为三部分:
- 匹配变量值的正则表达式;当变量不能解析时,是空字符串;
- 一个格式化字符串,它允许引用来自正则表达式的匹配组。该格式化字符串允许有条件的插入和简单修改。
- 传递给正则表达式的选项。

Placeholder-Transform
占位符转换的作用是,当移动到下一个制表符时,能够改变占位符的插入文本。
插入文本是与正则表达式匹配的,匹配项(取决于选项)被特定的替换格式文本替代。每次占位符出现的位置,可以独立地定义自己的替换(使用第一个占位符的值)
占位符转换格式与变量转换格式相同。

Grammer























 4862
4862

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








